青春B■雑記blog‐青酸カリ カラメルシロップ味‐で「持っ」と一致するもの
新しい一年の始まりです。
例年通り、年始の目標を書いておこうと思います。
まず、その前に、去年の目標に対する振り返りをざっとしておきましょう。
2014年目標その1 3月末を目処に新しいWebサービスを作ってその後も区切りを複数持って考える
1月に140note系のコンテンツを二つリリースしました。(Twitter つぶやきあだ名生成とみんなのクライアントアプリランキング)
ただし、この二つは新サービスではなく既存サービスの延長線上ですね。
9月に初めてのRails開発物であるプログラミング言語求人数ランキングを出せたぐらいですね、この目標に対するアウトプットとして数えられるのは。
2014年目標その2 プログラミング界隈での人脈を広げる
プログラミング界隈での知り合いはかなり増やせました。
ですが、主体的に広げたのではなく、自然に増えていった感じで、ただの結果かなと。
2014年目標その3 日常的にマンガや音楽にもっと触れるようにする
2013年よりは触れるようになったのですが、イメージしていたほどではないです。
目標その4 最低限の筋トレやジョギング、ストレッチ
ジムに通うようになりました。
もう少し頻度を上げたいなとは思っていますが、これはまあ目標通りかと。
目標その5 英語の勉強は後半にできそうならする
会話系の勉強を少しだけして、実際に外国の方々と英会話する機会も設けました。
そして自分の無力さを痛感しました。
振り返りは以上です。
全体的にこなせていないことが多いですが、意図的に他に時間を回したものも多いので、後悔するのはやめておきます。
今年以降の積み残しということで。
では、2015年の目標をどうするか。
2015年の目標は、もっと外を向き、もっと外に出ていける自分になる。
2014年からの引き続きとしては、自分自身が大きな一歩と思えるWebサービスの開発を前進させ、プログラミング界隈での人脈を主体的に広げ、ジム通いも英語の勉強も継続していく。
仕事も含め、アウトプットを大切にして、内に内にこもっていくのではなく、外向きを意識する。
守りではなく攻めの姿勢で。
臆病なので、攻めの姿勢を貫くぐらいで適度な頃合いかと。
とにかく前進あるのみ!
いつだって前のめり!
最高の一年にする!
皆様にとっても最高の一年になりますように。
本年もよろしくお願いいたします。
使用言語はActionScriptとかJavaScriptとかObjective-Cとか。
前置き
どうしてプリキュア?
(読み返してみたらあまりにひどかったので一部伏せます)
さすがに長年に渡って国民に愛されるだけのことはありますよ。
日曜の終わりという残酷な現実をあんな能天気にのほほんと突きつけられたら、逃げ場なんてないじゃないですか?
まだ一日、休日が残ってるわけです!!
希望の象徴ですよ。
プリキュアを見ていて唯一辛いこと
ありがちありがち。
わかってますよ。
そう、それはあのときの気持ち
まとめ
あけましておめでとうございます。
はい、新しい一年の始まりでございます。
毎年似たような抽象的に見えることを年始に書いているので、今年はちょっとだけ具体的に。
まず、3月末ぐらい目処に新しいWebサービス作る。
どういうものにするかはまだ未定。
その結果を踏まえて次に繋げる。
3月、6月、9月、12月と区切りを複数持って考える。
あと、プログラミング界隈での人脈を少し広げよう。
勉強会なりの参加が常套手段なのかもしれないけれど、もっと自分の作ったものを主体とした縁がいい。
それと、日常的にマンガや音楽にもっと触れるようにする。
年末年始にまとめて気になるマンガや曲を入手する感じなのはちょっと不健全な気がする。
精神面を新鮮に保つにはこれはとても重要。
身体のケアに使う時間が昨年はあまりとれなかったので、最低限の筋トレやジョギング、ストレッチは普段からやろう。
食事もしっかりと。
英語の勉強は後半にできそうならする。
これらを踏まえた上で、優先度付けをこまめにする。
切るときにはすぱっと切る。
目標達成できないと判断したら躊躇不要。
素敵な一年にする!
皆様にとっても素敵な一年になりますように!
今年も一年よろしくお願いいたします。



コンテンツ概要
- クライアント側でTwitterのアカウント名を入力してサーバに送信。
- サーバ側でそのアカウント名を元にTwitterのAPIを呼び、つぶやきを取得。
- つぶやきをちょい加工してYahooのAPIを呼ぶ。
- 返ってきたキーフレーズを元に生成した噂をクライアント側に返す。
- 受け取った噂を表示する。
と思う人、かなりいるでしょうし。
使用言語等
公開前
楽しめるコンテンツであること
TwitterやYahoo!のAPI制限エラー対策
↓
そのユーザー名で過去の一定期間内に利用がなければAPI通信、利用があれば取得済みのデータを使う
先頭に@が入っていても結果を出す
適切な表示情報量
公開初日(2013.4.10 水曜)
アイスストーム!!
ダイアキュート!!!

他コンテンツでのcronの呼び出し回数調整
公開2日目(2013.4.11 木曜)
というか、どんどん増えました。
噂のパターン追加
HTML/JavaScriptのバグ修正
公開3日目(2013.4.12 金曜)
#あなたの噂、がついているつぶやきを対象から削除
データ保存絡みのミスを修正
公開4日目(2013.4.13 土曜)
エラー発生時にページのリロードを求めない
Yahoo APIへの送信エラー修正
ページのデザイン変更

と自らをつっこみながら対応しました。
保存データの自動削除
(鍵付きアカウントの人がこのアプリで遊ぶためだけ一時的に鍵をはずして再び鍵をかけた後に気にすることはあるでしょうが)
というところまでは全然行っていなかったですが、忘れた頃にまずくなりそうなので自動削除に着手しました。
公開5日目(2013.4.14 日曜)
データベースアクセス順序の修正
- 該当アカウントのつぶやきデータの有無をデータベースに確認
- なければTwitterから取得して保存
- 噂用のキーフレーズ有無をデータベースに確認
- なければつぶやきデータをYahoo APIに送信して噂用のキーフレーズを取得して保存
データベースを見に行く必要すらない。
他の診断コンテンツからリンク
公開6日目(2013.4.15 月曜)
生成時にサーバからまとめてデータを渡すように変更
データベースへの保存処理改善
入力フォームの表示をJavaScriptファイルの読み込み完了まで待つ
公開7日目(2013.4.16 火曜)
ブックマークのリンク先修正

「ブックマークサービスでの登録数がURL毎に分散してほしくない」
といった理由があり、常にパラメータ無しのURL(http://www.paper-glasses.com/twirumor/)を返すように変更しました。
最後に
(機会があれば別のタイミングで書くかも?)
ブラウザの幅によって配置した要素がアニメーション付きで綺麗に並び変わります。
はじめに
お試しその1
スクリーンショット

HTML
<head>
<meta charset="utf-8">
<title>jQuery Masonry Sample 1</title>
<link rel="stylesheet" href="css/sample.css" type="text/css" media="all">
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.8.2/jquery.min.js"></script>
<script type='text/javascript' src='js/jquery.masonry.min.js'></script>
<script type='text/javascript' src='js/sample.js'></script>
</head>
<body>
<div id="container">
<div class="item">
あああああああああああああああああああああああああああああああああああああああああああああああ
</div>
<div class="item">
いいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいい
</div>
<div class="item">
うううううううううううううううううううううううううううううううううううううううううううううううううううううううううううううう
</div>
<div class="item">
ええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええ
</div>
<div class="item">
おおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおお
</div>
<div class="item">
かかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかか
</div>
<div class="item">
きききききききききききききききききききききききききききききききききききききききききききききききききききき
</div>
<div class="item">
くくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくく
</div>
<div class="item">
けけけけけけけけけけけけけけけけけけけけけけけけけけけけけけけけけけけけけけけけけけけけけけけけけけけけけけけけけけけけけけけけけけけけ
</div>
<div class="item">
こここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここ
</div>
</div>
<!-- container -->
</body>
</html>
CSS
width:200px;
margin:10px;
float:left;
background-color:#ccffcc;
color:#333333;
}
JavaScript
$('#container').masonry({
itemSelector : '.item',
columnWidth : 220
});
});
この数値によって配置を計算しています。
$container.imagesLoaded(function(){
$container.masonry({
itemSelector : '.item',
columnWidth : 240
});
});
お試しその2
ブラウザの横幅を変えるとアニメーションと共に配置が変更されます。
HTML
CSS
JavaScript
前者はアニメーション可否、後者はアニメーションの時間(m秒)を意味します。
$('#container').masonry({
itemSelector : '.item',
columnWidth : 220,
isAnimated : true,
animationOptions: {
duration: 600
}
});
});
お試しその3
スクリーンショット

HTML(body要素のみ抜粋)
<div class="item small">
あああああああああああああああああああああああああああああああああああああああああああああああ
</div>
<div class="item big">
いいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいい
</div>
<div class="item small">
うううううううううううううううううううううううううううううううううううううううううううううううううううううううううううううう
</div>
<div class="item big">
ええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええええ
</div>
<div class="item small">
おおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおお
</div>
<div class="item small">
かかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかかか
</div>
<div class="item">
きききききききききききききききききききききききききききききききききききききききききききききききききききき
</div>
<div class="item">
くくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくくく
</div>
<div class="item small">
けけけけけけけけけけけけけけけけけけけけけけけけけけけけけけけけけけけけけけけけけけけけけけけけけけけけけけけけけけけけけけけけけけけけ
</div>
<div class="item">
こここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここここ
</div>
<div class="item small">
ささささささささささささささささささささささささささささささささささささささささささささささささささささささささささささささささささささささささささささささささささささささささささささささささささささ
</div>
<div class="item">
ししししししししししししししししししししししししししししししししししししししししししししししししししししししししししししししししししししししししししししししししししししししししししししししししししししししししししししししししししししししししししししししししし
</div>
<div class="item small">
すすすすすすすすすすすすすすすすすすすすすすすすすすすすすす
</div>
<div class="item">
せせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせせ
</div>
</div>
CSS
width:420px;
margin:10px;
float:left;
background-color:#ccffcc;
color:#333333;
}
.small{
width:200px;
}
.big{
width:640px;
}
JavaScript
お試しその4
スクリーンショット

HTML(body要素のみ抜粋)
<div class="item big">
1
</div>
<div class="item small">
2
</div>
<div class="item small">
3
</div>
<div class="item">
4
</div>
<div class="item small">
5
</div>
<div class="item small">
6
</div>
<div class="item small">
7
</div>
<div class="item small">
8
</div>
<div class="item small">
9
</div>
<div class="item small">
10
</div>
<div class="item big">
11
</div>
<div class="item small">
12
</div>
<div class="item small">
13
</div>
<div class="item small">
14
</div>
<div class="item small">
15
</div>
</div>
CSS
width:420px;
height:330px;
margin:10px;
float:left;
background-color:#ccffcc;
color:#333333;
}
.small{
width:200px;
height:330px;
}
.big{
width:420px;
height:450px;
}
JavaScript
お試しその5
HTML
CSS
margin:0 auto;
}
JavaScript
$('#container').masonry({
itemSelector : '.item',
columnWidth : 220,
isAnimated : true,
isFitWidth : true,
animationOptions: {
duration: 600
}
});
});
オプション
- animationOptions
アニメーションオプション指定。 - columnWidth
一列の幅。 - containerStyle
containerがrelativeかabsoluteか。 - gutterWidth
列と列の間にさらにつける間隔値です。
デフォルトは0です。 - isAnimated
レイアウト変更時のアニメーション可否。
デフォルトはfalseです。 - isFitWidth
containerのサイズを列幅に合わせて変更するかどうか。
demoを見ると早いです。
デフォルトはfalseです。 - isResizable
ブラウザのウィンドウサイズが変わったときにリサイズするか。
デフォルトはtrueです。 - isRTL
右から左に視線を動かすようなレイアウト対応にするか。
これもdemoを見ると早いです。
デフォルトはfalseです。 - itemSelector
処理対象となる要素(#containerの中の.itemが並び変わるなら、.item)
メソッド
- appended
新たな要素を追加します。画面スクロールに合わせての要素追加にも対応。 - destroy
Masonryを削除し、元の状態に戻します。 - layout
レイアウトを特定要素に反映します。 - option
オプションをセットします。 - reload
リロード命令です。要素を挿入した際に使うと便利です(挿入はそれより後ろの要素も並べ替えとなるから、そのときに)。 - reloadItems
reloadと同じで再構成のようですが、私の方で違いをまだ試していません。 - remove
特定の要素を削除します。
アニメーション
CSS3について、CSS3対応していないブラウザについて等も書かれています。
最後に
HTML5学習のまとめ【HTML5勉強用ページ-学習記事、お薦めリンク集、お薦め書籍まとめ-】はこちら
前回はheadタグについてでしたが、今回からbodyタグの中身を学習します。
動画の再生や絵の描画等、興味深い新機能が追加されたHTML5ですが、まずはセクション(まとまり)関連の要素についてです。
XHTML1.0ではdivタグでヘッダやフッタを示していましたが、HTML5ではそれが大きく変わっています。
body及びh1〜h6についてはXHTML1.0から引き続き存在する要素のため、説明を省きます。
header
XHTML1.0のときには<div id="header">なんて書き方をしてそこがヘッダであることを示していましたが、HTML5では元からheaderというタグが用意されています。
タイトルやサイト説明等はこのタグの中に入れることになるでしょう。
<hgroup>
<h1>HTML5学習</h1>
<h2>Sample page</h2>
</hgroup>
<nav>
<ul>
<li><a href="#">menu1</a></li>
<li><a href="#">menu2</a></li>
<li><a href="#">menu3</a></li>
</ul>
</nav>
</header>
hgroupタグ及びnavタグについては後述致します。
footer
こちらはフッタのために使用します。
著作権表示を入れる等の使い方になるでしょう。
Copyright© 2011 taguchi katan All Rights Reserved.
</footer>
section
HTML5学習においては、セクションという考え方がよく出てきます。
セクションはなにかしらの意味を持った一まとまりの意味です。
sectionタグを使うことによって、そこが一つのセクションだということになります。
たとえば、ナビゲーションの場合はnav、記事の場合はarticleにてセクションを示すのですが、そういった特別な意味を持たない場合はsectionタグを使用することになります。
<h1>HTML5サンプルとは</h1>
<p>HTML5学習のアウトプットとして制作しています。</p>
</section>
注意点として、XHTML1.0の場合はh1タグは一つのみとされていましたが、HTML5では複数使用が行われます。
h1〜h6がそのままページ内における重要度を示すのではなく、セクション内における重要度として扱われるためです。
同じh1でも同じ重みを持つとは限りません。
たとえば
<h1>HTML5サンプル</h1>
<section>
<h1>HTML5サンプルとは</h1>
<p>HTML5学習のアウトプットとして制作しています。</p>
</section>
</section>
上記のコードの場合、一つ目のh1が二つ目のh1より上位の見出しということになります。
一つ目のh1が含まれるsectionの中に二つ目のh1が含まれるsectionがあるからです。
hにつく1〜6の数字及び階層の両方によって重要度が決まります。
nav
ナビゲーションを示すタグです。
リンクをまとめる部分と言うことができますが、リンクであればすべてnavに含めるというものではありません。
すべてのナビゲーションではなく、主要なナビゲーションを示すのに使うタグです。
<ul>
<li><a href="#">menu1</a></li>
<li><a href="#">menu2</a></li>
<li><a href="#">menu3</a></li>
</ul>
</nav>
article
記事を示すタグです。
記事の定義は難しいですが、一つの自己完結したまとまりとされています。
たとえば、blogの記事やコメントは、それぞれが一つずつ完結していますので、articleタグが適切ということになります。
<hgroup>
<h1>HTML5学習</h1>
<h2>Sample page</h2>
</hgroup>
</header>
<article>
<header>
<h1>セクション要素</h1>
<time pubdate datetime="2011-09-09">2011.9.9</time>
</header>
<section>
<h1>sectionタグとは</h1>
<p>sectionタグについて説明します。</p>
</section>
</article>
timeタグについては後述します(日付や時刻を指定するタグです)。
コードを見て気づいた方もいるかもしれませんが、articleの中にheaderが再登場しています。
headerタグはそのセクションにおけるヘッダとして扱われるため、必ずしもページ全体のヘッダとは限りません。
aside
属するセクションの中でメインの内容に関連はしているものの、それほど関連が強くない部分をまとめるのに使われるタグです。
たとえば、blog全体におけるサイドバー、記事の中における補足説明等で使われます。
<header>
<h1>セクション要素</h1>
<time pubdate="2011-09-09">2011.9.9</time>
</header>
<section>
<h1>sectionタグとは</h1>
<p>sectionタグについて説明します。</p>
</section>
<aside>
本記事は制作途中です。
</aside>
</article>
hgroup
HTML5では見出し(hタグ)毎に新たなセクションが始まると解釈されます。
たとえば
<h2>サブタイトル</h2>
XHTML1.0では上記のような書き方でメインタイトルとサブタイトルを示しましたが、HTML5ではh2タグの中身が新たなセクションにおけるメインタイトルのように扱われることになります。
複数の見出しをグループとして扱う際に使うのがhgroupタグです。
<h1>メインタイトル</h1>
<h2>サブタイトル</h2>
</hgroup>
上記のような書き方をすれば、h1タグとh2タグがセットとして扱われることになります。
address
連絡先情報を示すタグです。
footerタグを使わずにaddressタグを使うこと、あるいはその逆もあるかと思います。
質問は<a href="http://twitter.com/#!/katan_t">katan_t</a>まで
</address>
time
日付や時刻を指定するタグです。
セクションを示すタグではないのですが、せっかくコードに出てきましたのでこの場で使用例を記述します。
まずはtime単体で使用する場合の例です。
この場合は日時の記述が定められた書式通りである必要があります。
<time>23:12:49</time>
<time>2011-09-09</time>
<time>2011-09-09T23:12</time>
<time>2011-09-09T23:12:49</time>
<time>2011-09-09T23:12:49+09:00</time>
定められた書式以外で記述したい場合はdatetime属性を使用します。
<time datetime="2011-09-09">今日</time>の出来事
属するセクションの発行日時を示す場合はpubdate属性を使用します。
まとめ
今回のコードを実際に表示するとこちらのようになります(見やすいようにCSSで色分け等の装飾を施しています)。
ファイルのダウンロード
今年の八月から気合いを入れて自炊を開始しました。(過去記事料理にはまっています)
なるべく毎日違うメニューを作るようにと心がけていまして、以下のようなレシピサイト様には本当にお世話になってます。
- COOKPAD(クックパッド):約90万のレシピ掲載の超有名サイト
- E・recipe(E・レシピ):Woman.exciteのレシピサイト
- レシピ大百科:味の素のレシピサイト
- オレンジページnet:オレンジページのレシピサイト
- くらしプラ酢:ミツカンのレシピサイト
お世話になっているお礼、になるかはわかりませんが、数あるネット上のレシピの中、実際に作ってみた中で個人的に特に気に入ったもの26点を以下、ご紹介させていただきます。
すでに人気レシピばかりではありますが。
私が2010年8月、9月、そして10月前半に作った中から選んでいます。
また別途、10月後半以降もまとめる予定です。
食材数が少ない手軽に作れるものから順番に並べています。
ただ、基本、どれもシンプルです。
すべて、鍋一つあれば作れます(炒め物はフライパンの方が良し。箸は使わないのかとかそんなつっこみはなしで)。
レンジやオーブン、ましてや圧力鍋といったものは使っていません(というか、持っていない)。
写真は私の作ったのを撮ったものです。美味しそうに見えないのは私の腕のせいです。
タイトルをクリックするとレシピに飛びます(同窓)。
材料を忠実に守って作ることはしていませんので、レシピにあるのに写真に映っていない食材もあります。また、その逆も。
写真は参考程度ということで(写真の下に書かれた食材は元レシピのものです)。
「料理は細かいことを気にせず楽しさを優先しよう!」ということでご了承下さいませ。
簡単もやしの卵♪中華あんかけ

食材:もやし/卵
今回紹介する中でベストレシピを選べと言われたらこれです。
すごく美味しい上に、卵ともやしでできるというコストパフォーマンスの高さが素晴らしい。
この料理のためだけにポン酢を購入する価値があると個人的には思います。
この案はもやしだけじゃなく、他の野菜にもぴったりですのでぜひお試しあれ。
☆白菜あったら絶対コレ♪簡単うま煮☆

食材:白菜/ツナ
加える調味料は砂糖と醤油だけっていう素朴な味わいなんですが、本当に美味しかったです。
素朴だからこその美味しさがありました。
厚揚げとキムチの*美味しい煮物*

食材:厚揚げ/白菜キムチ
簡単に作れて、かつ、厚揚げでボリュームもけっこうあるという料理です。
キムチ系の料理が好きな人には特にお薦めです。
タモリ流の"豚生姜焼き"

食材:豚肉/玉ネギ
「タモリさんの紹介だから話題になっているだけで別にそんなに美味しくないんだろう?」
って思っていました。本当にごめんなさい。
半端なく美味しかったです。
ちなみに肉100gに対してみりん、日本酒、しょうゆを各大さじ1杯ぐらいの分量で作って少し濃い目な感じでした。
☆豚肉&ピーマンのオイスターソース炒め☆

食材:豚肉/ピーマン
これまでに作ったオイスターソース味付けの料理の中でもかなりお気に入りのメニューです。
シンプルなのも嬉しい。
ご飯がすすむ ◆牛肉と大根の煮物◆

食材:牛肉/大根
酒、みりん、しょうゆ、砂糖、だし汁を使った和風定番な煮物です。
本当にご飯がすごく進みます。
春キャベツと豚肉のピリ辛炒め

食材:キャベツ/豚肉/にんにく
春キャベツは使っていないしにんじんともやし投入で材料はレシピを無視しまくりですが、味付けは参考にさせていただきました。
味噌を使った料理の中でもかなりお気に入りの一品です。
居酒屋風 納豆オムレツ

食材:卵/納豆/長ネギ
納豆好きな人にはぜひ作ってみてもらいたい一品です。
私は玉ねぎであんかけソースを作りましたが、元レシピは炒めた長ネギを乗せています。
白菜と豚肉のとろ~りうま煮

食材:白菜/豚肉/にんにく
白菜に豚肉というシンプルな組み合わせなんですが、そのシンプルさがとても美味しいです。
やっぱり白菜は煮物にぴったりだなと実感しました。
基本の肉じゃが

食材:ジャガイモ/玉ねぎ/牛肉/にんじん
これぞ日本人の味、という舌に馴染んだ美味しさです。
これまでに作った煮物で一番はと言われたら、やっぱりこれかなという気がします。
ごぼうとベーコンの卵炒め

食材:ごぼう/ベーコン/卵
私はしめじとピーマンも加えて作りました。余っていたので。
それぞれの食材の味がいい具合に混ざって美味しい炒め物です。
みんな大好き鮭の野菜どっさりあんかけ♡

食材:鮭/ピーマン/にんじん/玉ねぎ
"鮭のあんかけ"じゃなくて"あんかけに鮭"にしちゃいましたが、美味しかったです。
私はナスを入れてみました。
豚ねぎそば

食材:そば/豚肉/万能ねぎ/白ごま
汁と麺が別になったソバを作ったことがなかったのでどうだろうとちょっと不安だったのですが、大ヒットでした。
もりもりずるずるいけちゃいます。
ジャガイモのベーコン煮

食材:ジャガイモ/玉ねぎ/サヤインゲン/ベーコン
写真の左側です(右側は一緒に作ったもやしと納豆の炒め物)。
酒、みりん、しょうゆ、砂糖、だし汁の和風な味付けです。
豚肉、玉ねぎ、にんじんの甘酢炒め

食材:豚肉/玉ねぎ/にんじん/しょうが
お酢の味付けのレシピを探していて見つけました。
カリッとした豚肉、そして酢豚風な味付けが美味しかったです。
牛バラ肉&茄子&ピーマンのピリ辛炒め

食材:牛肉/ナス/ピーマン/にんにく
辛みがあってご飯がすごく進みます。
私は野菜がたくさん食べたくてジャガイモと玉ねぎも入れちゃいました。
♥豚肉とじゃがいもで青椒肉絲♥

食材:豚肉/ピーマン/じゃがいも/長ネギ/にんにく
私は牛肉で作りましたが、味付けはこちらを元にさせていただきました。
ジャガイモがマッチしていて美味しかったです。
キャベツと豚バラでホイコーロー

食材:豚肉/キャベツ/にんじん/ピーマン/にんにく
野菜をたっぷりとれるのが嬉しいメニューでした。
味もご飯が進む美味しさ。
根菜と豚の酢炒め

食材:豚肉/ごぼう/にんじん/れんこん/にら
根菜をさっぱりたくさん食べたいときに選んだレシピです。
酢の味がきいています。
懐かしい★喫茶店の本格ナポリタン

食材:スパゲッティ/たまねぎ/ピーマン/マッシュルーム/ハムまたはソーセージ
ケチャップベースの味付けっていくつになっても他にはないなんだかわくわくした美味しさを感じます。
ちょっと凝ったパスタが作りたいなと思ったときにお薦めです。
牛ごぼうの簡単炒め煮

食材:牛肉/ごぼう/しめじ/こんにゃく/しょうが
私はコンニャクじゃなくて白滝を使いました。
和風で薄めな味付けの炒め物が食べたいときにどうぞ。
大好きなプルコギ♪

食材:牛肉/玉ねぎ/にんじん/ピーマン/もやし/しいたけ
使う調味料の種類が多いですが、混ぜてしまえば焼くだけなのでそこは楽々。
甘みがいい感じでした。
野菜たっぷり酸辣湯

食材:しめじ/白菜/ミニトマト/豚肉/卵/万能ねぎ
お酢を使った具沢山のスープです。
さっぱり味で栄養をたくさんとれます。
野菜がとろける!!簡単ポトフ

食材:ベーコン/じゃがいも/玉ねぎ/にんじん/大根/キャベツ/ウインナー
野菜たっぷりで身体が温まる定番メニューですね。
心まで温まるような美味しさでした。
風邪を撃退☆めっちゃ簡単スタミナクッパ

食材:ご飯/挽肉/キャベツ/にんじん/大根/ニラ/卵
雑炊とかおかゆとかの汁ものご飯、大好きなんです。
いまいち食欲が出ないときも体調全開のときも美味しくいただける料理でした。
くせになる!!中華焼きそば

食材:麺/にんにく/赤唐辛子/豚肉/もやし/にら/チンゲンサイ
ソース焼きそばとはちょっと違った焼きそばを食べたいなと思ったならお勧めです。
オイスターソースや中華調味料で味付けします。
最後に
素晴らしいレシピ掲載者の方々に心より感謝申し上げます。
私の自己紹介を更新しました。
書き直すのはこれで4回目なのですが、今回はこれまでに増して時間をかけて大きく変更しました。
なんか自己紹介というものについて色々考えました。
自己紹介っていうのは人に対してするもの。
じゃあ、なんのためにするのか?
自分を知ってもらうため。
じゃあ、なぜ自分を知ってもらうのか?
仕事仲間を見つけるため?
雑談する相手を見つけるため?
サイトにもっとたくさん来てもらうため?
とか考えながら書き直しました。
そういうことは最初に考えておくべきものだろうと自分につっこみながら。
こういう一つ一つのことをきちんと目的意識持って行えるかどうかが優秀かどうかなんだろうな……。
まあ、興味ある方はぜひぜひ私の自己紹介、読んでみてくださいませ。
今後ともよろしくお願いいたします。
開発関係者の間ではかなり話題になっています、以下の話。
アップル、「iPhone OS 4.0」でFlash排除を強化か:ニュース - CNET Japan
要約すると
「iPhoneOS上で動かすアプリケーションはApple指定の言語で作りなさい」
という規約をAppleが打ち出したという話です。
Flash排除のことばかりが目立って取り上げられているような気がしますが、それだけの話ではありません。
以下のblog記事たちがこの問題について語っています(実際はもっとたくさんありますが抜粋)
- AppleがiPhoneデベロッパライセンス規約を変更し、Adobe Flash Professional CS5などのクロス・コンパイラを禁止に? − MACお宝鑑定団 blog(羅針盤)
- iPhone OSのFlash外し、アドビCTO「アップル次第だ」vsジョブズ氏「進化の妨げになる」 - Publickey
- Flash CS5はどうなる? 「iPhone OS 4 SDKの規約変更」に関する記事まとめ - 独学ActionScript
- Steve JobsはMacをニッチ製品にしてしまった過失から学び, 今度こそ本物の勝者になれるだろうか?
- AppleのFlash締め出し事件雑感 - Future Insight
- せかにゅ:Apple、iPhone SDKの規約変更 Flash締め出しか - ITmedia News
- iPhoneを捨ててAndroidにするよ - ただのにっき(2010-04-09)
結論
先に結論を言ってしまうと、私自身は今回の件については納得行っていません。
といった考え自体が誤りであるとまでは思いません(現在のIT世界の流れ的にはもっとオープンにするべきだろうとは思いますが)。
自社のプラットフォーム上で動くものの開発言語を規定するなんてことは別にAppleじゃなくてもやっているでしょう(出力言語のみではなく環境まで規定するケースは稀かもしれませんが)。
では、なにが最も納得行かないかというと、そこに至るまでの過程です。
開発者が受けた被害
すでにAppleが指定する言語以外の環境で作られたアプリケーションがAppStore上で配布されています。
つまり、Appleが指定する言語以外の環境で開発をしている開発者がいます。
そして、その開発者は実機でのテストをするため、AppStoreでの配布をするための料金も支払っています。
そういった開発者たちが今後もさらに新製品を開発して配布するためには、開発環境そのものを変更する必要があるわけです。
「FlashでiPhoneアプリが作れるんだ!」
と嬉々としてFlashでのiPhoneアプリ開発をがんばって勉強した人たちだっているでしょう。
せめてもAppleは最初から今回の方向性を打ち出しておくべきだったと強く思います。
以前、AppStoreからグラビア系アプリケーションが大量削除された際も似たような気持ちになりました。
グラビア系アプリを配布しないという考えはまあ理解できます。
ただ、それまで許可していたものを、時間とお金をかけて作られていたものをいきなり一斉排除することは開発側の視点に立つと本当に辛い話です。
その収益を当てにしていた開発会社だって少なからずあるでしょう。
開発業界について
ソフトウェア開発の業界には大きく分けて三つのグループが存在します。
プラットフォーム提供者と開発者は被ることもありますが、今回の場合は別です。
この三つのグループうちのどれが欠けても市場は成り立ちません。
この三つのグループがそれぞれ納得できる関係こそがいい市場を築いていく条件だと考えています。
そんな中で開発者を大事にしないような結果をAppleが導いてしまったことが私は納得できずにいます。
私の気持ち
私自身、iPhoneアプリは仕事でもプライベートでもかなり前から開発しています。
私はグラビアアプリの配布は行っていないですし、開発はXcodeで行っておりFlashCS5への開発にすぐに移ろうという気持ちもなかったので、被害は受けていません。
ただ、開発サイドにいる人間として、今回の件は不満の声を上げるべきかなと思いました。
私の考えに対して
といった意見があるかもしれません。
私は別にAppleにケンカを売りたいわけではなくて、この開発者が活躍できる魅力的な市場を開発者サイドの人間としてもっと魅力的なものにしたいと願っているだけです。
別にAppleが構築した市場にいるからAppleに文句を言っちゃいけないなんてことはないでしょう。
Appleの方向転換によっていきなり前触れも何もなく開発したものが排除される市場って、恐いです、正直申しまして。
だって、これがたとえばiPhoneアプリではなくてWebサイトだとしましょう。
もしもそのWebサイトがレンタルサーバーに公表禁止されたなら、他のサーバーに移るなり自分でサーバー作るという手がある。
これが映画や音楽といった作品であれば、たとえ映画館やレーベルなりに禁止されたとしても、他の手段で発表の手はある。
どちらも簡単ではないでしょうが、まだ手は考えられます。
iPhoneアプリについては、Appleに閉め出されたなら、もう他の舞台への持っていきようがありません(1から作り直すにしても、iPhone独自の機能を使用していたなら、完全再現できないケースも多々あるでしょう)。
精一杯がんばって作った自分の作品がほぼ完全に闇に葬られてしまうわけです。
もしも作曲が好きな人がいて、自分の作った曲を他の人に聞かせることが完全にできなくなってしまったなら悲しいですよね。
それと同じ悲しさがあります。
また、三つのグループで最も立場的に弱いのが開発者なので開発者こそが意見を強く発言すべきだという考えも持っています。
客が商品を買わなければ市場が成り立たないため、客は強いです。
提供されるプラットフォームに原則その他二つのグループは従うしかないため、プラットフォーム提供者も強いです(これは開発サイドの人間は痛いぐらい実感しているでしょう)。
開発者グループがいなくなればやはり市場が成り立たないため開発者グループだって強いはずなのですが、現実には「開発者グループ」というよりも「開発者個々が多数存在する」状況のため、開発者は弱いかなと思っています。
権力じゃプラットフォームに勝てないし、数じゃ客に勝てないんですよ。
まあ、こう考えるのは私が開発者サイドの人間だからかもしれませんが。
ただ意見するだけでなにかが変わるのかと言われればうまく答えられないんですが、他になにができるのだろう……。
とにかく、プラットフォーム側が客と開発者に感謝し、客がプラットフォームと開発者に感謝し、開発者がプラットフォームと客に感謝する、そんな関係を上手に築いていけるというのが願いです。
きれいごと?
きれいごとを口にすることを忘れたらそこで成長は止まると考えています。
きれいごとを口にしつつ決してきれいじゃない現実を生きていけばいいのかなと。
余談
Appleは客を大切にするために開発者を切り捨てているという意見を目にすることがあります。
まあ、顧客優先主義ということでこういう考え方も正しいのかもしれませんが、本当に客を大切にしているのか? とよく考えます。
AppleはiPhone、iPad上でFlashが動作しないようにしています。
その理由として考えられるのは
あたりでしょうか。
まあ、肯定的にとらえれば、長期的には客のためになる対応なのかもしれません。
でも、現時点においてはFlashが見られないと閲覧の際に困るサイトはものすごく多いです。
ユーザビリティに配慮していない開発側の責任だとしても、客にとっては誰の責任かどうかなんて別にどうでもいいでしょう。
5年後や10年後はFlashを使ったサイトが激減しているかもしれない。
じゃあ、2年後や3年後はどうかというと、まだかなり残っているのではないでしょうか。
客の中のある程度の割合の人たちはiPhoneやiPadを2年や3年で手放すかもしれない。
その人たちは長期的視野で導かれたメリットを享受できないまま、デメリットだけを与え続けられるのか?
と考えていくと、客のことを大切にしているのかは疑問だったりします。
余談2
私は別にAppleを嫌ってはいませんし、Adobeの味方というわけでもありません。
ブラウザには様々な選択肢があるのにFlashPlayerには選択肢がないわけで、もしもFlashPlayerに問題が発生したならその解決のすべてがAdobeに委ねられている状況は問題だなと思います。
あと、Appleは強いけれど、Adobeだって強い。
Adobe製品が存在しない会社を見たことがない。
iTunesがインストールされていないPCはたくさんあるとしても、FlashPlayerやAdobeReaderがインストールされていないPCはほぼないでしょう。
当blogの英語学習に関する記事の一覧はこちらです(随時更新していますのでぜひ合わせてご参照を)。
少し前の話ですが、2010年1月31日のTOEICにて880点を取りました(Listening460、Reading420)。
一応、TOEICの定めるレベルの最高位であるAレベルまで到達したことになります。
ということで、いつものごとく、これまでの勉強内容のまとめ記事です。
過去の記事と重複しまくりですが、被る部分もけっこう手を加えてあります。
参考までに、TOEICの定めるランク表は以下の通り。
TOEICテスト DATA&ANALYSIS(PDFファイル)からの抜粋です。
| レベル | スコア | 評価(ガイドライン) |
| A | 860〜990 | Non-Nativeとして十分なコミュニケーションができる。 自己の経験の範囲内では、専門外の分野の話題に対しても 十分な理解とふさわしい表現ができる。Native Speaker の域には一歩隔たりがあるとはいえ、語彙 ・ 文法 ・ 構文のいずれをも正確に把握し、流暢に駆使する力を持っている。 |
| B | 730〜860 | どんな状況でも適切なコミュニケーションができる素地を備えている。 通常会話は完全に理解でき、応答もはやい。話題が特定分野にわたっても、対応できる力を持っている。業務上も大きな支障はない。正確さと流暢さに個人差があり、文法 ・ 構文上の誤りが見受けられる場合もあるが、意思疎通を妨げるほどではない。 |
| C | 470〜730 | 日常生活のニーズを充足し、限定された範囲内では業務上のコミュニケーションができる。 通常会話であれば、要点を理解し、応答にも支障はない。複雑な場面における的確な対応や意思疎通になると、巧拙の差が見られる。基本的な文法 ・ 構文は身についており、表現力の不足はあっても、ともかく自己の意思を伝える語彙を備えている。 |
| D | 220〜470 | 通常会話で最低限のコミュニケーションができる。 ゆっくり話してもらうか、繰り返しや言い換えをしてもらえば、簡単な会話は理解できる。身近な話題であれば応答も可能である。語彙 ・ 文法 ・ 構文ともに不十分なところは多いが、相手がNon-Native に特別な配慮をしてくれる場合には、意思疎通をはかることができる。 |
| E | 10〜220 | コミュニケーションができるまでに至っていない。 単純な会話をゆっくり話してもらっても、部分的にしか理解できない。 断片的に単語を並べる程度で、実質的な意思疎通の役には立たない。 |
ちなみに私はNon-Nativeとして十分なコミュニケーションなんてできません。
はじめに
本記事についての前提条件等です。
2008年10月18日〜2010年1月31日までの勉強572.2時間、その間の使用教材についてです。
購入した使用教材、及び頻繁に利用したWebサイトについては全部記述しています。
この572.2という勉強時間は「よし、勉強するぞ!」という姿勢で本やPCに向かった時間数のため
- 移動中にイヤホンで聴く
- 他の作業中に英語のニュース流す
- 英語でのチャット
- 英語でのメールやり取り
そこまで細かく記録するのが面倒だったというのもありますし、集中していない状況で英語に触れることが時間対効果薄いだろうと考えているからというのもあります。
基本的に勉強に使用した順番で記述しています。
勉強時間推移とTOEICスコア推移
| 2008年 | 2009年 | ||||||||
| 10月18日 | 1月11日 | 3月15日 | 5月31日 | 6月28日 | 7月26日 | 9月13日 | 10月25日 | ||
| 勉強時間累計(単位:時間) | 0 | 130 | 177.45 | 279 | 310.9 | 336.5 | 390.95 | 429.25 | |
| TOEIC (単位:点) | Listening | ? | 345 | 390 | 375 | 450 | 430 | 430 | 430 |
| Reading | ? | 350 | 380 | 380 | 400 | 420 | 415 | 375 | |
| Total | 300〜400 (推定) | 695 | 770 | 755 | 850 | 850 | 845 | 805 | |
| 2010年 | ||
| 1月31日 | ||
| 勉強時間累計(単位:時間) | 572.2 | |
| TOEIC (単位:点) | Listening | 460 |
| Reading | 420 | |
| Total | 880 | |
TOEICテストこれ1冊で全パートをモノにする
―500点~860点突破のための解法テク&実戦問題
勉強時間:52.5375時間
英語の勉強開始時に選んだ本です。
Amazonで高評価を得ていたので気になって、本屋で実物を見てみたらうまくまとまっている感じだったので購入しました。
内容はTOEICのPART1〜PART7を要点抑えつつ解いていく感じ。
他の本に比べてずば抜けて良いというイメージはないですが、ポイントポイントは抑えているなと思いました。
この本一冊やれば860点とはさすがにいかないでしょうが、そのためのポイントはつかめそう。
私がこの本で何度も繰り返して読んだのはPART5の解説部分です(PART5以外は1回しか読んでいません)。
70ページぐらいに渡って文法の基本(時制について等)が書かれています。
私のように文法知識が乏しい状況から始める人にはかなりいいんじゃないでしょうか。
高度な文法力は身につかないですが、とりあえずTOEICで700点〜800点を狙う程度の文法力は身につくのではないかと。
smart.fm
勉強時間:89.235時間
オンラインでの勉強サイトです。
私が初めてTOEICを受験したとき、単語についてはほぼこちらのサイトにて覚えました。
TOEICを受ける方向けのお勧めは
の二つです。
あと、TOEICはアメリカ発音だけではないため
もやっておくと良いかもしれないです。
アメリカ発音に慣れていて当日「なに、全然聴き取れないよ!」という自体に陥ることは回避できそう。
単語を体系的に覚えるのに向いているかどうかはわかりませんが、ものすごい量の例文に耳で触れられるのがありがたいです。
これだけのサービスを無料で利用できるって、本当にすごい時代になったものですね。
Smart.fm以外にも以下のような英語学習サイトがお勧めです。
- スペースアルク:アルクによる英語学習者向けポータルサイト。英語学習に役立つ情報が豊富です。
- Randall's ESL Cyber Listening Lab:リスニング用の問題がEasy、Medium、Difficultという難易度別に掲載されています。TOEFL/TOEIC学習者向けの問題もあります。
- Breaking News English Lessons:時期にあった話題を元に問題形式で学習可能です。問題量が多いのでやり応えがあります。
- BBC Learning English:イギリスのBBCニュースによる英語学習者向けサイト。時期に合った記事を元にしたボキャブラリー学習やクイズ等、飽きさせない構成になっています。
- VOA Special English:アメリカのニュース局Voice of Americaによる英語学習者向けサイト。使用単語を制限する等、学習者に優しい内容となっています。
英語の発音がよくなる本
勉強時間:4.55時間
人によって考え方は違うかもしれませんが、私は英語の勉強を始めるなら最初にやるべきは発音だと思っています。
私の実体験として、音の種類を知らずに勉強を進めるのはしんどかったです。
なので勉強開始して1ヵ月程経った時点でこの本を購入しました。
音の種類を知らないとリスニングとスピーキングだけじゃなくてリーディングさらにはライティングも辛いと思うんですよね。
日本人の英語
主に電車の中や休憩中に読んでいたため、勉強時間の記録はございません。
日本語を元にして英語にしていくことを考える日本人がしやすいミスがうまくまとまっています。
英語の勉強になりますし、それに、単純に読み物として面白いですよ。
ここに書かれているニュアンスを意識せずとも守れるようになりたい。
新TOEICテスト「直前」模試3回分
勉強時間:60.925時間
TOEICは試験ですので、その試験の傾向を知っているか知っていないかで大きく点数が変わります。
ということで、どんな試験なのか知るために買いました。
初受験時の前ですね。
色々とTOEIC向けテクニックが載るっているのですが、その辺りはさほど気にせず、純粋に問題集として使った感じです。
なので、TOEIC向けテクニックを身につけるために良い本かどうかはわかりません。
問題集としては満足しています。
TOEIC TEST 英単語 スピード マスター
勉強時間:91.2575時間
TOEICを初めて受験したとき、もっと単語力をつけないと厳しいと感じて購入した本です。
購入した理由は、長文が充実していたこと、それに、CD付きで耳でも覚えられそうだったから。
勉強法としては
- まず一回通しでやりつつ、その際に覚えられない部分を抜き出してまとめる(1000個でも2000個でも)。
- 覚えられなかった部分だけを口に出して何度も読む(回数よりも期間が大事だと思います。1日に15回読むよりは1日1回を15日繰り返すような)。
- 覚えられなかった部分を覚えている間に覚えていたものが記憶から零れていくので、また通しで学習。
- 単語だけで覚えると実用性が身につかないので、文全体を口に出して読むことと聴くことも織り交ぜる。
今も継続してやっています。
The NEWSHOURリスニング—NHK BS英語ニュースを聴きこなす
勉強時間:46.88時間
The NewsHourというアメリカのニュース番組の本です。
ディスカッションやインタビューを通じて時事問題について考える番組ですね。
勉強開始して約3ヵ月経過時点、リスニングの苦手さを克服するために購入しました。
TOEIC関係なく、最終的にニュースを聴き取れるようになるという目標もありましたので、適切な書籍かなと。
リスニング390点が450点に上がるまでの過程に使っていた書籍の一つなのですが、点数アップはこの本の力によるところが大きかったと思っています。
この本はいわゆるテクニックを教えるような類の本ではないです。
聴いて問題を解く、という非常にシンプルな構成です。
この本の優れているところは、色々と美点はあるのですが、一番は取り上げられている題材が面白いこと、ですね。
リスニング用の教材なのですが、リーディング本としても充分に興味深い内容です。
書籍にはTOEICスコア600の人が対象とありますが、実際には900以上の人でもかなり聴き応えあるかと思います。
勉強法としては
- まず一回、本の指示通りに進める。その際に知らなかった単語は抜き出しておく。
- 二回目は知らなかった単語を抜き出した紙を見た上で聴く。これで聴き取れなかったなら、単語を知らないのではなくて耳が拾えていないからということになる。耳が拾えるようにがんばる。
ディスカッションを通じての生の英語に触れられる超良書です。
英語のリスニングは発音力で決まる!―UDA式30音練習帳
勉強時間:7.8時間
上に書きました「英語の発音がよくなる本」と同じ、発音強化のために購入しました。
発音の要点をつかむ上では良い本なのかなと思います。
正直、発音本は、私に発音の知識が乏しいので本の善し悪しがわからない……。
TOEICテスト新公式問題集〈Vol.3〉
勉強時間:26.865時間
半年ぐらい経過したとき、もう『新TOEICテスト「直前」模試3回分』は答えを暗記してしまっていたので買いました。
TOEICの公式本なので、TOEIC試験を体験するためには多分一番の書籍なのでしょう。
私は購入していないですが、今はVol.4が発売されています。
英会話ペラペラビジネス100
- ビジネスコミュニケーションを成功させる知的な大人の会話術
勉強時間:12時間
勉強開始して半年経過した時点で、喋ることにも力を入れていこうという目的で購入しました。
簡単かつ重要な例文だけをひたすらに学習していく感じの書籍。
各項に短いながらも場面設定があって、内容的に聴いていて飽きないです。
この本一冊でペラペラになるのはさすがに難しいと思いますが、この本の内容を身につければ英会話が楽になるのは確かだと思います。
実際に私はこの本の内容にかなり助けられています。
Friends
勉強時間:4.5時間
8ヵ月経過した時点で、どの程度英語のドラマが理解できるものかという目的で見てみました。
それなりに自信あったのですが、はい、まじへこみするぐらいに聴き取れませんでした。
生の英語に楽しみながら触れられるという点では良いと思います。
すごく面白いです。さすがに大ヒットドラマって感じです。
私はかなり笑いました。
ちなみに4.5時間という勉強時間は、英語字幕を見ながら単語の意味を辞書で調べつつ2話まで見終わった時点でのものです。
オンライン英会話RareJob
勉強時間:61.2時間
オンライン英会話スクールです。
月に5000円という安さで毎日25分の講義が受けられます(講義というよりは会話、かな)。
詳しくは過去記事格安オンライン英会話RareJob(レアジョブ)の感想まとめとオンライン英会話RareJob(レアジョブ)感想まとめ2-半年経過-をご覧下さい。
始めたのは勉強を開始してから9ヵ月経過した時点です。
最初は想像していた以上に喋れず、聴き取れずでちょっとしんどかったですが、慣れると楽しいです。
安価で英会話の場数をとにかく踏みたいという人にはお勧めです(Rarejobが、というよりも、オンライン英会話が)。
Word Power Made Easy
勉強時間:75.75時間
英語の勉強を開始して9ヵ月程経ったとき、もっと英語に触れることをしないとこれから先辛いなと感じて購入した本です。
TOEICのためというわけではなく、アメリカのラジオ等で多量の英語が頭に入ってくるとかなり混乱してしまう状況だったので。
語源を身につけることによって英語のボキャブラリーを増やすといった類の本です。
洋書です。日本語はどこにもありません。英語びっしりで500ページ以上です。
内容がすごい面白いですし、文章も読みやすいのですが、やっぱり洋書はしんどいですね。
ちなみに75時間時点で70%〜80%ぐらい読み終わったところです。
まだ全然頭に入っていません。
とりあえず一度読んで単語調べて、二度目読むときに身につけていく予定。
洋書読みつつ単語力身につけたい人にはかなりお勧めの書籍です。
TED: Ideas worth spreading(及びその他動画サイト)
勉強時間:8.75時間
様々な分野の専門家による講演を見ることができます。全部ではないようですがスクリプトもついています。日本語訳を希望する方はこちらをどうぞ。
10ヵ月経過したとき、もっと生の英語に触れたいなと考えて利用するようになりました。
有名なサイトですし、それまでもぼうっと眺めたことはあったのですが。
内容的に面白いですし、長さもちょうどいいですし、英語教材としてかなり素晴らしいです。
ちなみに私が聴いたのは以下の五つです。
時間的に短くてなおかつ興味深いものを聞きました。
- Michael Pritchard's water filter turns filthy water drinkable……汚い水を即座に綺麗にする道具について
- Nate Silver: Does race affect votes?……人種が選挙の投票にどう影響するか
- Jacek Utko designs to save newspapers……デザイン変更によって新聞を売れるようにした話
- Tom Wujec on 3 ways the brain creates meaning……脳の構造と思考について
- Olafur Eliasson: Playing with space and light……距離や光に着目した空間大規模実験
その他動画サイトでは以下のようなものがございます。
- yappr:アニメやニュース、演説等、色々な種類の動画が掲載されています。日本語訳のあるものとないものがあります。
- Academic Earth:有名大学の講義を見ることができるサイトです。講義の種類は多種多様。日本語訳はないです。
- EnglishCentral.com:発音チェック機能付きの動画サイトです。
- Yahoo! Music:洋楽プロモーションビデオ/ミュージックビデオを見たい方にお勧めです。話題の動画だけではなく、過去の動画も多数掲載されています。別にYouTubeでいいじゃんと思われそうですが、歌手毎にまとまっているので。
- CNN:CNNのニュース動画です。
極めろ!リーディング解答力 TOEIC TEST Part5&6
勉強時間:29.95時間
英語勉強開始1年が経過した時点で、文法の弱さを克服するために購入しました。
別にTOEICの本である必要はなかったのですが、問題数多いところに惹かれました。
PART5に特化した問題が1000以上載っているのが良いです。
この本をやる前とやった後でTOEICのリーディングのハイスコアに違いはなかったのですが、かなり問題に取り組みやすくなったとは感じます。
ただ、誤字がすごく多かった気がします。
私が購入したのが初版なので、重版で改善されているかもしれませんが。
Facebook(及びその他SNS)
世界最大規模SNSであるFacebookでの英語での交流をけっこう日常的に行っています。
Facebookについて詳しくは過去記事であるネットで国際交流する方法(Facebookの使い方最初の一歩)をご覧下さい。
せっかく勉強した英語、やっぱり使わないと意味ないですよね。
それに、使うことによって活用力つきますし、もっと気持ちを伝えたいという思いがモチベーション維持にもなりますし。
以下、Facebook以外のSNSや英語での交流相手探しサイトです。使ったことないサイトも混ざっています。
交流におけるトラブルにはお気をつけ下さい(これはmixiとかでも同様ですが)。
- Facebook:世界最大規模のSNS。英語学習のためのサイトではないですが、登録者数が億単位なので交流相手を見つけやすいです。
- Lang-8:相互添削を通じて交流するSNSです。日本語を学習している人との交流にぜひ。
- My Happy Planet:言語学習者向けのSNSです。学習を通じて海外の方々との交流が可能です。
- Shared Talk:英語での文字チャット、音声チャットを楽しみたい方に。
- InterPals Penpals:ペンパル探しに役立つSNSです
- japan-guide.com forum:こちらもペンパル探しにどうぞ。
- mylanguageexchange.com:言語交換用のコミュニティサイトです。
Podcast
よく作業中とかに流しています、色々なポッドキャスト。
流し聴きの勉強効果なんてさほどないとは思いながらも……(それなりに聴き取れるようになればあるのでしょうが)。
ニュース系が多いのは「しっかりした発音だろうから」「海外でどのような話題が取り上げられているか知りたいから」という理由です。
- CNET News Daily Podcast:コンピュータ系の話題なので、ネットを頻繁に使う人は知っている単語がたくさん出てきて馴染みやすいかと思います。
- CNN News Update:アメリカの放送局CNNのポッドキャストです。更新頻度高いです。
- BBC World Service Global News:イギリスのBBCニュースのポッドキャストです。更新頻度は高くないですが、一つ一つが長いです。
- NewsHour with Jim Lehrer Podcast | PBS:上にて書籍を紹介しました番組NewsHourのポッドキャストです。
- NW English News - NHK WORLD RADIO JAPAN:NHKによるポッドキャストです。聴きやすいので、上に挙げたポッドキャストが難しいと感じた人にはお勧めです。
- English as a Second Language Podcast:英語学習用ポッドキャスト。かなり聴き取りやすいですし、語彙も限られていて、そして内容的に面白いです。
辞書等
調べものをするときに使用しているサイトたちです。
- Weblio:英和辞典・和英辞典です。私は普段こちらのサイトを使うことが多いです。
- 英辞郎 on the WEB:単語量がものすごく多いです。
- Wiktionary:日本語辞書に載っていない単語もたくさんあります。それらを調べたいときはこのサイトを使用しています。
- エキサイト 翻訳:翻訳の精度云々はともかく、書いた英文のスペルチェックによく使用しています。スペルが間違っているとちゃんと翻訳されないので。
- Delicious:話題のサイトや記事を知りたいときにご利用下さい。
- Urban Dictionary:スラングを調べたいときの辞書です。解説も英語です。
- Wikipedia:Wikipedia英語版です。
- Digg:話題のニュースを知りたいときにご利用下さい。
まとめ
何度も書いていますが、大事なのは、自分の意志で進めていくことだと思っています。
何を自分は求めているのか、そのためには何が足りないのかを考えながら教材を選び、勉強する。
その人に適した勉強法はその人にしかわからないだろうと。
本記事が一つの参考になりましたら幸いです。
最後になりますが、英語勉強を応援してくださった方々、素晴らしい書籍の執筆関係者の方々、素晴らしいサイトの制作関係社の方々に心より感謝申し上げます。
本当に面白い、つい先月、単行本の一巻が発売されました沙村 広明さんの漫画、ハルシオン・ランチ。
ホームレス男性の化野元とそこに現れた少女ヒヨスを中心としたギャグ漫画、掲載誌はgood ! アフタヌーンです。
沙村広明さんと言うと代表作は無限の住人ですので、ギャグ漫画家としてのイメージを持っていない人多そうですが、この人のギャグ、私は本当に大好き。
おひっこし、(ギャグだけではないですが)シスタージェネレーターも持っています。
ハルシオン・ランチ、まあ、好き嫌い分かれる内容ですが、サブカル好きにはかなりたまらないんじゃないかと。
私はすごくツボです。
連載中のギャグ漫画の中で、今最も楽しみにしているのはこの漫画です。
短いページの中に、オタ、萌え、SF、現実、切なさ、悲しさ、グロさ、すべて詰め込まれています。
この方はなぜ、ここまでの破天荒な展開をしっかり読ませる内容として描けるのだろう。
一言、すごい。
2013年5月2日 Ver.10.0
名前等

多口 カタン(たぐち かたん)です。
一発変換できない名前です。多口って打とうとすると田口になりますよね。
下の名前で呼んでいただいて大丈夫です。
Flashを始めとし、フリーランスとしてWeb制作を行っております。
これまで作ったもの(主に仕事外)は詳しくPrograms by Taguchi Katanにまとめていますので、興味ある方はよければぜひご覧下さい。
Twitterのアカウントはkatan_tです。
面識なくても気軽に話しかけてみてくださいませ。
活動年表
私のおおまかな活動年表です。
クリックすると本自己紹介ページ内の詳細に飛びます。
年表の順番と本ページ内の順番は一致していません。
| 年/月 | 内容 | 主な使用技術 |
|---|---|---|
| 2006/7 | サイト「青春B」スタート
| Flash(ActionScript2.0)、XHTML、CSS、Movable Type |
| 2006/10 | 書籍「プロとして恥ずかしくないFlashの大原則」に執筆 | Flash(ActionScript2.0) |
| 2008/10 | フリーソフト「シンプルフィードリーダー 青春ブロッコリー」を公開 以降、Mac Fan等様々な書籍にて紹介 | Flash(ActionScript3.0/AIR) |
| 2008/10 | 英語学習開始 | 英語 |
| 2008/12 | 「シンプルフィードリーダー 青春ブロッコリー」英語対応 | Flash(ActionScript3.0/AIR)、英語 |
| 2010/1 | TOEICでレベルA(860点)突破 | 英語 |
| 2010/5 | iPhoneアプリ「TapPic」公開 AppStoreカテゴリランキングベスト10入り これを機に複数アプリを公開 | Objective-C、英語 |
| 2010/8 | 料理にはまり始め | 包丁 |
| 2010/10 | 英語学習記事がはてなブックマークで1000以上のブックマークを集め週間ランキング掲載 | 英語 |
| 2011/6 | 戦闘シーンの開発を担当したGREE向けソーシャルアプリ「ドラグーンアリーナ」リリース | Flash Lite |
| 2011/8 | HTML5学習開始 | HTML5、CSS、JavaScript |
| 2012/4 | PHP、MySQL、JavaScriptを主としたミニコンテンツ・サービスを公開開始 | PHP、MySQL、JavaScript |
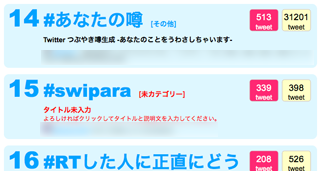
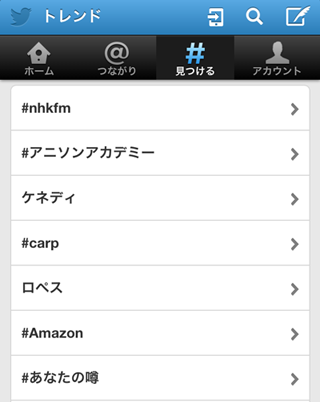
| 2013/4 | コンテンツ「つぶやき噂生成」のハッシュタグ「#あなたの噂」がTwitterのトレンド(日本)入り | PHP、MySQL、JavaScript |
| 昔〜今 | ずっとマンガが好き | |
| 昔〜今 | ずっとアニメも好き |
青春B
2006年7月よりクリエイティブライフ推進サイト青春Bの運営を開始しました。
今は諸事情により更新を休んでおりますが、私のネット上での精神的起点は常に青春Bです。
青春Bにてリンクさせていただいているクリエイター方の作品は本当に本当に大好きです。
いつも素晴らしい作品をありがとうございます。
ずっとずっとずっと応援していきます。
Flash-ActionScript2.0-
IT系の技術の中で私にとって最も愛着が強いのはFlashです。
2006年に青春BにてMdN出版様のプロとして恥ずかしくないFlashの大原則という書籍の一部、9Pほどを執筆させていただきました。
自分の制作物が書籍に掲載されたということにとても興奮しました。
これが一つの大きな転機となったように思います。
Flash-ActionScript3.0-
2008年10月にActionScript3.0とAIRの勉強を兼ねて青春Bにて配布開始したフリーソフトシンプルフィードリーダー 青春ブロッコリーは書籍に何度か掲載していただきました。
プログラマの一人として、フリーソフトの配布をいつか実現したいと思っていました。
その思いを形にできた上にこうして書籍で紹介していただけたのは非常に良い経験となりました。
以下、掲載していただきました書籍です。
Flash-Flash Lite-

PC向けだけではなく、携帯向けFlash(Flash Lite)開発にも携わっています。
合同会社トライチェスト様(代表:ひよぴ様)と一緒に戦闘シーンの開発を行ったGREE向けのRPGアプリドラグーンアリーナが2011年6月にリリースされました(現在はサービス終了しています)。
ひよぴ様は以前から交流させていただいていた方で、仲が良い相手との仕事というのは気楽さと同時に難しさがあり、必ずしも良い思い出とならないこともあるものですが、本案件の開発は本当に充実した毎日でした。
これまで携わってきた仕事の中でも、非常に思い入れが深いです。
詳しくはひよろぐ!: ヘヴィゲーマーの俺がソーシャルアプリ開発に挑戦してみた|後編にまとめられていますのでぜひご一読を。
iPhone , iPod touch-Objective-C-
2010年の春から夏にかけ、pavocadoというグループにてiPhoneアプリの開発を行いました。
デザイン及びイラストはイチハラマリコさんと撫子凛さんに担当していただき、プログラミングや事務処理及び取りまとめを私が担当しました。
開発の使用言語はObjective-Cです。
オンラインランキング実装のためにサーバサイドのプログラミングも担当しました。微々たるものではありますが。
イチハラさん、撫子さんというハイレベルな実力を誇る二人が制作した素材を元に開発でき、開発物がiPhoneという美しいUIを持った機器上で動き、しかもAppStoreという世界規模の市場で配布され多くの人にダウンロードいただけたという、開発者としてとても幸福な経験をさせていただきました。
以下、pavocado制作によるiPhone(iPod touch)用アプリケーションです。
2010.5.10リリース
AppStore(日本) ゲーム>教育>無料アプリ 最高4位
AppStore(Nicaragua) ゲーム>教育>無料アプリ 最高16位
AppBank様による紹介ページ
2010.5.29リリース
AppStore(日本) ゲーム>教育>無料アプリ 最高7位
AppStore(日本) ゲーム>キッズ>無料アプリ 最高9位
AppStore(チュニジア) ゲーム>教育>無料アプリ 最高13位
AppStore(チュニジア) ゲーム>キッズ>無料アプリ 最高12位
AppBank様による紹介ページ
2010.7.14リリース
AppStore(ベトナム) ゲーム>教育>無料アプリ 最高8位
AppStore(台湾) ゲーム>教育>無料アプリ 最高16位
PHP , MySQL , JavaScript
2012年3月、これまで仕事外ではそれほど使ってこなかったPHP、MySQL、JavaScriptを開発の主としたコンテンツを色々と作ってみたいと思うようになりました。
作ったものはPrograms by Taguchi KatanのWeb Servicesの項にまとめてあります。

2013年4月に公開したTwitter つぶやき噂生成-あなたのことをうわさしちゃいます-は特に多くの方に遊んでいただき、そのハッシュタグである#あなたの噂はTwitterのトレンド(日本)にも載りました。

噂生成の開発についてはTwitterつぶやき噂生成の公開前後の開発日記みたいなものに詳しくまとめてありますのでよければどうぞ。
HTML5
2011年夏よりHTML5の勉強を開始しました。
勉強内容はHTML5学習用ページ-記事、外部リンク集、参考書籍まとめ-にまとめています。
現在は勉強を休止中なのですが、またどこかのタイミングで再開したいとは考えております。
英語
色々思うところがあり、2008年10月18日より英語の勉強を開始しました。
TOEIC300点程度で「思ったより英語できるじゃん、私」と喜んでいた不真面目な遠き学生時代と決別して勉強しました。
2010年1月31日のTOEICにてレベルAの880点まで行きましたが、聴くも読むも書くも話すも依然としてままならず。
まだまだ勉強ですね。
過去の勉強履歴や内容についてはこちらにて公開していますので、もしよければ参考までにご覧下さいませ。
英語学習、はじめの200時間(TOEIC700点レベルまで) という記事ははてなブックマーク様にて1000以上のブックマークをしていただき、2010年10月に週間ランキングに掲載されました。
英語2
勉強開始したばかりの頃、拙い英語力ながらも、上述のフリーソフトシンプルフィードリーダー 青春ブロッコリーを英語化してみました。
その結果として、以下のような海外サイトに登録したり登録されたりいたしました。
掲載された全サイトではなく、一部です。
pavocadoによるiPhoneアプリもすべて英語対応しております。
海外でダウンロードされたり、海外サイトで紹介されたりするのは、なんだか感慨深いものがありました。
マンガ
趣味の話になりますが、マンガを読むのが大好きです。本当に好きです。心底好きです。
もしもこの日本という国でマンガを読むことを禁止する法律が施行されたならマンガの読める地へと旅立ちます。
以下、現在連載中のマンガで特にお気に入りなものの一部です。
アニメ
漫画ほどではないのですが、アニメも好きです。
以下、ここ数年のうちに放映された中で好きなアニメの一部です。
料理

それまでほとんど自炊はしていなかったのですが、お金の節約、健康の維持、そしてなにより心のゆとりを大事にするために。
最近忙しさにかまけてほとんどできていないので、また再開したい。
歌
歌を聴くのが大好きです。家にいるときにはほぼ常時、歌を流しています。
洋楽だとLady Gaga、Cobra Starship、Taylor Swift、Blood Red ShoesにKylie Minogueあたりが好き。
日本だとGO!GO!7188、及川光博、ももいろクローバーZとか。
普段最も聴いているのはアニメソングのような気がしないでもないですが。
新旧問わず、アニメソングが大好きです。
アニメソングやVOCALOIDソングの話題を振られたら喜んで語ります。
最後に
好きなものを全力で好きと言える自分でありたいし、あろう。
どうぞよろしくお願いいたします。
はてな匿名ダイアリーの社会人のための本気の英語学習法という記事がはてなブックマーク上で注目されています。
英語を勉強したいと思いつつできない社会人の方々へこういう手順で勉強しようと指南している良記事です。
こちらの記事を読んで、思ったのが
「そういえば私、自分の英語の勉強記録は公開しているけれど、筋道立てた記事をあまり書いていない」
なと(多少、意図的ではあるのですが)。
ということで、これから英語の勉強をしようと思っている方々向けに勉強の進め方をまとめてみることにしました(ほぼこれまで掲載してきた内容の焼き直しです)。
私がもしも知り合いから「どんな風に勉強すればいいかな」と尋ねられたならこうアドバイスするだろうなというものです。
私の実体験に基づいた進め方です。
きっちりこの順番で進めないといけないというものではないです、もちろん。
適宜進んだり戻ったりしましょう。
1日1時間ずつ勉強して半年程度で終わるぐらいの内容となっています。
目標到達点はTOEIC700点〜800点、日常会話をつたなくもこなせるレベルの英会話力。
各見出しの()内に必要勉強時間を書いています。
学習能力には個人差があるので、時間によって身につける英語力は人によってかなり差があるでしょう。
まずはさらっと英語を学習したいという目的であれば、あまり考えすぎず決めた時間を消化したら先に進んでいくのがいいかなと思います。
これはその人の性格にもよるので一概に言えませんが。
当blogの英語学習に関する記事の一覧はこちらです(随時更新していますのでぜひ合わせてご参照を)。
0.対象者
以下のような方を対象とした記事です。
英語を主としてご飯を食べていきたいという人向けではなく、とりあえず英語ってどんなものかをざっと知りたい、身につけたいと思っている人向けの記事です。
大学受験含め英語の勉強に真剣に取り組んだことがない方を対象としているのは、私がそうだからです。
私、大学受験のための勉強の経験が高校の授業以外でないので、どういった内容なのか、どういったレベルなのかいまいちよくわかっていないんです。
1.発音(4時間〜5時間)
まず最初におおまかにでかまわないので発音の学習をすることをお勧めします。
スピーキングの能力を必要としていないとしてもです。
どういった音の種類があるのかを知らないとリスニング学習の効率ががくっと落ちます。
rとl、sとth、sとshといった音の違いを知らないと勉強しんどいです。
リーディングにしてもスペルを覚えづらいです。
細かな部分は気にしなくてもいいから、まだ身につけられなくてもいいから、とにかくどういった音の種類があるかだけざっと知っておきます。
私が発音学習にてメインとして使った書籍は英語の発音がよくなる本です。
通しで4時間〜5時間程度の短時間でもいいと思います。
単語を覚えなくてもいいので、とにかく
「ああ、こういった音の種類があるのだな。こういう口の形をしているのだな」
ということだけでも心に留めておく。
2.文法(20時間〜30時間)
文法は大事です。本当に大事です。
でも、ここでがんばりすぎると英語の面白さを知る前にばてます。
ばてない自信がある人はここで100時間でも200時間でも文法やればいいと思いますが、自信がない人はここもさらっと流しましょう。
私がまず文法学習として使ったのはTOEICテストこれ1冊で全パートをモノにする―500点~860点突破のための解法テク&実戦問題という本です。
(後日、別の書籍も使っています。この本だけではさらに上の実力を身につけるためには不充分だったので)。
この本の第5章の解法テクだけやります。
私の持っている第13刷ではP100〜P169の70ページだけ、しかも、文字大きいです。
知らない単語が出てきてもあまり気にせず、あまり暗記にこだわりすぎず、ルールにどういったものがあるのかだけをつかんでいきましょう。
細かな文法は後から身につけてもいいわけですし。
もしもこの本の文法解説で難しいようであれば、高校受験用の参考書をなにか一冊やりましょう。
3.英語慣れ(50時間〜60時間)
次に、英語に触れて英語慣れします。
同時に簡単な単語もここで身につけていきたい。
ここで英語に慣れておかずに単語の学習に進むと、多分、しんどいです。
長文はこの段階ではまだハードルが高いかもしれません。
なので、ひたすら短文に触れます。
お勧めはsmart.fmという学習サイト。
まずは!TOEIC基礎シリーズというコースが難易度それほど高くないので良いかと思います。
約800個の単語が登録されています。
あと、TOEICを受ける予定の方は5カ国英語聞き取りパーフェクト攻略!もお勧めです。
アメリカ・イギリス・カナダ・オーストラリア・ニュージーランドの5カ国の発音に触れられます。
本当にただ触れられる程度ではあるのですが、アメリカ発音にだけ慣れていると、本番の試験会場であまりの聴き取れなさにびっくりしてしまうので、そのための心の準備。
smart.fmというサイトにはiKnow!という学習アプリケーションが用意されていて、これが非常によくできています。
ただ、各コース完了までの道のりが果てしなく長いですし、今はざっと英語に慣れることが目的なので、ある程度進めたら次に進んじゃいましょう。
またここに戻ってきてもいいわけですから。
注意点として、学習するとき、品詞がなにであるかは意識しておきましょう。
動詞か、形容詞か、副詞か、名詞か……。
4.単語(40〜50時間)
ここまで来てやっと単語の学習です。
正直、ある程度の単語が掲載されていれば本にはそれほどこだわらなくてもいいかなと思っています。
ただ、耳でも英語に触れるために、CD付きの教材にしましょう。
有名どころですとDUO 3.0でしょうか(CD別売りです)。私は読んだことないですが。
私が使ったのはTOEIC TEST 英単語 スピード マスターという本です。
長文リスニングの練習にもなりそうだったので(といっても、各30秒程度)。
単語勉強のコツとしては、根を詰めすぎないこと。
どうせ人間なんて覚えたことの半分は一時間で忘れていく生き物なんですよ。
がんばって一度に覚えようとするよりは、長く続けましょう。
この40〜50時間という時間は、とりあえず頻出単語を記憶に残す程度です。
多分、50時間かけても3分の1も覚えられないのではないかと思います。そんなものだと割り切りましょう。
ある程度覚えたら次の段階に行きましょう。
頻出単語以外は後で覚えればいいんですよ。
私はCDを聴いて例文を口に出してをずっと繰り返しています。
今でも繰り返しています。
「Level1の動詞を3回繰り返したら次はLevel2の動詞を3回……」
みたいな感じに。
覚えきれなくても次に次に進めました。
で、また一ヵ月ぐらいしたら戻ってくると。
5.交流(お好みで)
ここまで来ると(あるいはこれよりも早い段階で)実際に英語を使って交流してみたくなると思います。
で、言っておきますと、TOEICで700点とろうと800点とろうと、英語で話すのはかなり厳しいです。
TOEICは読みと聴きだけですから。
もちろん、TOEIC高得点の人の方が会話の学習効率が高いとは思いますが。
私はTOEIC800点以上行った段階でオンライン英会話スクールのレアジョブ![]() を利用し始めましたが、笑えるぐらい喋れなかったです。
を利用し始めましたが、笑えるぐらい喋れなかったです。
あと、ここまでよっぽど気をつけて勉強していない限り、発音の悪さを実感するはず。
通じないときには発音書籍を再学習です。
会話の場数を踏みつつ表現を身につけていきましょう。
自己紹介もままならない状況であれば、英会話ペラペラビジネス100- ビジネスコミュニケーションを成功させる知的な大人の会話術という本がお勧め。この本に出てくる100個の表現を身につけると、かなり会話が進めやすくなります。
交流する相手を見つけるためには以下のようなサイトがあります。
オンライン英会話スクールを利用するのも良いと思います。安いところは月に数千円ですので。
6.ネイティブな英語に触れる(30〜40時間)
ここまで色々な教材を紹介してきましたが、実際にネイティブな方々が話す英語はこれらの数倍聴き取りづらいです。
たとえSkype等で普通に聴き取れているとしても、それは相手がスピードを落として喋ってくれているからだと思います。
もしも将来的に英語のニュース番組等を聴けるようになりたいと考えているなら、実際にネイティブレベルの英語に触れてどんなものか知っておきましょう。
別にそんな将来を思い描いていないとしても、ネイティブなスピードに慣れると他のリスニングもかなり聴き取りやすくなりますよ。
お勧めの教材はThe NEWSHOURリスニング—NHK BS英語ニュースを聴きこなす。
ディスカッションやインタビューを通じて時事問題について考えるアメリカのニュース番組の本です。
ニュース番組と聞くと堅苦しそうですし、まあ実際堅い内容なのですが、かなり興味深いことについて討論されています。
リスニングの教材ですが、リーディング教材としても充分面白いです。
二冊発売されていますが、まずは一冊目だけで良いと思います。
一冊やって興味があれば、二冊目もぜひ。
私もまだ一冊目だけしかやっていないのですが、いずれ二冊目も購入する予定です。
私は
といった感じで進めました。
ネイティブな英語に触れるのは、別に書籍を買わず、インターネット上にあるものでもいいとは思います。
ただ、音に加えてさらにスクリプトと訳がセットになっていないと勉強が厳しいかなと個人的には思います。
一応、興味のある方向けに、以下、私のお勧めのポッドキャスト。
- English as a Second Language Podcast:英語学習用ポッドキャスト。かなり聴き取りやすいですし、語彙も限られていて、そして内容的に面白いです。
- VOA News - VOA Special English - Podcasts:アメリカのニュース局Voice of Americaによる英語学習者向けニュースポッドキャストです。
- NewsHour with Jim Lehrer Podcast | PBS:ディスカッションやインタビューを通じて時事問題について考える番組NewsHourのポッドキャストです。
- CNET News Daily Podcast:コンピュータ系の話題なので、ネットを頻繁に使う人は知っている単語がたくさん出てきて馴染みやすいかと思います。
- CNN News Update:アメリカの放送局CNNのポッドキャストです。更新頻度高いです。
- BBC World Service Global News:イギリスのBBCニュースのポッドキャストです。更新頻度は高くないですが、一つ一つが長いです。
- NW English News - NHK WORLD RADIO JAPAN:NHKによるポッドキャストです。聴きやすいので、上に挙げたポッドキャストが難しいと感じた人にはお勧めです。
以下、お勧め動画サイト。
- TED: Ideas worth spreading:様々な分野の専門家による講演を見ることができます。全部ではないようですがスクリプトもついています。日本語訳を希望する方はこちらをどうぞ。
- yappr:アニメやニュース、演説等、色々な種類の動画が掲載されています。日本語訳のあるものとないものがあります。
- Academic Earth:有名大学の講義を見ることができるサイトです。講義の種類は多種多様。日本語訳はないです。
- EnglishCentral.com:発音チェック機能付きの動画サイトです。
- Yahoo! Music:洋楽プロモーションビデオ/ミュージックビデオを見たい方にお勧めです。話題の動画だけではなく、過去の動画も多数掲載されています。
7.TOEICに向けて(15時間〜25時間)
上述しましたTOEICテストこれ1冊で全パートをモノにする―500点~860点突破のための解法テク&実戦問題のPART5の部分以外もやりましょう。
PART3、PART4における問題の先読み、PART2における一語目を絶対に聞き逃さないといったことを意識していないと本番の点数は50点〜100点、平気で変わると思います。
あと、本番形式の模擬問題集も絶対にやりましょう。
きちんと時間を計って。
TOEIC試験の何が難しいって、文法でも単語でもなく、時間が足りないことです。
リーディングなんて75分で100問解くわけですから、1問に1分もかけられないんですよ。
時間配分だけはしっかり身につけておきましょう。
最も本番形式に近いのはTOEICテスト新公式問題集なのだと思いますが、本番より難易度が低い気がするんですよね。
気のせいかな?
私はVol.3しかやっていないんですが。
ちなみに、公式問題集は試験に慣れるという目的であればとりあえず最新の一冊だけでいいと思います(現時点ではVol.4)。
まとめ
勉強をする上で最も大事なのは、考えながら進めることです。
「単語力が足りないから単語勉強の時間をもう少し増やそう」
「リスニングに慣れたいから英語のポッドキャストを聴こう」
そんな風に考えながら進めるからこそ身につくし、楽しい。
今回、勉強の参考例を記述しましたが、大事なのは、ただこれに従うことではなく、これを参考にしつつ、あるいはまったく参考にしなくてもいいから、とにかく考えること。
自分に最適な勉強法は自分にしかわからない、そう思っています。
皆様が考えながら楽しく勉強を進められますように。
おまけ-TOEICについて-
今さら私が言うまでもないですが、TOEICができるイコール英語ができる、ではありません。
TOEICができればいいみたいな考えはまったく持っていません。
ただ、結果が合否ではなく点数であること、年に受けるチャンスが複数回あること(最大8回)、受験料がそれほど高額ではないこと、履歴書に書けること(TOEICの点数と英語力を直接結びつける企業はそう多くないとしても、足切り代わりに使われることは多いです)……
色々なメリットを考えると、モチベーション維持としては充分な試験なのではないかと思います。
申し込みはインターネット経由がお勧めです!
なぜなら、郵送よりも一週間程度早く結果が出るから!!
結果が出るまですっごいもやもやするので、早い方が嬉しいかと。
(インターネット申し込みの際にオンライン上で結果を見るかどうかみたいな選択項目があります。正確な選択肢名忘れましたが、"見る"を意味する方を選択しましょう。)
ActionScript3.0基本学習シリーズの目次はこちらです。
外部ライブラリ学習シリーズの目次はこちらです。
このblogにActionScriptの情報目当てで訪れてくださっている方、けっこう多いです。
本当にありがたいことです。
そういった方々に報いるためにも、2010年はActionScript3.0関連の情報をblogに少しずつでも掲載していきたいなと思っています。
私自身、昨年は3.0からかなり離れて生活していたので(2.0ばかり)、そんな自分の勉強の復習の意味もありです。
文法をずらずら並べても面白くないので、画像ビューア等を実際に制作することを通じて記事を書いていく予定です。
ということで、まず今回は環境構築。
無料配布されているFLEX SDKのインストールと動作確認についてです。
FlashやFlex Builderを持たれている人は環境構築なしで作れるのですが、持っていない人もたくさんいるかと思います。
FLEX 3.5 SDKのシステム要件
FLEXの現在の最新バージョンは3.5です(4シリーズも出ているのですがまだベータ版です)。
システム要件はSustem requirementsに掲載されています(英語ページ)。
- Windows 2000, Windows XP, or Windows Server® 2003, Java 1.4 (Sun, IBM, or BEA) or 1.5 (Sun)
- Mac OS X v10.4.x, Java 1.5 (as shipped from Apple) on PowerPC or Intel processor
- Red Hat® Enterprise Linux® 3 or 4, SUSE® 10, Java 1.4 (Sun, IBM, or BEA) or 1.5 (Sun)
- Solaris™ 9, 10, Java 1.4 or 1.5 (Sun) Compilers only
- 512MB of RAM (1GB recommended)
- 200MB of available hard-disk space
上の4項目は対応OSとJavaのバージョン(Javaについては後述)。
下の2項目は512MBのメモリ(推奨は1GB)と200MBのハードディスク空き領域。
Javaのインストール
Javaというのはプログラミング言語の一つです。
Javaという言語で書かれたソフトウェアを動かすときにはPC内にそのための環境をインストールする必要があります。
FLEXを動かすためには必須です。
私はMacOSを使用しているのですが、Java環境は最初からインストールされていました。
MacOSにインストールされているJava環境を確認するには
Application/Utility/Java Preference
を起動してください。
もしもJava環境が古い、あるいは入っていないという方はAppleのApple Developer Connectionにてダウンロード可能です。
(MacOSの場合はSUNからのダウンロードではありません)
その他OSの場合はJava SE Development Kit 5.0u21にてダウンロードできます。
OS毎にインストール手順を説明しているとすごく長くなってしまうため、ここでは省きます。
Javaの環境構築についてはすでにかなりの情報ありますのでGoogle等でお調べ下さい。
Flex SDKのダウンロード
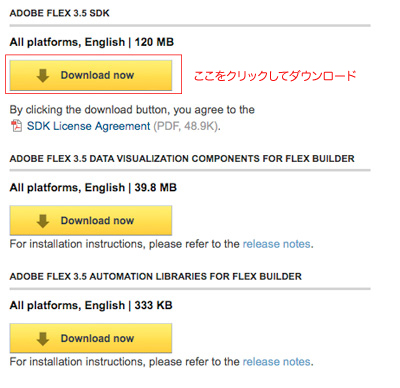
Download Adobe Flex 3.5 SDKにてダウンロードできます。
特にAdobeからの連絡とか必要ないのであれば上の二つ、"Please send me six Flex Builder™ Getting Started messages"と"Please send me six Flex Builder™ Getting Started messages..."のチェックははずしましょう。
その下にダウンロードしたFlex SDKをどのような環境で使うか、どのようなバックエンドと接続されるかという二つの質問がありますが、答えなくても問題なくダウンロードできます。

Adobe Flex 3.5 SDKの"Download now"をクリックするとダウンロード開始です。
flex_sdk_3.5.zipというファイルがダウンロードされます。約120MBとけっこう大きいファイルです。
Flex SDKのインストール
インストールというか、ほぼ解凍するだけですね。
まず解凍してください。
ant、asdoc等のフォルダが生成されます。
解凍したフォルダはどこか好きな場所に移動して問題ありません。
ただ、そのフォルダまでのパスに日本語が入ると動作するかわからないため、WindowsならCドライブ直下、MacならMacintosh HD直下のDeveloper内あたりでしょうか。
この時点で、単体動作のFlashPlayerがない人はインストールしておきましょう。
(作ったswfをテストする際にわざわざブラウザを使うのは面倒なことも多そうなため)
FlashPlayerはruntimes/playerフォルダの中です。
10、lnx、mac、winというフォルダがあります。
lnx、mac、winフォルダにはそれぞれのプラットフォームでのFlash Player9インストール用のファイルが入っています。
10の中にも同じようにlnx、mac、winというフォルダがあり、こちらはFlash Player10インストール用です。
Flash Playerの古いものはセキュリティ的に恐いので、なるべく新しいバージョンを使用しましょう(テスト上しようがなく古いバージョンを使うケースもあるでしょうが)
Flash Playerインストール後はPCを再起動いたしましょう。
パスの設定
今後、ActionScript3.0で書いたプログラムをパブリッシュするためにはbinフォルダ内ののmxmlcというファイルを使用します。
このファイルの使用を少しでも楽にするため、このbinフォルダまでのパスを張っておくことをお勧めいたします。
パスを張ることによってどのフォルダからでもmxmlcファイルに直接アクセス可能になるからです。
WindowsXPの場合は
- マイコンピュータにて右クリック→プロパティ→詳細設定→環境変数
- システム環境変数のPATHという項目にbinディレクリまでのパスを記入する。
たとえばC直下にflex_sdkというフォルダを作ってその中が解凍したフォルダの中身であれば、
C:\flex_sdk\bin
MacOSの場合は
- ログインしているユーザのHomeフォルダにある.bash_profileというファイルを開く(ない場合は新規作成しましょう)。こちらのファイルは不可視ファイルとなっているため、気をつけてください。
- .bash_profileにPATH=$PATH:binまでのパスを記入。
Macintosh HDのDeveloperにflex_sdkというフォルダを作ってその中が解凍したフォルダの中身であれば、
PATH=$PATH:/Developer/flex_sdk/bin
パスを張る作業は失敗するとPCそのものの不具合にも繋がりかねませんので、よく注意して行ってください。
テスト用ファイル
テスト用のファイルは用意されているみたいなのですが、せっかくですし自分で用意してみました。
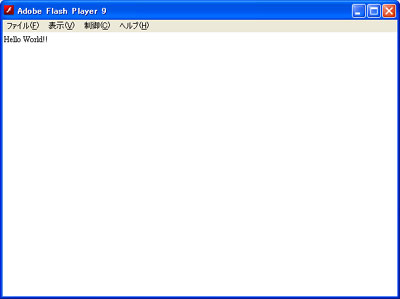
テスト用プログラムの定番として画面に"Hello World"と表示されます。
このファイルをHelloWorld.asというファイル名にて任意の場所に保存してください。
ファイルをダウンロードしたい方はこちら。
パブリッシュ
Windowsならコマンドプロンプト、MacOSならターミナルにて
mxmlc HelloWorld.as
と実行すればHelloWorld.swfというファイルが生成されるはずです。
HelloWorld.asはパスも含めて指定してください。WindowsでCドライブの直下ならC:\HelloWorld.asといった形に。
もちろん、格納フォルダまでcdコマンドで移動するのでも構いません。
このHelloWorld.swfをダブルクリックして実行すればflash playerが立ち上がり、そこにHello Worldと表示されているはずです。
以下、実行結果です。
シェルファイル・バッチファイル制作
今後、制作をするにあたり、毎回毎回コマンドを打ち込んでいると面倒なため、MacOSならシェルファイル、Windowsならバッチファイルを制作した方が良いです。
要はその中にコマンドを記述しておくことで、ファイルを実行するだけでswfがパブリッシュされるようにできます。
Windows用バッチファイルの例(ファイルの拡張子はbat、実行アプリケーションはコマンドプロンプト)
ファイルをダウンロードしたい方はこちら。
MacOS用シェルファイルの例(ファイルの拡張子はsh、実行アプリケーションはターミナル)
ファイルをダウンロードしたい方はこちら。
パブリッシュ対象のasと同じフォルダに置けば、これらのファイルを実行するだけでswfが生成されます。
ちなみに、
-default-size 600 400 -default-frame-rate=12 -default-background-color=0xffffff -use-network=false
の部分はコマンドのオプションとなります。
本当はもっとたくさん種類があるのですが、とりあえずよく使いそうなものたちだけ指定しました。
- -default-siz:swfのサイズ横px×縦px
- -default-frame-rate:フレームレート(1秒あたりの呼び出し回数)
- -default-background-color:背景色
- -use-network:外部ファイルの読み込み可・不可(デフォルト値がfalseなので今回指定の必要はないのですが、今後trueにて使うことが多いため記述しておきました)
コンパイラオプションについてもっと詳しく知りたい方はAbout the application compiler options をご覧下さい(英語ページ)
シェルファイルやバッチファイルを用意しておけば、今後、asファイルのファイル名やパラメータを変更するだけで楽にパブリッシュができます。
環境設定はここまでです。
次回より実際に制作について学習します。
次の記事"AS 3.0 基本学習1-1 画像ビューア制作-画像のロード"はこちらです。
ActionScript3.0基本学習シリーズの目次はこちらです。
ついにスタートです、2010年。
皆様、いかがお過ごしでしょうか?
お餅、食べましたか? ニューイヤー駅伝見ましたか?
年越しの瞬間はちゃんとジャンプして
「俺、2010年が始まったとき地球上にいなかったぜ!」
と友達に言う準備はばっちりですか?
1年の抱負を立てた方、考えている方もけっこういらっしゃるんじゃないかと思います。
私の今年の目標は
「終わらせる一年」
です。
物事を中途半端にして次に進みがちなので、とにかく、色々な物事をしっかり終わらせながら進んでいく。
さらに言うと、2010年にやるべきことを2011年に持ち越さない。
2010年の終わりに笑っていられたらいいなじゃなくて、絶対に笑っていないといけないという気持ちで過ごします。
本年もどうぞよろしくお願いいたします。
本年が皆様にとって唯一無二の素晴らしさを持った一年となりますように!!
当blogの英語学習に関する記事の一覧はこちらです(随時更新しています)。
英語勉強1年間経過時のまとめ記事、後編でございます。最終回です。
実際に英語を勉強して、英語でどんなことをしたか、英語を勉強することでなにが変わったかをまとめます。
言語というのは(人の記した情報を学ぶという意味も含め)コミュニケーションのための道具ですから、重要なのは英語ができることではなくて英語でなにをしたかですよね。
フリーソフトの英語化と海外サイトへの登録
青春B制作のフリーソフトシンプルフィードリーダー(RSS/ATOMリーダー) 青春ブロッコリーを英語対応にして配布しました。
英語の勉強による成果としてしっかり形として示せるのはこれぐらいでしょうか。
今でも英語力乏しい私ですが、ソフトの英語版に対応したのは昨年末、つまり今よりもさらに英語力乏しかったわけです。
まともにReadmeファイルを書けるか等、正直不安はありましたが、とにかく行動しようと。
ただ英語化するだけではほとんど誰にも利用していただけないでしょうから、海外のソフトウェア配布サイトへの登録も行いました。
実際に掲載されたときはほっとしましたし、すごい嬉しかったです!
自分の勉強の成果が形になったのだなと。
あと、ソフトウェアを見た方からうちのサイトにも掲載しましたとメールが来たときも嬉しかった!!
以下、掲載された海外サイトの一部です。
こちらから掲載依頼したサイトと依頼することなく掲載していただいたサイト、混ざっています。
- Softpedia(Windows)
- Softpedia(Mac)
- Freeware Files.com
- freashmeat
- FREEWAREBB
- Download Freeware Shareware
- FREEWARE GUIDE
- Grobalfreeware
サイトの英語バージョン制作
青春Bの英語バージョンを制作しました。
内容的に充分に機能しているとは言い難く、ただ作っただけみたいになってしまっていますが。
英語、もっときちんとしたものに書き直さないといけないですね。
海外の方との交流
海外の方と主にFacebookを通じてやり取りするようになりました。
形として示せるものではないですが、個人的には最も大きな変化だと思っています。
多くの人と交流すると自分を顧みることが増えます。
人の思考と触れる度、自分の考えの狭さ等に気づきます。
ただ、これは、別に相手が外国の方だからということではなく、相手が日本人であっても同じです。
他人は誰だって自分にない考えを持っていますから。
まあ、国の違いは価値観の違いに繋がりますので、日本人と交流しているときとは異なる部分の考えを得られるというのはあるかもしれないです。
外国の方とやり取りするようになったのが変化というよりは、他人とのやり取りの幅が広がったのが変化、ですね。
私は物事に対してかなり消極的な性格なので、英語を勉強するというきっかけがなければここまで広がらなかったかなと。
Facebookについて詳しくは過去記事であるネットで国際交流する方法(Facebookの使い方最初の一歩)をご覧下さい。
あと、過去記事外国の方々との雑談で感じたこと10個もぜひ。
英語での情報収集
プログラミング関係で調べものをしていると英語で書かれた情報に当たることが頻繁にあって、そのときに内容がある程度ではありますが理解できるようになったのは大きいですね。
あと、Wikipedia英語版を読めるようになったのもかなりプラスです。
Wikipedia日本語版はアニメ・漫画・ゲームといった分野の充実度はものすごいのですが、情報量少ない分野もけっこうありますので。
あと、日本国内のニュースが海外でどういった報道をされているかも時々気にするようになりました。
それを知ったことが行動に繋がっているわけではないので今はまだ自己満足の領域ですが、一つの情報について複数の発信源から得る習慣が身につきつつあるのはいいことかなと。
英語版ソフトウェア利用
日本語インタフェースのないソフトウェアがけっこうあります。
メインの機械をMacに移してから余計にそう思うようになりました。
あと、日本語化されているソフトウェアでも選択項目の多くは英単語だったりとか。
そういったソフトウェアを使うときは英語を勉強してよかったなと実感します。
洋楽鑑賞
元々まったく聴かなかったわけではないのですが、洋楽をかなり聴くようになりました。
最近は洋楽(主にアメリカとイギリス)、日本のアニソン、それに韓国のポップミュージックを順番に聴いています。
別に英語知らなくても聴けますし楽しめますし、さらに言えば今の英語力では歌詞を聴き取れないんですけれどね。
ただ、英語勉強というきっかけがなければこうはならなかったと思います。
洋楽が邦楽より優れているとかそういうわけではなくて、要は嗜好の幅が広がることで日々が鮮やかになってよかったなと。
よく聴く洋楽については洋楽カテゴリ、英語関係ないですがよく聴く韓国音楽については韓国音楽カテゴリをご覧下さい。
まとめ
個人的印象としては全然英語を活かせていないなと。
特に青春B関係についてはもっと形にしていきたいんですが……難しいです。
また、半年後、あるいは一年後という区切りのときにまとめを書く予定なのですが……そのときはもっと前進していたいし、前進していないといけないなと。
これで前・中・後編に渡る英語勉強まとめ記事終了ですが、英語を勉強している方々にとって少しでも刺激になってくれたなら嬉しいです。
最後になりますが……
英語サイト運営者、英語書籍執筆者、身近で英語勉強を応援してくれた方々等……
この場を借りましてすべての方々にお礼申し上げます。
今後ともどうぞよろしくお願いいたします。
当blogの英語学習に関する記事の一覧はこちらです(随時更新しています)。
今回の記事はTOEIC850点までの8ヵ月強(310.9時間)のまとめの更新版です。
英語勉強1年間経過時のまとめ記事、今回は中編でございます。
2008年10月18日〜2009年10月25日までの勉強429.25時間、その間の使用教材についてです。
購入した使用教材、及び頻繁に利用したWebサイトについては全部記述しています。
この429.25という勉強時間は「よし、勉強だ!」という姿勢で本やPCに向かった時間数のため
- 移動中にイヤホンで聴く
- 他の作業中に英語のニュース流す
- 英語でのチャット
- 英語でのメールやり取り
そこまで細かく記録するのが面倒だったというのもありますし、集中していない状況で英語に触れることが時間対効果薄いだろうと考えているからというのもあります。
実際に下記の勉強をすることでどのレベルまで達したかは英語勉強1年間のまとめ 前編-自己分析と対策-をご覧下さい。
基本的に勉強に使用した順番で記述しています。
勉強時間推移とTOEICスコア推移
| 2008年 | 2009年 | ||||||||
| 10月18日 | 1月11日 | 3月15日 | 5月31日 | 6月28日 | 7月26日 | 9月13日 | 10月25日 | ||
| 勉強時間累計(単位:時間) | 0 | 130 | 177.45 | 279 | 310.9 | 336.5 | 390.95 | 429.25 | |
| TOEIC (単位:点) | Listening | ? | 345 | 390 | 375 | 450 | 430 | 430 | 430 |
| Reading | ? | 350 | 380 | 380 | 400 | 420 | 415 | 375 | |
| Total | 300〜400 (推定) | 695 | 770 | 755 | 850 | 850 | 845 | 805 | |
TOEICテストこれ1冊で全パートをモノにする
―500点~860点突破のための解法テク&実戦問題
勉強時間:51.0375時間
英語の勉強開始時にまずこの本を購入しました。
TOEICを利用して英語力を身につけようという考えでしたので。
書籍の内容的にはTOEICのPART1〜PART7をざっと要点抑えつつ問題解きつつ知っていく感じです。
TOEIC攻略という観点においては他の書籍に比べてずば抜けているという印象はないですが、ポイントの掴み方は確かにうまいかもしれない。
この本だけで860点突破は厳しいでしょうが、そのために必要な要点は確かに身につけられるかなと。実体験として。
この本で一番役に立ったのは、PART5の解説部分。
70ページぐらいに渡って文法の基本(時制について等)が書かれていて、これが文法知識のまったくない私には本当にありがたかった!!
満点を目指すならともかく、700点〜800点ぐらいを目指すなら高度な文法知識はいらないと思っていますが、さすがに最低限の基礎は必要ですので。
PART5以外の箇所については一度だけ通しで学習して、それ以降はほぼ一度目に抜き出した単語をたまに復習する程度。
PART5部分は今でも読み返します。
smart.fm
勉強時間:81.735時間
当時はiKnow!というサイト名でした。
様々なコースが用意されているのですが、私が利用したのは以下の6つのコースです。3000近い例文数になると思います。音声付きです。
- まずは!TOEIC基礎・リスニングセクション
- まずは!TOEIC基礎・リーディングセクション
- まずは!TOEIC基礎・総仕上げ
- さらに!TOEIC上級・リスニングセクション
- さらに!TOEIC上級・リーディングセクション
- さらに!TOEIC上級・総仕上げ
TOEICを初めて受験したとき、単語はだいたいこちらのサイト上のものを覚えました。
実際にはTOEICに出てくる単語を網羅するには到底程遠いでしょうが、全然内容を覚えきれていない状態で695点とれたので、頻出単語は選ばれているのだと思います。
まあ、TOEICという試験が単語力乏しくてもそれなりになんとかなるということもありますが。
iKnow!という学習用のアプリケーションが用意されているのですが、私はそれは使わなかったです。
かなりよくできたアプリケーションなのですが、自分のリズムで勉強したかったので、例文集を見ながら勉強しました。
ただ、アプリケーション使わないとこのサイト使う意味薄くなりますね、今にして考えれば。
アプリケーション使わないなら単語書籍買って体系的に覚えた方がよかったかもという気もしますが、CD数枚分の例文に耳で触れられたのは大きいです。
あと、話すスピードが比較的ゆっくりなので、聴き取りやすかったです。
英語の発音がよくなる本
勉強時間:4.55時間
音の種類を知らずに勉強を進めるのは、かなりストレスでした。
なので勉強開始して1ヵ月程経った時点で購入しました。
カタカナでも行けると思っていたんですよ、最初の頃は。
英語の勉強を始めるなら、まず最初にやるべきは発音だなと感じました。
音の種類を知らないとリスニングとスピーキングだけじゃなくてリーディングも辛いんですよね。
日本人の英語
主に電車の中や休憩中に読んでいたので、勉強時間は記録していないです。
正直、まだ全然身についていないですし覚えていないですしなので、またいずれ読む予定でいます。
日本語を元にして英語にしていくことを考える日本人がしやすいミスがうまくまとまっています。
ここに書かれているニュアンスを意識せずとも守れるように今後なりたい。
新TOEICテスト「直前」模試3回分
勉強時間:60.925時間
初めてTOEICを受ける際、実際に試験がどんなものかを体感するために購入しました。
テストを受ける前には模擬問題を解いておくのがTOEICに限らず基本ですから。
なんか色々とTOEIC向けテクニックが載るっているのですが、その辺りはさほど気にせず、純粋に問題集として使った感じです。
目標が500点とか600点ならテクニックは役に立つのかもしれないですが、もっと上を目指すとなるとジャマになるような気がしたので、なんとなく。
TOEIC TEST 英単語 スピード マスター
勉強時間:67.2575時間
勉強開始して3ヵ月経過したとき、さすがにこれから先もっと単語力つけないと厳しいなと感じて購入しました。
この本を選んだ理由の一つは、CDがついていたから。やっぱり耳でも覚えたい。
あと、長文が充実していたからです。
勉強法としては
- まず一回通しでやりつつ、その際に覚えられない部分を抜き出してまとめる(1000個でも2000個でも)。
- 覚えられなかった部分だけを口に出して何度も読む(回数よりも期間が大事だと思います。1日に15回読むよりは1日1回を15日繰り返すような)。
- 覚えられなかった部分を覚えている間に覚えていたものが記憶から零れていくので、また通しで学習。
今も継続してやっています。
The NEWSHOURリスニング—NHK BS英語ニュースを聴きこなす
勉強時間:46.88時間
タイトルの通り、The NewsHourというアメリカのニュース番組の本です。ディスカッションやインタビューを通じて時事問題について考える番組ですね。
勉強開始して3ヵ月ぐらい経ったとき、リスニングの苦手さを克服するために購入しました。最終的にニュースをばっちり聴き取れるようになるという目標もありましたので、適切な書籍かなと。
リスニング390点が450点に上がるまでの過程に使っていた書籍の一つなのですが、点数アップはこの本の力によるところが大きかったと思っています。
この本はいわゆるテクニックを教えるような類の本ではないです。
聴いて問題を解く、という非常にシンプルな構成です。
この本のなにが優れているかというと、色々と美点はあるのですが、一番は取り上げられている題材が面白いこと、ですね。
リスニング用の教材なのですが、リーディング本としても充分に興味深い内容です。
書籍にはTOEICスコア600の人が対象とありますが、900以上の人でもかなり聴き応えあるかと思います。
勉強法としては
- まず一回、本の指示通りに進める。その際に知らなかった単語は抜き出しておく。
- 二回目は知らなかった単語を抜き出した紙を見た上で聴く。これで聴き取れなかったなら、単語を知らないのではなくて耳が拾えていないからということになる。耳が拾えるようにがんばる。
ディスカッションを通じての生の英語に触れられる超良書です。
英語のリスニングは発音力で決まる!―UDA式30音練習帳
勉強時間:7.8時間
上に書きました「英語の発音がよくなる本」と同じ、発音強化のために購入しました。
発音の要点をつかむ上では良い本なのかなと思います。
正直、発音本は、私に発音の知識がないのど本の善し悪しがわからない……。
TOEICテスト新公式問題集〈Vol.3〉
勉強時間:25.665時間
半年ぐらい経過したとき、もう『新TOEICテスト「直前」模試3回分』は答えを暗記してしまっていたので買いました。
TOEICの公式本なので、TOEIC試験を体験するためには多分一番の書籍なのでしょう。
私は購入していないですが、今はVol.4が発売されています。
英会話ペラペラビジネス100
- ビジネスコミュニケーションを成功させる知的な大人の会話術
勉強時間:12時間
勉強開始して半年経過した時点で、喋れるようになりたいという目的で購入しました。
簡単かつ重要な例文だけをひたすらに学習していく感じの書籍。
各項に短いながらも場面設定があって、内容的に聴いていて飽きないです。
この本一冊でペラペラになるのはさすがに難しいと思いますが、この本の内容を身につければ英会話が楽になるのは確かだと思います。
実際に私はこの本の内容にかなり助けられています。
Friends
勉強時間:4.5時間
8ヵ月経過した時点で、どの程度英語のドラマが理解できるものかという目的で見てみました。
けっこう自信あったのですが、はい、悲しくなるぐらい理解できませんでした。
生の英語に楽しみながら触れられるという点では良いと思います。
すごく面白いです。さすがに大ヒットドラマって感じです。
私はかなり笑いました。
ちなみに4.5時間という勉強時間は、英語字幕を見ながら単語の意味を辞書で調べつつ2話まで見終わった時点でのものです。
RareJob
勉強時間:31.95時間
オンライン英会話スクールです。
月に5000円という安さで毎日25分の講義が受けられます。
詳しくは過去記事格安オンライン英会話RareJob(レアジョブ)の感想まとめをご覧下さい。
始めたのは勉強を開始してから9ヵ月経過した時点です。
それなりにリスニングとリーディングの能力がついたので、次は身につけた力をスピーキングでも発揮できるようにしようと。
最初はけっこうしんどかったです。想像していた以上に喋れなくて。
聴き取りだって全然できないですし。
慣れてくるとかなり楽しいですよ。
安価で英会話の場数をとにかく踏みたいという人にはお勧めです。
Word Power Made Easy
勉強時間:30.05時間
英語の勉強を開始して9ヵ月程経ったとき、もっと英語に触れることをしないとこれから先辛いなと感じて購入した本です。
TOEIC試験は英語の量が少ないので英語慣れしていなくてもそれほど困らなかったのですが(900点から先は困るかもしれませんが)、英語のラジオ等で多量の英語が頭に入ってくるとかなり混乱してしまう状況だったので。
語源を身につけることによって英語のボキャブラリーを増やすといった類の本です。
洋書です。日本語はどこにもありません。英語びっしりで500ページ以上です。
内容がすごい面白いですし、文章も読みやすいのですが、やっぱり洋書はしんどいですね。
ちなみに30時間時点で半分も進んでいません。
しかもまだ全然頭に入っていません。
とりあえず一度読んで単語調べて、二度目読むときに身につけていく予定。
洋書読みつつ単語力身につけたい人にはかなりお勧めの書籍です。
TED: Ideas worth spreading(及びその他動画サイト)
勉強時間:4.9時間
様々な分野の専門家による講演を見ることができます。全部ではないようですがスクリプトもついています。日本語訳を希望する方はこちらをどうぞ。
10ヵ月経過したとき、もっと生の英語に触れたいなと考えて利用するようになりました。
(それまでもぼうっと眺めたことはあったのですが)
内容的に面白いですし、長さもちょうどいいですし、英語教材としてかなり素晴らしいです。
ちなみに私が聴いたのは以下の五つです。
時間的に短くてなおかつ興味深いものを聞きました。
- Michael Pritchard's water filter turns filthy water drinkable……汚い水を即座に綺麗にする道具について
- Nate Silver: Does race affect votes?……人種が選挙の投票にどう影響するか
- Jacek Utko designs to save newspapers……デザイン変更によって新聞を売れるようにした話
- Tom Wujec on 3 ways the brain creates meaning……脳の構造と思考について
- Olafur Eliasson: Playing with space and light……距離や光に着目した空間大規模実験
その他動画サイトでは以下の二つがお勧めです。
- yappr:アニメやニュース、演説等、色々な種類の動画が掲載されています。日本語訳のあるものとないものがあります。
- Academic Earth:有名大学の講義を見ることができるサイトです。講義の種類は多種多様。日本語訳はないです。
Facebook(及びその他SNS)
世界最大規模SNS Facebookでの英語での交流をけっこう日常的に行っています。
Facebookについて詳しくは過去記事であるネットで国際交流する方法(Facebookの使い方最初の一歩)をご覧下さい。
せっかく勉強した英語、やっぱり使わないと意味ないですよね。
それに、使うことによって活用力つきますし、もっと気持ちを伝えたいという思いがモチベーション維持にもなりますし。
以下、Facebook以外のSNSや英語での交流相手探しサイトです。使ったことないサイトも混ざっています。
交流におけるトラブルにはお気をつけ下さい(これはmixiとかでも同様ですが)。
- Lang-8:相互添削SNSです。
- My Happy Planet:言語学習者向けのSNSです。
- InterPals Penpals:ペンパルサイトです。
- japan-guide.comのjapan-guide.com forum:こちらもペンパルを見つけるために。
- mylanguageexchange.com:こちらもペンパル探しにどうぞ。
Podcast
よく作業中とかに流しています、色々なポッドキャスト。
流し聴きの勉強効果なんてさほどないとは思いながらも……(それなりに聴き取れるようになればあるのでしょうが)。
ニュース系が多いのは「しっかりした発音だろうから」「海外でどのような話題が取り上げられているか知りたいから」という理由です。
- CNET News Daily Podcast:コンピュータ系の話題なので、ネットを頻繁に使う人は知っている単語がたくさん出てきて馴染みやすいかと思います。
- CNN News Update:アメリカの放送局CNNのポッドキャストです。更新頻度高いです。
- BBC World Service Global News:イギリスのBBCニュースのポッドキャストです。更新頻度は高くないですが、一つ一つが長いです。
- NewsHour with Jim Lehrer Podcast | PBS:上にて書籍を紹介しました番組NewsHourのポッドキャストです。
- NW English News - NHK WORLD RADIO JAPAN:NHKによるポッドキャストです。聴きやすいので、上に挙げたポッドキャストが難しいと感じた人にはお勧めです。
- English as a Second Language Podcast:英語学習用ポッドキャスト。かなり聴き取りやすいですし、語彙も限られていて、そして内容的に面白いです。
まとめ
大事なのは「目的を明確にして教材を選び、目的を持って教材を進めていくこと」だと考えています。
その人に適した教材は、本人にしかわからないだろうと。
今回紹介したものをそのまま鵜呑みにするのではなく、教材を選ぶ際の指針の一つぐらいに使っていただければと思います。
後編は実際に私が英語を使うようになってなにをしたか、生活がどう変わったかみたいなことを書こうと思います。
当blogの英語学習に関する記事の一覧はこちらです(随時更新しています)。
英語学習の情報を多く載せていますが、まず大事なのは英語の勉強法とかよりも先にやる気、ですよね。
じゃあ、やる気がどうすれば出るかというと、やっぱり、英語での話し相手、交流する相手ができることかなと思うんですよ。
私は普段、拙いながらも色々な国の方々と英語で交流していますが、楽しいです。
互いの文化について話したり、共通の趣味の話をしたり。
ということで今回は世界最大規模SNS Facebookで外国人と知り合う方法の紹介です。
要はFacebook上でのフレンドの作り方、ですね。
フレンドはmixiで言うとマイミクのようなもので、フレンドになることで色々と交流が行われます。
サイトは他にも色々あるのですが、これまでに見た中で一番交流しやすい気がしたのでFacebookにしました。
本記事では交流相手を作るまでの大まかな流れしか記述していません(10人、20人ぐらいはこの流れですぐにできると思います)。
まあ、最初の一歩を踏み出しさえすれば、後は人それぞれかなと。
細かなFacebookの使い方はFacebookのヘルプ等をご参照ください。
blog等でFacebookについて書かれている方は他にもたくさんいますので、情報にはそう困らないかと思います。
機能豊富過ぎて実は私もあまりわかっていないです。
登録
招待制ではないので誰でも大丈夫です。

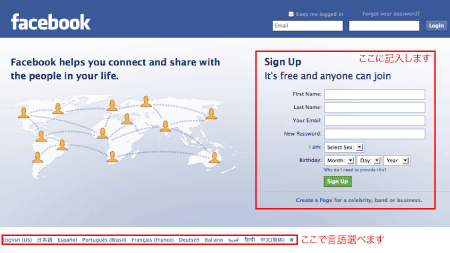
Facebookのトップページに行きます。
せっかくの英語勉強のきっかけなので英語のインタフェースのままでと思いますが、日本語版も用意されています。
画面下にて言語が選べます。
70カ国語以上に対応しているようです。
言語は後からも変更可能です。
Sign Up It's free and anyone can join
の下の
First Name、Last Name、Your Email、New Password、Sex、Birthday
を記入してSign Upを押下です。
セキュリティチェックのために英単語が表示されるので、入力。
すると登録用メールが送られてくるので、記載されているアドレスをクリックです。
次の画面で友達の検索を促されますが、スキップして次に行きます(もちろん探しても構いません)。
さらにその次の画面では所属学校や勤務先を聞かれますが、これもスキップしちゃいましょう(同じ学校・会社の人と交流したいのであれば入力しましょう)。登録後でも入力可能です。
これで登録は完了です。
プロフィールの記入
登録したらまずはプロフィールの記入をしましょう。
別にそんなに気合い入れて書く必要はないと思いますが、どこに住んでいるか、趣味、日本人であることとか、ある程度は書いた方が良いかと思います。
これから人と交流していこうと思っているわけなので。
写真については、載せている人の方が多いですが、載せないと友達ができないわけではないです。
友達になってから写真載せてよと言われることは多いですが。
まあ、さすがになにもないとあれなので、適当に画像は入れましょう。
プロフィールについてはある程度の公開範囲設定可能です(連絡先だけ友達までの公開にするとか)。
大体の人が自分の情報をフレンド限定公開にしていて、フレンドになるまで相手のことがわからないケースも多いので、むやみに重要な情報を載せないことをお勧めします。
グループへの参加
次に、グループに参加してみましょう。

グループというのはある共通目的や共通の趣味での集まりです。mixiで言うところのコミュニティです。
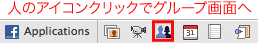
左下にある二人並んだ人のアイコンを押すとグループ画面に移動できます。
どのグループに参加するかは各自の自由なのですが、とにかく外国人の交流相手を作りたいと思っている人は、日本関係のグループが良いかと思います。
興味を持って接してきてくれます。

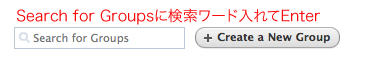
たとえば、Japanで検索してみると、そのままズバリJapanというグループがあります。
6000人以上のメンバーがいます。(同名のグループが複数あります)
Love JAPAN or JAPANESE!!!というグループには24000人以上のメンバーがいます。
グループには承認制のものもありますが、多くは自由に参加できる感じです。

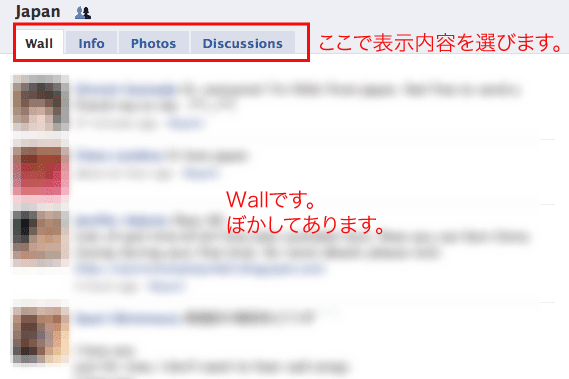
グループに参加した後は、Wall(日本語版では掲示板)に書き込みです。
Wallというのはメッセージボードのようなもので、グループのページで一番最初に表示されています。
ここに簡単な自己紹介を書き込みましょう。
どういった書き込みをすればよいか悩んでしまう人は、他の方の書き込みを参考に。
Discussions(日本語版ではディスカッション)に専用の挨拶トピックがあればそこに書き込んでもいいでしょう。

あと、Wallの他の人の書き込みを読んで、フレンドリクエストを求めている人がいたら、ぜひリクエスト出してみましょう。
その人のページからリクエスト可能です。画面上部にある「Add as Friend」のボタンを押しましょう(上の画像のボタンです)。
ネイティブな英語に触れたいなら話は別ですが、相手がアメリカやイギリスといった英語圏に住んでいる必要なんてありません。
互いに共通して使える言語が他にあればともかく、だいたいの場合は英語で意思の疎通をとるしかないのですから。
たとえ英語が苦手だろうとなんだろうと。
ぜひ三つぐらいのグループのWallに書き込んでみましょう。
私は試していないですが、アニメ系や漫画系のグループは日本の情報に興味を持っている人が多いので、交流相手を作るには良いみたいです。
アニメ、漫画好きな方はぜひ。
ちなみにJapanで検索すると最初にFUCK OFF JAPAN... LEAVE THE WHALES ALONE!!!が表示されますが、ここは日本人との友好を求めているページではないので要注意。
「日本は失せろ!! 鯨をそっとしておけ!!!」というグループです。
30万人以上の参加者がいます。
現在、Wallはグループのページで最初に目につく場所にありますが、こうなったの、ごく最近です。
前はもう少し目立たない場所にありました。
グループだけではなくて、Facebook全体にて新デザインが適用されたばかりなんです。
2009年10月28日現在、Facebook内では新デザインについての反対運動が行われています。
(mixiでも新デザインになったとき、反対運動ありましたよね、確か)。
現時点にてWe Hate The New Facebook, so STOP CHANGING IT!!!というグループとFacebook: SWITCH BACK TO THE OLD NEWS FEED!!!というグループにはそれぞれ160万人以上が参加しています。
まあ、ないだろうとは思いますが、もしかするとグループのデザインが以前のものに戻ってしまうかもしれないですね。
フレンドリクエスト

グループのWallに書き込めば、それを見た人たちからフレンドリクエストが来ると思います。
上に貼付けました画像のように、画面右上にて通知されます(上の画像はfriend suggestionですが実際はfriend requestです)。
設定を変えていなければメールでも来るはずです。
リクエストはただ許可をするだけでもいいのですが、ぜひ、メッセージも送りましょう。
「Hi! Nice to meet you!! How are you?」とか簡単にでもいいので。
そこから交流が始まります。
自分がリクエストした相手に許可された場合も「Thank you for your approval!」とかぜひメッセージしましょう。
ここまでの流れでフレンドができれば、後は楽しんでいるうちに徐々に増えていくと思います。
同じグループの他に人にリクエストされたりとか、フレンド繋がりでリクエストされたりとか。
どのように交流するか
本記事の主題としては上記までで終わりなのですが、実際フレンドになった後にどうやって交流していくかという話。
Facebookにはたくさん高機能なアプリケーションが用意されていて、それらを使うのでもいいんですが、デフォルトの機能だけでも充分交流可能です。
まず基本となるのはメッセージのやり取りやWallへの書き込みでしょうか。
Wallはグループだけではなく、各ユーザーにも用意されています。
自分のWallに書き込んでもいいですし、相手のWallに書き込んでもいいでしょう。
相手がWallに書き込んでいる内容にコメントしてもいいでしょう。
けっこうTwitter並の気軽さで使われています。
フレンドになった人たちの行動はかなり細かく自分のページ上にも表示されます(誰と誰がフレンドになりましたとか)。

また、チャットの機能も用意されています。
チャットは常時画面最下部に表示されています。
フレンド登録している人の中で現在Facebookに接続中の人だけここに名前が表示されて、選べます。
こちらから呼ぶことをしなくても、フレンドが増えてくると、ログインする度にけっこう誰かしらから呼ばれます。
他のページに遷移したり別タブで他のページを開いても、Facebookを表示している限りチャットは継続されます。
おまけ(頻出する言い回し)
過去記事格安オンライン英会話RareJob(レアジョブ)の感想まとめでも似たようなこと書きましたが、よく使う言い回しです。
・会ったときの挨拶
「Nice to meet you.」(はじめまして)
「Nice to see you.」(お会いできましたね)
「Good morning.」 (おはようございます/こんにちは)
「Good evening.」 (こんばんは)
「Nice to talk with you.」 (お話しできて嬉しいです)
「Good morning.」は朝の挨拶ではなくて午前中の挨拶のため、二つの意味を併記しておきました。
「Nice to meet you.」は初めて会ったとき、「Nice to see you.」は二度目以降に会ったときです。
実際に顔を合わせているわけじゃないですが、meetやseeでまあ良いかなと。
・相手に調子を尋ねるとき(話のきっかけ)
「How are you?」(調子はどうですか?)
「How are you doing?」(調子はどうですか?)
「How was 〜?」(〜はどうでしたか?)
三つ目の「How was 〜?」の〜の部分には適当な名詞を入れて下さい。
「How was your exam?」
なら試験はどうだったか尋ねています。
・調子を聞かれたときの返事
「I'm very well.」 (元気です)
「I'm good.」 (元気です)
「I'm OK.」 (まあまあです)
「I got tired.」 (疲れています)
・お別れの挨拶
「It was nice to talk with you.」 (お話しできて嬉しかったです)
「Good bye.」 (さようなら)
「Good morning.」 (さようなら)
「Good afternoon.」(さようなら)
「Good evening.」(さようなら)
「See you again.」 (また会いましょう)
「Good morning.」は午前中のお別れ、「Good afternoon.」は午後のお別れ、「Good evening.」は夜のお別れです。
・お礼
「Thanks.」 (ありがとう)
「Thank you.」 (ありがとう)
「I'm grateful for your help.」 (協力ありがとうございます)
「I can't thank you enough.」 (なんとお礼を言ったらよいか)
下の二つは親しい間柄で普段使うとさすがにオーバーかもしれないですが。
その他
「I see.」(なるほどね)
「Never mind.」(気にしないで)
「Don't worry about it.」(気にしないで)
「I'm sorry for my late reply.」(返事が遅れてごめんなさい)
「What dose 単語名 mean?」 (〜はどういう意味ですか)
「What do you mean by 単語名?」 (〜はどういう意味ですか)
「Sorry.I don't have much time now.」(ごめんなさい。今あまり時間がないです)
「Sorry.It is about time I took a bath.」(ごめんなさい。そろそろお風呂に入る時間です)
相手に同意を示すときは一つ目の「I see.」もしくは「OK.」あたりでいいかなと思います。
下の二つはチャットで話しかけられたけれど時間がないときにでも。
夜にお風呂に入ると言うと驚かれますが(夜にお風呂に入る習慣はけっこう珍しいようです)。
おまけ2(くだけた言い回し)
インターネット上でよく見かけるくだけた言い回しです。
これも過去記事くだけた英語のフレーズまとめからの転載です。
・bout u
about you の略です。
youをuと書くのはなんかすごくよく見かけます。
・ btw
by the way 「ところで」 の略です。
日本で言うところの H/K 「話、変わるけど」みたいなものでしょうか(きっと違う)。
・ cos / coz
どちらも becauseの意味です。
突然三角関数の話をされてもと理系の人は思うことでしょう。
・dunno
don't know の略です。
I dunnoとか言われても、その意味をこっちがI don't know……。
・'em
them の略です。
スタイルシートのfont-sizeの指定ではありません。
・hun
hun あるいは hon で honey の略を示しているのだそう。
まあ、かわいがっている相手に対して See you then , hun みたいな使い方をするのでしょう。
・ic
この人はなにをいきなり集積回路(IC:Integrated Circuit)の話を始めたのだろうと思いたいところですが、I see の意味だそうです。
・LOL / lol
どちらも Laughing Out Loud つまり大笑い、日本で言う (笑) みたいなものでしょうか。
それとも、繰り返しているとこを何度も見るので、 w に近いのかな。
Wikipediaによると rofl(rolling on [the] floor laughing) や lmao(laughing my ass off) なんかもあるそうです。
・lyk
like のことだそうです。
似たようなものとして luv は love のことだそうです。
・ppl
people の略だそうです。
・ru
are you の略です。
元素記号のルテニウムのことかと思っちゃいますよね(思わないか)。
ちなみに ur だと you are ですね。
・sure2x
sure が二つ、つまり同意を強調している感じらしいです。
2xというのをつければなんでも繰り返しを意味するのかな?
・wtf
What the fuck 日本語にすると なんだよこれ みたいな意味でしょうか。
まあ、行儀はあまりよろしくない言い回しなのかな。
・yep / nope
yes と no のことです。
nope は no より二文字分伸びてるんですけど……打つ手間が増すじゃないか。
・=D
英語ではないですが、よく見かけますので。
日本でいうところの^_^みたいなものでしょうか。
:DやXDもよく見かける顔文字ですね。
まとめ
この記事がきっかけで皆さんの日々が少しでも充実したものになったなら嬉しいです。
「英語ができる」ことが素晴らしいわけではなくて「英語によって日々を魅力的に変える」ことが素晴らしいわけですから。
当たり前の話ですが、海外の方との交流においては日本の常識が通じないこともあります(このあたりについては少しですが過去記事外国の方々との雑談で感じたこと10個に書きました。
犯罪に巻き込まれる可能性だってないとは言えません。明らかに怪しい相手からフレンドリクエストが来ることだってあるでしょう。これらは日本人との交流でも同じですが。
充分に注意した上で、安全第一で楽しんでください。
当blogの英語学習に関する記事の一覧はこちらです(随時更新しています)。
英語の勉強で洋書読んでいるんだけれど、辞書(紙とWeb)にない単語がけっこう出てくる。
まあ、私の持っている紙の辞書が古いというのもあるだろうけれど。
たとえば、chiromancer。
このページによると、手相占い師かな?
たとえば、callipygian。
このページによると、お尻の形が良いという意味かな?
辞書に載っていない単語があるのは実はけっこう衝撃だった。
衝撃を受けたっていうことは、英単語を知るときは辞書があれば事足りると勝手に思い込んでいたんだなと(用例等の古さはあるとしても)。
辞書だけで事足りるわけなんてないのに。
日本語だって、普段話すとき、辞書に載っていない単語をたくさん使っているわけで。
有名どころでいうと滑舌(かつぜつ)が辞書に載り始めたのはけっこう最近ですよね。
あと、化粧に使うビューラーは辞書にはないですよね、多分。もはやかなり一般用語なのに。
chiromancerやcallipygianは一つの単語でありながらもchiro・manerやcalli・pygianと区切って意味をつかめるから、滑舌やビューラーと比較するのはちょっとおかしいとしても、辞書にない単語が存在することは事実なわけで……
辞書をただ漫然と引くだけで全単語を知ることができるとわたしが思い込んでいたのも事実なわけで……
つまりは、大人になっても日々勉強だなと実感した次第です。
当blogの英語学習に関する記事の一覧はこちらです(随時更新しています)。
約一年前、英語の勉強を開始しました。
外国の人(イギリス、オーストラリア、インドネシア、フィリピン、ロシア、トルコ等々)とSkypeとかを利用して英語で雑談をするようになりました。
今回の記事はそんな中で感じたことのまとめです。
雑談をしたと言っても人数はたかが知れているし、年齢層は10代〜30代ぐらいだけだし、そもそも私とやり取りをしようと思う時点である程度日本文化に興味を持ってくれている人だと思うし、つまりはかなり偏った範囲内での話。
外国人という一括りにするのもよくないのだろうけれど、まあ、共通項的な特徴ということで……。
宗教について普通に話題に出る
「あなたの宗教はなに?」なんて普通に聞かれるのは、日本人同士の会話だとないよな〜。
宗教が話題になることはあっても、相手の宗教観までは尋ねないでしょう、日本では。
同性愛という話題に対する扱いが重くない
親しくなれば日本でも会話に出てくるとは思うけれど、本当に普通の話題として同性愛を扱う気がします。
「あなたレズビアンなの?」「あなたゲイなの?」といった質問をさらっと自然にしてくるような感じ。
「この間、ゲイとレズビアンとヘテロセクシャルの集まるパーティーがあってね」ってそれほど親しいわけじゃない相手である私に言うんだよな。
海外のアーティストなりの同性愛者宣言はよく聞くけれど、日本だとほとんど聞かないものな。
まあ、同性愛関連については宗教観、道徳観が多分に絡むので、国によってかなり大差あるだろうけれど。
話変わるけれどLady GAGAは同性愛者支持者なんだよね。
意見を求められることが多い
日本だと会話を切り出すときに
「この間、こんなことがあったんだ!」
だとしても、外国の人とやり取りをしていると
「この間、こんなことがあったんだ! わたしはこう思うんだけど、あなたはどう思う?」
と意見を求められることがすごく多く感じる。
マンガとアニメが身近じゃない
当たり前と言えば当たり前だけれど、マンガやアニメが日本に比べて身近じゃないな〜と思う。
「アニメやマンガは子どもが見るもの」という意識をやり取りの端々から感じる(日本でも根強く残る意識だとは思うけれど、日本に比べてさらに遥かに)。
アニメ・マンガ好きな人と交流することが多い中でこう感じるのだから、よっぽどなんだろうなと。
あと、「マンガショップ」って単語をよく言われるような。
マンガは専門店で買うものであって普通の本屋で買うものではない認識らしい。
ちなみに、わたしがこれまでやり取りした外国人の中での一番人気はダントツでNARUTO。
生活習慣の違い
これも当たり前なんだけれど、生活習慣違うな〜と。
この間も、インドネシアの人と夜にチャットしていて
「そろそろお風呂に入らなきゃ」
と書いたら
「なぜ?」
って聞かれて、しばらくなにが「なぜ」なのかわからなかったのだけれど、つまりは夜に入浴することが理解できなかったらしい。
「夜にお風呂に入ったら出た後に寒くて風邪ひくでしょう」
って言われて、普段全然考えないけれどまあその通りだよなと思った。
個人情報の扱い
自分の写真だとか学校だとかをネットに載せることを日本ほど気にしないんですね。
(それが真実であることを確かめる術がないので実は嘘個人情報なのかもしれないけれど)
日本ほど気にしないというより、出すのが普通ぐらいの感じ?
日本に比べて「インターネットとインターネット以外」の垣根が低いのかな。
インターネットとインターネット以外を密接に扱っているように思う。
パーティーばかりしてる?
なんか、会話していると
「この間、パーティーだったんだ」
みたいなことをよく言われるんだけれど、そんなに頻繁にパーティーしているの?
私が友達と居酒屋で飲むぐらいの感覚のもの?
いきなり歌う
音楽についての話題になるといきなり歌い出すことが多い。
鼻歌とかじゃなくて、普通に。
なんか楽しい気持ちになります。
要は感情表現をすごいはっきりするってことなのかな。
ミュータントタートルズの話題になったときに
「Teenage mutant ninja turtles♬」
って歌ってくれたときは感動した。
その後に
「Heroes in a half shell♬」
と続けられなかった自分が悔やまれる。
日本のことを質問してくる
私は日本人です。日本に住んでいます。
だから、日本について質問してきます。
そして、悲しいことにけっこう答えられない!
「お寿司を作るのは簡単ですか?」
「芸者さんはなぜ肌を白くしているの?」
「漢字と平仮名と片仮名はどうやって使い分けるの?」
ただでさえそのことについての知識が乏しい上に、英語力も乏しい。
「お寿司はただ作るだけなら難しくないけれど、上手に作るためには大変な修行が必要なんだよ。握りの手数を一つ減らすだけでも何年もかかるんだ」
という将太の寿司で得た知識を英語で伝えることは無理でした。
日本にはいいところがたくさんあるよね
日本にいると気づかないけれど、日本にはいいところがたくさんあると気づかせてくれる。
社交辞令もあるのだろうけれど「日本ってこういうところがいい」って文化についてとか経済についてとか言われる度、そう思う。
まとめ
上述したことはどれも知識としては英語を勉強する前から持っていたものばかりだけれど……
実感すると、知識でしかなかったときとは違う見方ができるなと。
日々、発見です。
かなり心惹かれたインタビュー記事のご紹介。
ブライアン・イーノへの特別インタビュー - Time Out Tokyo
ブライアン・イーノについて詳しくはこちらをクリックしてください(Wikipediaへのリンクです)。
私は音楽について詳しい知識がないので、書かれている内容のうち何割を本当の意味で理解できたかは疑問ですが、それでも、かなり刺激的な記事でした(私が詳しいことってなんだろう?)。
長いキャリアを持ちながらも、現在に柔軟に対応し、それでいて自らのポリシーをしっかりと持っている。
プロなんだから当たり前といえば当たり前なのですが、その当たり前をきちんと言葉として発信できるのはすごいことだと私は思います。
「本当に新しいことは、人気のバンドでは滅多に起こりえない、ということに人々はなかなか気付かないけどね。」
この一説が最も心に残りました。
当blogの英語学習に関する記事の一覧はこちらです(随時更新しています)。
※こちらはRarejob利用開始一ヵ月時点での感想記事となっております。
2010年2月24日、半年経過時点でのRarejobの感想をまとめましたので、よければ合わせてご覧下さいませ。
「TOEICで800点後半ぐらいまで行ったら英語活用のための勉強に力を入れよう」と前から思っていました。
6月受験のTOEICにて850点まで行きましたので、オンライン英会話レアジョブ![]() というオンライン英会話サイトの会員になりました。
というオンライン英会話サイトの会員になりました。
TOEIC850点までの勉強法についてはTOEIC850点までの8ヵ月強(310.9時間)のまとめをご覧下さい。
数あるオンライン英会話の中でRareJobを選んだのは、安いからです。
5000円で毎日25分会話ですからね。1ヵ月31日とすると、1回当たり161円ですよ。
毎日ジュース一本我慢すればほぼレッスン代がまかなえる計算ですよ(我慢しないけれど)。
とにかく、英語で話すことに慣れたいが目的なので、話し相手に対するこだわりは薄かったんです。
「じゃあ話し相手をネット上で探せばいいじゃん。いくらでもいるでしょう」
と言われてしまいそうですし、それはまあもっともなのですが……
お金を払って話している相手であればさほど気を遣わずに済むので!
RareJobの会員になって一ヵ月は経ったので、以下にこれまで使ってのまとめ記事書きます。
自分が始めるとき、RareJobの評判・口コミを探した際、有名なサービスの割には欲しい情報が少なかったので、私が書くこともまあ意義があるかなと(私の探し方が下手だったというだけ?)。
まずRareJobについて簡単に
フィリピン大学の学生・卒業生とのSkypeを使用しての英会話サービスです。フィリピン価格での授業料のため、日本国内で英会話学校に通うよりも非常に安い。
毎日25分コースで5000円、毎日50分コースで8000円、週末25分コースで3000円、週末50分コースで5000円。
毎日25分コースなら25分当たり161円、毎日50分コースなら25分当たり129円(1ヵ月31日として毎日レッスンを受けた場合)。
初期費用はSkypeのヘッドセットと、使うのであればテキスト代。
すでにヘッドセットを持っていてテキストを使わないのであれば受講料以外はかかりませんね。入会費もありませんので。
ちなみに、似たようなサービスはRareJob以外にもたくさんあります。
英語でしゃべり隊クラブとかEnglishtown等。
RareJob含め、多分だいたいは無料体験レッスンを実施していますので、それぞれ試してみて比較するのが良いかと思います(RareJobは無料体験レッスン2回です)。
講義時間・予約について
平日の講義は21:00〜24:55までしか行われません。土日は平日の時間帯に追加して9:00〜11:55も可能です。
予約はオンラインから簡単に行えます。
レッスン予約のページの各講師のスケジュール表にてOPENと書いてある箇所が予約可能時間帯です。
毎日25分コースは1回分まで、毎日50分コースは2回分までしか予約できません。
つまり、たとえば毎日25分コースの場合、毎日講義を受けるならば、8月31日の講義の予約は8月30日の講義終了時までできません。
そのため、人気の講師のレッスンを毎日予約するのは至難の業、というかほぼ無理?
ブックマークとして20人までの講師を登録して、登録した講師のみの予約状況を一覧で見られるのですが、いつも翌日のレッスンはけっこう埋まっているイメージです。
また、予約できたとしても、RareJob側の都合(通信確保困難や講師の体調不良等)による講師振替もあります。
これまでやった感じでは、10回に1回あるかないかぐらいかな?
サンプリングするにはまだ期間短すぎですね。
どの講師を予約するか、どの時期かにもよるかと思いますので。
授業開始までの流れ
予約ページにて授業を予約して、レッスン開始時刻の5分前までにSkypeにログインします。するとレッスン開始時間に担当講師からコールされます(講師によってはコール前にチャットでAre you ready? みたいに聞いてきます)。
ちなみに、講師一人ずつSkypeのアカウントを持っているみたいでして、たくさんの講師と授業すればする程SkypeのコンタクトがRareJob関係でいっぱいになっていきます。
「いつの間にこんなに友達増えたんだろう?」と勘違いしてしまう勢いです。
グループ分けするなりRareJob用のアカウントとするなりしてうまく整理してください。
リストへの追加を拒否して通話のみというのもありなのかな?
授業中の流れ
まず最初に挨拶、続いて授業の開始です。
挨拶の段階で
「音ははっきり聞こえてる?」
「今日はどんな日だった?」
「夕飯はもう食べた? なにを食べた?」
「週末の予定は?」
みたいな質問をしてきます。で、こちらはそれに答えます。
別にこのやり取りを25分続けてもいいでしょうし、1分で切り上げてもいいでしょう。
初めて講義を受ける講師の場合には互いに自己紹介したりもあります。
「趣味はなに?」
って聞かれて
「音楽を聴くのが好き」
って答えると
「誰が好きなの?」
ってさらに質問されて
「Lady GaGaが最近は好きだよ」
って答えるとほぼ100%の確率でSkype越しにPoker Faceを口ずさんでくれました。
フィリピンの人はみんな歌がうまいな〜。
「You are good singer!」
って言うと喜んでくれますよ。
なんか話が脱線しましたが、要はかなりフランクだってことです。
簡単な挨拶の後に講師から
「今日はなにをする?」
「昨日の続きでいいかな?」
みたいな質問をこれまた英語でされて、答えて、授業開始です。
授業については別に教材なしでのお喋りでも、こちらでWeb上から意見を交わしたい題材を見つけて提示してやり取りでも、そこはかなり自由なようです。
教材を使用しながら間にお喋りを挟んだりもできます。
講義風景が動画で用意されていますので、ご参考までに。
初級者、中級者、上級者それぞれの講義風景
カメラの使用も可能なようですが、私はカメラを使ったことは一度もないです。
カメラを使うように促されたこともないです。
Skypeのプロフィールに写真を掲載した方が良いよと言われたぐらいです。掲載していないですけれど。
相手の口の動きも見たいという方はカメラを使いたいと伝えれば良いのではないでしょうか。
カメラと音声がずれそうな気もしますが。
教材について
推奨教材はSIDE by SIDEという書籍のようですが、RareJobオリジナル教材も用意されています。
初心者用教材はI am a studentという非常に簡単な例文からスタート。
ただ、講義中は文法の説明も英語。
I am〜がわからない状況では講師の文法説明もわからないでしょうから、RareJobのみでこのレベルの文法を身につけようはちょっとお勧めできないかなと……。
私はこのレベルは飛ばしてしまったのでわからないですが、もしかするとそれ相応の教授メソッドが用意されている……かも……しれないですが……。
あと、講師によっては日本語での説明をしてくれるのかな?
(私は講義中に挨拶と固有名詞以外の日本語を聞いたことは一度もないです)
文法や単語力はある程度身につけた上で、そのアウトプットの練習のためにRareJobを使用するのが良いように思います。
講師の質について
様々です。
「fの音がhになってしまっているよ」
「アクセントもしっかり真似して」
「文章の内容に合わせてもっと声に感情を込めよう」
と指摘してくれる講師がいれば、なにも指摘せずにどんどん話を先に進める講師もいます。
話を盛り上げてくれる講師がいれば、淡々と進める講師もいます。
正直、講師毎の違いは大きいという印象です。
いい講師の見分け方は……
予約のたくさん入っている講師は人気の方なのでしょうが……
予約がたくさん入っている講師は予約がとりづらいんですよね、当たり前ですが……
一人の講師に縛られることなく、色々な講師と積極的に出会い、自分の希望するようなタイプの人を見つけ出すしかないかと。
一ヵ月、毎日違う講師の授業を受ければ、そのうち数人ぐらいはお気に入りの方が見つかるのではないでしょうか。
ちなみに、この記事を書いている時点(2009年8月27日)での講師数は786人です。
訛りについて
RareJobにてやり取りする講師陣はフィリピンの方々です。それでフィリピンの訛りがどうかと言うと……
訛り云々はともかくとしまして、聴きとりやすい、聴きとりづらいはかなりあるかな。
TOEICの教材に慣れた私、最初の一回目の講義は思った以上に聴きとりづらくて戸惑いました。
こんなに聴きとれないものかと。
ただ、私の場合は、現状、話し相手にさえなってくれればとりあえずはいいので、そんなに気にしていないです(まったく聴きとれないとさすがに困るけれど、それはないので)。
講師紹介にて各講師の自己紹介を聴くことができますので、こちらで判断すると良いかと思います(声の掲載されていない講師もいます)。
フィリピン大学での学科毎の検索も可能ですので、専門知識について深く話したい人はご活用を(講師たちが深く大学で学んだのかは知らないですが)。
音質について
これについてはRareJob側でどうこうできる問題ではないでしょうが、音質が悪いときも少なからずあります。声が途切れたり、ノイズが入ったり。
他のオンライン英会話教室だってSKYPEを使っている以上は同じようなものでしょう、きっと(まさか海外と日本の間に専用回線引いていたりはないでしょうから)。
国内同士の通話のときには音質が悪いと感じることはほぼないので、わたしのマシンの設定は大丈夫なはず。
音質が悪いことを講師に告げると、一度通話を切断して繋ぎ直したり、調整を試みたりはしてくれます。
ただ、それで音質が改善されるかというと……通信回線の問題なのか、やはり厳しい。
まったく聴きとれないぐらいに音質が悪かったことはこれまでに一度もないですが、もしもそういった状況になりましたら、RareJobの人に問い合わせるしかないですね。
よくある質問のレッスン中のトラブルに関する質問にトラブル時の対処法等について記載されています。
あと、音質とは話が外れますが、せっかくのパソコンなのですから音声を録音して後で聞いて自分の発音を確認するのも良いかと思います。
挨拶等
さすがに挨拶もなにも知らない状況で受けるとかなり厳しいと思いますので、以下、挨拶含め基本的な言い回しを余計なお世話と思いつつおまけとして少々……。もしも間違った解釈等ありましたら指摘いただけるとありがたいです。
・会ったときの挨拶
「Good morning.」 (おはようございます/こんにちは)
「Good evening.」 (こんばんは)
「Nice to talk with you.」 (お話しできて嬉しいです)
「Good morning.」は朝の挨拶ではなくて午前中の挨拶のため、二つの意味を併記しておきました。
「Good morning.」「Good evening.」を書いておいて「Good afternoon.」を書いていないのは、RareJobのレッスン時間帯では使わないからです。
通常は初めて会うときは
「Nice to meet you.」
二度目以降に会うときは
「Nice to see you.」
が挨拶としては一般的なのかもしれないのですが、Skypeでのやり取りであり実際に会っているわけではないのでいまいち適さないかなと思うのです。
・調子を聞かれたときの返事
「I'm very well.」 (元気です)
「I'm good.」 (元気です)
「I'm OK.」 (まあまあです)
「I got tired.」 (疲れています)
・講義の最後の挨拶
「It was nice to talk with you.」 (お話しできて嬉しかったです)
「Good bye.」 (さようなら)
「Good morning.」 (さようなら)
「Good evening.」(さようなら)
「See you again.」 (またね)
「Good morning.」は午前中のお別れ、「Good evening.」は夜のお別れです。
・お礼
「Thank you.」 (ありがとう)
「I'm grateful for your help.」 (協力ありがとうございます)
「I can't thank you enough.」 (なんとお礼を言ったらよいか)
別に「Thank you.」だけでいいでしょうが、いつも同じだとつまらないかと。
・講義で困ったとき
「Sorry?」 (もう一度言ってもらえますか)
「Would you type that , please?」 (タイプしてもらえますか)
「What dose 単語名 mean?」 (〜はどういう意味ですか)
「What do you mean by 単語名?」 (〜はどういう意味ですか)
まとめ
私は一利用者として満足しています。あるいは自分が上級者になったなら不満も出てくるかもしれませんが、現状は会話については完全に初心者なので、しばらく続けるつもりです。
現状はコストパフォーマンスを上回るほどの不満がないので、いいサービスだと素直に思います。
「英語を習いたい」という受動的なスタンスではなく
「会話を通じて英語力を身につけていこう」という能動的なスタンスでないと効果が薄いかなと。
(もちろん、受動的だと効果がないとは言いません)
まだ短い期間ではありますが、色々な講師の方と接した感想としまして……
どの講師も非常に良い方ですが
「教えてくれる人」
ではなく
「質問には丁寧に対応しアドバイスをしてくれる話し相手」
といった感じですので。
始めてまだ少ししか経っていませんので、またもっと長くやって気づいた点等ありましたら記事として書くかもしれません。
この掲載情報が皆様のお役に立てば幸いです。

「アニメのOPとEDが大好きなので紹介しよう!」
と思って、今回で15作品目ですね。
自己満足だと思いつつ、これで誰か一人でも興味を持ってくれたり、もしくは実際に制作に携わっていた方が偶然にうちの記事見て喜んでくれたらよいな〜なんて。
今回紹介するのはあんみつ姫のOPです。
放映していたの、もう20年以上前なんですね。懐かしいです。
おてんばなお姫様「あんみつ姫」によるドタバタストーリー、日曜の18時という時間帯に放映されていましたし、記憶に残っている方もけっこういるんじゃないかなと思います。
このOP、なにが素晴らしいかというと、南家こうじさんによる生き生きしたアニメーション!
アニメファンならまずご存知でしょうが、南家こうじさんはうる星やつら等々、名作アニメOP・EDを多数生み出している方です。
綺麗とか可愛いとかそういう言葉よりも先に、とにかく、アニメーションしているOPなんです。
アニメーションというのは命を与えて動かすという意味なわけですが、このOPはまさしくそんな印象を受けます。
これまでにたくさんのアニメOP・EDを見てきましたが、こんなにアニメしているものはそうないなと。
歌はおニャン子クラブの恋はクエスチョンです。
当時のフジテレビアニメはおニャン子関係多かったな〜。
この時代のアニメって、今の時代にはないものがあるような気がします。
もちろん、今の時代のアニメにはこの時代にないものがあるのだとしても。
当blogの英語学習に関する記事の一覧はこちらです(随時更新しています)。
前の記事に書きましたように、勉強開始からTOEIC850点までの8ヵ月強(310.9時間)のまとめです。
使った本やらサイトやら、それぞれどれだけ勉強したかとかどう勉強したかとか。
なるべく余すことなく書こうと思った結果、かなり長文になっちゃいました。
どなたかの参考になれば嬉しいです。
無料サービスについては最近はてなブックマークを集めていた英語コンプの馬鹿でも投資ゼロでTOEIC900に達するたったひとつの方法 とそのトラックバック周りが色々語ってくださっています。
ちなみにこの310.9時間という勉強時間は「勉強するぞ!」という姿勢で本やパソコンなりに向かった時間数なので
- 移動中にイヤホンで聴く
- 洋楽を聴く
- ご飯を食べている後ろで英語のニュース流す
- 英語でチャット
- 英語でメールやり取り
まあ、ただ触れているだけの時間の学習効果はそれほど濃くないと個人的には考えていますが。
目的意識を持った1時間 > 目的意識を持たない10時間
だと思っていますので。
以下、TOEIC受験結果とそれぞれの勉強結果一覧です。
- 2009.10.18 英語勉強開始(推定TOEIC300点〜400点ぐらい)
- 2009.1.11
公開テスト1回目受験(結果 listening 345/reading 350/total 695) 130時間勉強 - 2009.3.15
公開テスト2回目受験(結果 listening 390/reading 380/total 770) 47.45時間勉強 - 2009.5.31
公開テスト3回目受験(結果 listening 375/reading 380/total 755) 101.55時間勉強 - 2009.6.28
公開テスト4回目受験(結果 listening 450/reading 400/total 850) 31.9時間勉強
注意事項
まずはじめに……
- ここに書かれている勉強法が優れたものだなんて思いません。私は英語の学習法に対するしっかりした経験も深い知識もありません。
学生時代、就職前年のTOEIC(旧)の成績300点ぐらいの不真面目生徒でしたから、恥ずかしいことに。
なのでここに書かれている内容は"皆様が勉強するための素材の一つ"ぐらいにお考え下さい。
- 書籍選定に際してはAmazonのレビューにめちゃくちゃ流されております。
- 効率は大事ですが楽して高得点とろうと考えない方が良いかと。
楽して成果を得られるような人間は「楽して高得点」と悩むより先に高得点をとっていると思います。
- 元も子もない言い方になりますが、TOEICの点を得るのに大切なのは「勉強法」よりも「やる気」ですよね。
- できるだけ楽しみましょう。「恐怖に打ち勝つのは、勇気よりも好奇心である」うん、名言。
TOEICテストこれ1冊で全パートをモノにする
―500点~860点突破のための解法テク&実戦問題
勉強時間:47.1時間
TOEICの勉強を始めると決めたときに最初に購入した本がこれです。
PART5の部分で70ページぐらいに渡って文法の解説(時制について等)が書かれていて、これがすごいありがたかったです。
TOEICで800点取るために特別な文法知識はいらないと思ってはいますが、私、文法知識がほぼない状態だったので。
自動詞、他動詞なんて概念、この本で初めて知った気がします(学校で習いましたっけ?)。
加算名詞と不加算名詞の違いなんかも初めて気にしたかもしれない。
特に他の書籍に比べてTOEICの攻略に長けているというイメージはないですが、どういう試験なのか、どういうことに注意しないといけないか等をざっと知るには良いのではないかと。
PART5の文法まとめは本当にありがたかった。今でもよく読みます。
iKnow!
勉強時間:78.75時間
今は smart.fmというサイトになりました。
様々なコースが用意されているのですが、私が利用したのは以下の6つのコースです。3000近い例文数になると思います。音声付きです。
- まずは!TOEIC基礎・リスニングセクション
- まずは!TOEIC基礎・リーディングセクション
- まずは!TOEIC基礎・総仕上げ
- さらに!TOEIC上級・リスニングセクション
- さらに!TOEIC上級・リーディングセクション
- さらに!TOEIC上級・総仕上げ
1回目受験時の単語はだいたいこのサイトにて覚えました。
当時の私は英単語をどれだけ覚えればいいかどうかよく知らず、この6つのコースやればTOEIC用の英単語はほぼ網羅かなという風に夢見ていました。
実際にはTOEICに出てくる単語を網羅するには到底程遠いでしょうが、全然覚えきれていない状態で700点近くはとれたので、頻出単語は選ばれているのだと思います。
まあ、TOEICという試験が単語力乏しくてもそれなりになんとかなるということもありますが。
iKnow!という学習用のアプリケーションが用意されているのですが、私はそれは使わなかったです。
かなりよくできたアプリケーションなのですが、自分のリズムで勉強したかったので、例文集を見ながら勉強しました。
ただ、アプリケーション使わないとこのサイト使う意味薄くなりますね、今にして考えれば。
アプリケーション使わないなら単語書籍買って体系的に覚えた方がよかったなと。
でも、この6つのコースだけでCD数枚分の例文量なので、たくさんの英語を耳で覚えられたという意味では、使って良かったかな。
新TOEICテスト「直前」模試3回分
勉強時間:54.85時間
1回目を受験する前、実際に試験がどんなものかを体感するために購入しました。
テストを受ける前には模擬問題を解いておくのがTOEICに限らず基本ですから。
なんか色々とTOEIC向けテクニックが乗っているのですが、その辺りはさほど気にせず、純粋に問題集として使った感じです。
目標が500点とか600点ならテクニックは役に立つのかもしれないですが、もっと上を目指すとなるとジャマになるような気がしたので、なんとなく。
TOEIC TEST 英単語 スピード マスター
勉強時間:52.4時間
1回目のテストを受けた後、さすがにこれから先もっと単語力つけないと厳しいなと感じて購入しました。
この本を選んだ理由の一つは、CDがついていたから。やっぱり耳でも覚えたい。
あと、長文が充実していたからです。
まだこの本の内容は覚えきれていないです。なので、これからも使います。
覚えられない内容があるときは、抜き出して毎日口に出して読む。
1日1回で15回ぐらい読めば暗記力乏しい私でもそれなりに覚えられました。
1日に15回読むよりは1日1回を15日やった方が記憶には定着しやすいです。
The NEWSHOURリスニング—NHK BS英語ニュースを聴きこなす
勉強時間:36.75時間
今回紹介する本の中でどれか一冊を選べと言われたなら、これでしょうか。
2回目の受験後、リスニングの苦手さを痛感して購入しました。最終的にニュースをばっちり聴き取れるようになるという目標もありましたので。
2回目受験時のリスニングが390点で、4回目は450点だったのですが、点数アップはこの本の力によるところが大きかったと思っています。
タイトルの通り、The NewsHourというアメリカのニュース番組の本です。ディスカッションやインタビューを通じて時事問題について考える番組ですね。
この本はいわゆるテクニックを教えるような類の本ではないです。
聴いて問題を解く、という非常にシンプルな構成です。
この本のなにが優れているかというと、色々と美点はあるのですが、一番は取り上げられている題材が面白いこと、ですね。
リスニング用の教材なのですが、リーディング本としても充分に興味深い内容です。
書籍にはTOEICスコア600の人が対象とありますが、900以上の人でもかなり聴き応えあるかと思います。
この本をやっておけば、TOEICのPART3やPART4はかなり取り組みやすいですね。
勉強法として、私は
・まず一回、本の指示通りに進める。その際に知らなかった単語は抜き出しておく。
・二回目は知らなかった単語を抜き出した紙を見た上で聴く。これで聴き取れなかったなら、単語を知らないのではなくて耳が拾えていないからということになる。耳が拾えるようにがんばる。
といった感じで進めました(まだ全部を2回は終わっていないですが)。
TOEICで点数をとるための近道の本かどうかはよくわからないですが、ディスカッションを通じての生の英語に触れられる良書です。
英語の発音がよくなる本
勉強時間:4.25時間
TOEICという試験のために英語の音の種類を知ることが必要かどうかはよくわからないです。
TOEICなら別にカタカナ理解のままでも行けそうな気はします。
ただ、音の種類を知らずに勉強を進めるのは、かなりストレスでした。なので途中で購入しました。
実は私、英語はすべてカタカナで表現できるとけっこう真剣に思っていたので、この本の内容は衝撃的でした。
英語をの勉強を始めるなら、まず最初にやるべきは発音だなと感じました。
TOEICのためにも、遠回りなようで、後々を見据えると近道なんじゃないかと。
英語のリスニングは発音力で決まる!―UDA式30音練習帳
勉強時間:7.8時間
上に書きました「英語の発音がよくなる本」と同じ、発音強化のために購入しました。
発音の要点をつかむ上では良い本なのかなと思います。
TOEICテスト新公式問題集〈Vol.3〉
勉強時間:19時間
3回目のTOEICを受験する前に、もう『新TOEICテスト「直前」模試3回分』は答えを暗記してしまっていたので買いました。
TOEICの公式本なので、TOEIC試験を体験するためには多分一番の書籍なのでしょう。
英会話ペラペラビジネス100
- ビジネスコミュニケーションを成功させる知的な大人の会話術
勉強時間:10時間
3回目を受験した後に購入しました。
別にTOEICのためではなくて、喋れるようになるために簡単な言い回しは身につけておきたいなと。
ただ、なにげにTOEICのPART2対策になったかもという気もします。
覚えやすいですし、内容的に聴いていて飽きないです。
実用性高そうですね。
実際にこの一冊でペラペラビジネスは無理な気がしますが、かなり手助けにはなるように思います。
日本人の英語
主に電車の中やお茶を飲んでいるときに読んでいたので、勉強時間は記録していないです。
どういった内容か概略を掴んだ程度なので、また別途読む予定でいます。多分、何度も繰り返し読みます。
TOEICのためにどうこうではなく、英語を使いこなす人になるために重要な内容ですね。
ここに書かれているニュアンスを意識せずとも守れるように今後なりたい。
Podcast
よく作業中とかに流しています、色々なポッドキャスト。
流し聴きの勉強効果なんてさほどないとは思いながらも……(それなりに聴き取れるようになればあるのでしょうが)。
ニュース系が多いのは「しっかりした発音だろうから」「海外でどのような話題が取り上げられているか知りたいから」という理由です。
- CNET News Daily Podcast:コンピュータ系の話題なので、ネットを頻繁に使う人は知っている単語がたくさん出てきて馴染みやすいかと思います。
- CNN News Update:アメリカの放送局CNNのポッドキャストです。更新頻度高いです。
- BBC World Service Global News:イギリスのBBCニュースのポッドキャストです。更新回数は多くないですが、一つ一つが長いです。
- NewsHour with Jim Lehrer Podcast | PBS:上にて書籍を紹介しました番組NewsHourのポッドキャストです。
- NW English News - NHK WORLD RADIO JAPAN:NHKによるポッドキャストです。聴きやすいので、上に挙げたポッドキャストが難しいと感じた人にはお勧めです。
- English as a Second Language Podcast:英語学習用ポッドキャスト。かなり聴き取りやすいですし、語彙も限られていて、そして内容的に面白いです。
動画サイト
続きまして動画サイトです。
ぼうっとしたいときにぼうっと眺めています。
- TED: Ideas worth spreading:様々な分野の専門家による講演を見ることができます。全部ではないようですがスクリプトもついています。日本語訳を希望する方はこちらをどうぞ。
- yappr:アニメやニュース、演説等、色々な種類の動画が掲載されています。日本語訳のあるものとないものがあります。
- Academic Earth:有名大学の講義を見ることができるサイトです。講義の種類は多種多様。日本語訳はないです。
SNS等交流相手探し
続きまして、SNS等の交流相手探しサイトです。
こちらについては使ったことはないけれど良さそうなものも混ぜてあります。
英語でやり取りする相手を作ることは自分から動きさえすればまったく難しくないです。すぐにできますよ、たくさん。
友達ができれば勉強も俄然やる気が出るのでは?
ただ、交流におけるトラブルにはお気をつけ下さい(これはmixiとかでもそうですが)。
- Facebook:今じゃ世界一の会員数なのかな? 超有名SNS。アプリケーションたくさんあります。
- Lang-8:相互添削SNSです。
- My Happy Planet:言語学習者向けのSNSです。
- InterPals Penpals:ペンパルサイトです。
- japan-guide.comのjapan-guide.com forum:こちらもペンパルを見つけるために。
- mylanguageexchange.com:こちらもペンパル探しにどうぞ。
最後に
なんだか最初の注意事項にあ〜だこ〜だ言い訳みたいなこと羅列しましたが、じゃあなぜこんな記事書いたのかって問われましたなら
自分がTOEICを勉強する中で他の人の学習経験情報が励みになったから
です。
同じ勉強をしている人が世の中にいるっていうのは、私の場合、けっこうな心の支えやら刺激になりました。
私の記事も、ほんの一人でも二人でもいいから、そういう役割を担えたなら嬉しいな……という気持ちでいます。
毎度毎度似たようなことを書いていますが……
Webページにせよ書籍にせよ、英語を勉強するための教材の充実っぷりにいくら感謝してもし足りない!
もしも今が10年前なら、英語の勉強効率は半分以下かもしれないです。
今後はもっと英語の活用に目を向けたことをしていきたいなと思っています。
その過程や結果としてこのサイトに訪れる人に少しでも有益な情報を提供できればという思いです。
最後になりましたが、
励ましてくれた人々、英語の教材制作されている方々、英語の情報提供されている方々、
皆様、本当にありがとうございます。
こういうの、大好きです。
"241543903"で画像検索したらわけのわからない写真がいっぱい出てくる件 - 頭ん中
ある特定のキーワードで検索すると一つの共通テーマで作られた写真がたくさん表示されます。
普通は使用しないようなキーワードのため、誰にも迷惑をかけないお遊びです(サーバ容量やネットワーク負荷とかまで含めりゃ間接的な迷惑はかけているかもしれないが)。
私も子どものとき、似たような感じの遊びをしたなと思い出しました。
インターネットを使っての遊びではないですが、意味不明なものを流行らせようみたいな。
いや、失敗に終わりましたけどね。
こんな子ども心はずっと持っていたいな。
使用するメイン機種をWindowsからMacへと変えてから二ヵ月以上経ちました。
そういえば、Macを購入する前、Windowsを使用している色々な人から
「なぜWindowsを使っているのか、なぜMacを選ばないのか」
みたいな話を聞く機会がけっこうあったのですが、それらの意見は実際にどうなのだろう……
と考えてみたので、以下、その思考結果です。
質問できる人が周りに少ない
確かに、周りにユーザーは少ないです。
業界にもよるでしょうが。
なので、身近な人のサポートを期待してパソコンを購入する人はやっぱりWindowsがいいのかな。
私は元々周りの人にパソコンのことを質問する習慣があまりないので、まったく気にしていないですが。
ただ、ユーザーの絶対数はWindowsに比べて少ないとしても、MACを使っている人って、平均的に知識豊富な人が多いように思います。
当然かな。
だって、Macを選ぶということは自らシェアの低いパソコンを選ぶということ。
つまりは明確な目的を持っているはずなんですよね、購入するに当たって。
明確な目的を持って購入するってことは、そもそも知識に対する貪欲さが強いでしょう。
インターネット上に情報が少ない
確かに情報数は少ないかもしれない。
ただ、上の質問と被りますが、情報数は少ないけれど情報の質は高いと感じています。
だから、困ったことはないです。
フリーソフトが少ない
これも同様。
数は少ないかもしれないけれど、欲しいものは揃っているイメージです。
Windowsのフリーソフトの方が痒いところに手は届くかもしれないけれど。
Windowsとの操作性の違いに戸惑う
Macに関する問題というよりは、OSを変更する際には必ずついてくる問題でしょう。
実は購入する前はこのことについて最も心配していました。
作業効率がしばらく低下するのを覚悟していました。
でも、使い始めてみると、すぐに慣れました。びっくりするぐらいすぐに。
Windowsのソフトウェアとの間に互換性がない
これもMacだからどうこうではなく、OS変更時についてまわる問題。
これは人によってはかなり大きな問題でしょうね。
メーカーによってはクロスアップグレード(異なるOS向けへのアップグレード)を行っているところもあるので、調べてみるとよいかと思います。
Windowsじゃないと見られないサイトが多い
はい、けっこうあります。
大手どころでもWindows限定サービス、あります。
Yahooでプロ野球のパリーグの試合中継サービス始まったとき、Macで見られないのが悲しかった。
あと、サイトの表示チェックがWindowsのIEでしかやられていないところは、他の環境で見るとレイアウト崩れることがありますね。
まあ、しようがないって割り切っちゃってますが。
結論
現状、困っていません。
左右盲という単語、初めて知りました。
どんなものかはなんたらかんたら: 左右盲って知ってるかい?を見ていただければわかりやすいかと。
つまりは右と左の判断が即座につかない症状のこと。
「右に曲がって」
と言われても右がどちらかわからない。
医学的に正式な用語ではなく俗語のようですが、このような症状を持っている方がけっこういらっしゃるようです。
私はこれまでこの左右盲というものを知らずに生きてきましたが、冷静に考えると、こういう症状を持つ方が多くいるのはけっこう当然のことなのかもしれないなと。
子ども時代に得た知識というのは、特に意識しなくとも自然に扱えます。
日本で生まれ育った人が日本語を意識なく使えるように、「2×2は?」と尋ねられて4という答えが間に思考プロセスなく思い浮かぶように。
右と左がすぐにわかるのも、子ども時代に身につけたものだからでしょう。
じゃあ、もしも、子ども時代に身につかなかったなら……。
「右は箸を持つ方の手」
ということを良く言われますが、これ、左利きの子どもにとってはかなり混乱の要因だろうなと、上述したリンク先を見て初めて気づきました。
そうだよな、誰もが箸を右手で持つわけじゃないんだなと。
で、その混乱した状態で幼少期を過ごすと、右と左が即座に判断できない大人になってもなんら不思議なことはないだろうなと。
この症状を持つ人がかなり多くいるのであれば、わたしもこれまで、けっこう困らせてきたんじゃないかなと……。
「誰だって右と左の判断が即座につく」ということを前提として人に物事説明してきましたし。
わたしにだって、人は当たり前にこなけれど自分にとっては当たり前にできないことというのがあって……。
当たり前を当たり前で片付けることの恐さをちょっと考えました。
ただ、当たり前を当たり前で片付けていかないと物事をスムーズに進められないのも確かなので難しいところなのですが。

しばらく更新ストップしていたクリエイターリンクを本日、再開いたしました。
Flashバージョン http://www.aoharu-b.com/
text & bannerバージョン http://www.aoharu-b.com/clink/
リンクしたいクリエイターはたくさんいらっしゃるのですが、他のページの更新を優先するために停止していました。
元々数が大事なコンテンツだとは思っていないこともありまして。
現在126サイトを紹介しています。
どのサイト様も本当に素晴らしいところばかりですので、ぜひ全部巡ってみていただきたいなと。
自身の持っている価値観を良い意味で打ち砕くサイト満載です!
世界は想像と創造に満ちていますよ。
春ぐらいに新しいPCを買おうかなと、昨年からぼんやり計画しています。
現在のメイン機がWindowsXPのデスクトップなので、外に持ち運ぶことができるノートパソコンを。
ノートパソコンも使い慣れているWindowsにしようかなと思っていました。
でも、クロスブラウザチェック(ブラウザ毎の表示・動作確認)のこともあるしMacにしようかなと考えるようになりました。
現在持っているデスクトップマシンは3年前ぐらい?に買ったものです。
もしもWindowsのノートを購入するならデスクトップはあまり使わなくなったのかもしれませんが、Macのノートを買う以上、まだましばらく現役で使いそうな感じです。
ということで、メモリを購入しました。
現在の512M→2Gへ拡張です。
これまでずっと、512MのメモリでFlashCS3を使ってきました。
FlashCS3のメモリに対する最低要件は512M、推奨要件は1Gです。
ActionScript中心で絵をそれほど描きはしないので、512Mでも作業に支障をきたすほどのことはなかったですが、もう少し遅延なく動くとありがたいなとは思っていました。
メモリは価格.com経由でお店を見つけました。
いまさらわたしが薦める必要もないぐらい有名ですが、本当に便利なサイトです。
パソコンもパワーアップしたし、ばりばり行動するぞっと。
ついにあと5時間ほどで2008年の終わりですね。
どんな1年だったか思い返してみると、たくさんの出来事があり、決してあっという間だったわけではないのですが、感覚としてはやっぱり「あっという間」という表現がぴったりと来ます。
ブログパーツを配布してそれを多くの人が使ってくれたことは嬉しかった。
AdobeのAIRを勉強して、初めてフリーソフトを開発してVECTORに登録して、MacFanで紹介されたのも今年でした。
秋から英語の勉強を開始してフリーソフトを英語対応にしてSoftpediaとかの海外サイトに登録したのも今年ですね。
その他にも、青春Bに直接関係しないことで色々とありました……。
去年の終わりこのblogに
「結果に残るようななにかを成せなかった一年だった」
とわたしは書きました。
今年の初めにこのblogに
「すべての気持ちを結果に繋げるという意志で進む一年とする決意」
と書きました。
今年も決して満足できる結果ではないのですが、去年よりは進めたし、その点についてすっごくたくさんの不安を抱えてはいません。
素晴らしいことは振り返ればいくらでもあります。
ただ、正直、気持ちにもやもやを抱えたまま過ごした一年間だったかなと。
もうすぐ2008年が終わり2009年が始まるという状況を上手に消化できていないです。
なので「自分の気持ちに対して失礼だった一年」という感じを持っています。
ただ、そんなもやもやした中でも後ろを向かずにやって来れたことは本当に嬉しくて……それは周囲の多くの人たちがわたしを支えてくれたからであることは間違いない事実です。
いくら感謝しても足りないぐらいにありがたく、だからこそ来年以降、感謝を少しでも形として表現していきたいなと決意しています。
12月31日や1月1日なんて他の363日(うるう年は364日)と同様のただの日、なんですが、気持ちの切り替わりとして利用させていただきます。
今年は今日で終わり! 明日からはもう新年さ!
とにかく
「他人に対して望むものはなく、自分に対して望むことばかり」
な一年でしたので、嘘偽りなき感謝の気持ちを込めて伝えさせていただきます。
「本当に一年間、ありがとうございました。
心より感謝申し上げます。
よいお年を」
神奈川県鎌倉市のギャラリー北鎌倉小舎(JR大船駅東口よりバスで約15分程度)にて12月25日~12月30日に開催の大槻香奈さんの個展わたしの海についてに行きました。
2008年の終わりにとても贅沢な時間を過ごすことができたこと、嬉しく思います。
大槻さんの生み出す作品たちは、強く人を感じさせてくれます。
それはそこに人物が描かれているか描かれていないかには関係なく、作品を通じて "生" を感じます。
今回の展示では様々な形式の作品が展示されていて、多種多様性を楽しむことができ、そして、そのすべてが持っている "生" が共通的な魅力を与えてくれます。
わたしたちが暮らすこの世界と平行してもう一つ "大槻さんが作り上げた別の世界" があり、その世界に触れさせてもらったような気持ちになりました。
展示会場である北鎌倉小舎さんの雰囲気も素晴らしかったです。
家の中をギャラリーとして貸し出しているような作りで、いかにも閑静な住宅街という場所にあって、絵を自然に純粋に楽しむことが可能な空間でした。
来年どころか再来年やその先どこまでも胸に残るであろう刺激と活力をいただきました。
ちょっと前(2008年12月16日)のニュースになりますが、人気バンドマキシマム ザ ホルモン(英語表記:Maximum the Hormone)の"ドラムと女声と姉"担当のナヲさんが結婚されましたね。
とても嬉しいニュースです。
わたしは現在の音楽事情にかなり情報乏しくて、今年の夏まではマキシマム ザ ホルモンについてはDEATH NOTEアニメ版の主題歌を歌っているバンドぐらいの認識しかありませんでした。
好きとか嫌いとか、それ以前の話でした。
今年の夏のSUMMER SONIC 08でマキシマム ザ ホルモンのパフォーマンスと接し、それで、いいな~と。
かなり恐い感じのイメージを持っていたのですが、全然違うのだとけっこうびびりました。
"恋のおまじない"にもばっちり参加させていただきましたよ(観客もスタッフも強制参加です)! 麺カタこってり!
サマーソニックで聴いて以降、かなり気に入り、本年後半、Blood Red Shoesと並んでヘビーローテーションさせていただいております。
曲、詞、ライブパフォーマンス等など、様々な面において満腹感を与えてくれるバンドさんです。
ナヲさん、結婚、本当におめでとうございます。
ダイスケはん、早く元気になってください!
余談ですが、ジャケットに漫☆画太郎先生を起用するのは最高です!!
珍遊記 -太郎とゆかいな仲間たち-は日本漫画史に残る傑作ギャグでしょう。当時ジャンプで読んだとき、衝撃的だったな……。

つい先日、青春Bがクリエイターリンクを開始してからちょうど2年を迎えました。
素晴らしい作品を提供してくださっているクリエイターの方々、見てくださっている来訪者の方々、とにかく多くの支えがあったからこそ迎えられた2周年です。
心より感謝申し上げます。
本日、青春Bではクリエイターリンク2周年企画として、青春B英語バージョンの公開を開始しました。
英語バージョンといっても青春B全部を英語化したわけではなく、設置しているコンテンツはFlashを使用したクリエイターリンク及びその更新情報用blogのみですが。
以前から英語版の公開を行いたいという気持ちは持っていました。少しでも多くの方に見ていただけるように。
なかなか実行に移せなかったのですが、最近英語の勉強を始めたこともあり、今回やっと実現した形です。
現状の英語力が英語サイトを運営するには非常にめちゃくちゃかなり乏しいことはわかっているのですが、まあ、立ち止まっていてもあれですので。
これまでの皆様への感謝の気持ちを今後の活動に反映できるよう、進んでいきます。
今後ともよろしくお願いいたします。
11月2日~8日に西荻窪のSWAMPにて開催の冨成鉄さんの写真展「アサニシマサ」に、先日、行ってきました。
わたしが冨成さんの写真に魅入られるようになってから初、念願の東京での個展です。
写真展「アサニシマサ」の詳しい情報はこちらをクリックしてください。
いつもディスプレイ越しに触れている冨成さんの写真たち、今回初めて出力された形で見る機会となったのですが……ディスプレイ越しに見るよりずっと良いだろうと想像して行ったものの……想像を上回る素晴らしさでした。
壁一面に貼られた冨成さんの作品たちは、正直、恐いぐらいに"生きて"いました。
写真というのは連続する現実の中の一瞬を切り抜くものです。
つまり、写真に収められる世界というのは、現実の中に実際に存在するものなわけです(コンピュータでの加工によっては必ずしも現実と同等とは言えませんが)。
カメラマンではない人たちが撮った写真は、現実という枠組みを決して出ないでしょう(思い出という美化フィルターによって当事者にとって現実以上の輝きを持つことはあるものの)。
冨成さんの作品たちは、現実を映したものでありながらも、非現実的な輝きを持っていました。
それはライトの当て方や構図の巧さといった技術面がまず理由としてあるかと思います。写真知識ないので詳しくはわからないですが。
ただ、その非現実的な輝きの本当の理由は、元々において現実の中に非現実的な一瞬があるからなのかなと思わされました。
わたしたちが普段、気づかない、あるいは現実に埋もれてしまって気づけないだけで、非現実的な美しき瞬間が確かに目の前に存在している……そして、冨成さんはその非現実的な一瞬をとらえることができるカメラマン……なのかなと。
理屈云々はともかく、現実の恐いぐらいの美しさにわたしが気づかされたのは紛れもない事実です。
これから訪れる方々のために詳しくは書きませんが、同時開催のスライドショー写真展もかなり良かったです。
西荻窪と言う良い意味で庶民的な町の中、なんだか幻想的な気分を味あわせていただきました。
世界というのは、常時、輝きの連続なのかもしれない……。
11月8日まで開催中ですので、ぜひ行ってみていただきたいです。

今より約30年前、1979年、当時を生きていた人々の耳に"TOKIO"という響きはどう聴こえていたのか……。
想像してみると、それだけで背筋がぞくぞくするのです。
その時代を生きていた人も、まだ生まれていなかったあるいは物心つく前だった人も、どちらもきっと……。
最近、わたしの中で、もはや何度目かわからないぐらいのYMO(Yellow Magic Orchestra)ブームが起きています。
YMOって、いつ聴いても、いくら聴いても、新鮮なんですよね。すごいことです。
30年前の曲であっても、斬新さが損なわれないのはなんでなのかと不思議になり、でも、不思議なままでいいんです。
一般的知名度はそれほど高くないけれどわたし的一押しのMAD PIERROT、もはや聴いたことのない人は国内にいないであろうRYDEENや東風、FIRECRACKERにTECHNOPOLIS、SITIZENS OF SIENCEとNICE AGEとMULTIPLIES、さらには以心電信や君に、胸キュン。‐浮気なヴァカンス‐……とにかく名曲ばかりです。
YMOが音楽界に衝撃的な登場を果たしてから30年が経過したわけですが、YMOという存在に迫ったものは他にいないんじゃないか……と少なくともわたしは思っています。
別にわたしは音楽通でもなんでもないのですが、コンビニでも路上でも耳に音楽が入ってくることばかりの現代社会、YMOと同等の路線を見事に歩んだと感じる音楽と触れることがないのです。
あれだけ世界的社会現象を巻き起こしたグループなのですから、もっと露骨に後を追おうとする音楽、追い越そうとする音楽が溢れていてもおかしくないのに"影響は受けているのかな"と思う程度の機会しかございません。
それは、YMOが決して真似できない魅力を持っているからに他ならないのかなと。
人々が"真似しようとしてできていないのか"それとも"真似しようとすらできないのか"はわかりませんが。
なんか、理屈ねるねるねるねしましたが、とにかくYMOはカッコよすぎる……。
「百年後ぐらいの日本史の教科書にて昭和の項にYMOが載っているだろう」
そう考えているのは絶対にわたしだけではないはず。
前回の記事では統合開発環境であるAptana StudioでのAIR環境構築について書きました。
今回はそれとはまた独立した記事です。
最近、テキストエディタオンリーでのプログラミングというものからはかなり遠ざかっていますが
「やっぱり、開発というのはテキストエディタ(メモ帳など)でごりごり書くのが基本だよ~」
と心の奥底で思っています。
Flash上でコーディングしながら(矛盾ですね)。
AIR SDKというものを使えばテキストエディタでのAIRアプリケーションの開発が可能だそうです。
Flash CS3を持っているのでFlash上で開発してもいいんですが、まだ勉強始めたばかりだしテキストエディタオンリーで行ってみようかなと。
そして、ActionScriptにての開発を行うためにはさらにFLEX SDKのインストールが必要だそうです(実際にはFLEX 3 SDKをインストールするとAIR SDKもインストールされます)。
ということで以下、FLEX SDKのインストール手順です(Windows XP)。
※Java環境(JRE 1.4.2_06以降)が導入されている必要がありますので、インストールされていない方はSunのサイトよりインストールしておいてください。
インストール手順についてはAdobe - Flexリソース:Flex 3 SDK リリースノートを参考にさせていただきました。でも、全部は従っていませんのでご注意を。
手順1.Flashプレイヤーのアンインストール
Flex SDKは最新版のDebug Flash Playerを使用しないといけないようなので、現在のFlash Playerをアンインストールします。
アンインストーラはこちらのページで入手できます。
ダウンロードしたアンインストーラを実行してください。
手順2.こちらのページでFlex SDKのファイルをダウンロード
ライセンスに同意した上で"I have read the Adobe Flex 3 SDK License, and by downloading the software listed below I agree to the terms of the agreement."にチェックを入れ、"Download the Flex 3.1 SDK for all Platforms"をクリックする。
80MB以上あるので少し時間かかります。
手順3.ダウンロードしたflex_sdk_3.zipを解凍する
ダウンロードしたファイルを適当なフォルダに解凍してください。
わたしはCの直下にflex_sdk_3というフォルダを作ってそこに解凍しました。以下、この前提で記述しています。
手順4.Debug Flash Playerの設定
C:\flex_sdk_3\runtimes\player\winに格納されているFlashPlayer.exeを実行する。
すでにFlash Playerをアンインストールしているため、これでローカル上のswfはこのFlash Playerで開くように関連付けされるはずです。
各ブラウザ毎のプラグインとしてのFlashプレイヤーはこの時点ですでにアンインストールされているので、それは別途インストールが必要(この手順、もっと効率のいい方法ないかな?)。
手順5.Flex 3 SDKへのパスを張る
必ずしも張らなくても良いでしょうが、張った方が便利なこと多いので。
マイコンピュータにて右クリック→プロパティ→詳細設定→環境変数
システム環境変数のPathを選択して編集をクリックして、flex_sdk_3フォルダ内のbinフォルダへのパスを追加します。
例:Cドライブ直下にフォルダがある場合
C:\flex_sdk_3\bin
をPathの内容の最後尾に追加する。;で区切ることを忘れずに。
※すでに旧バージョンのFlexへのパスを張っている場合は新旧混在してしまうため、古いバージョンへのパスを削除しておきましょう。
手順6.動作確認を行う
サンプル用のファイルが元々用意されているみたいですが、せっかくなのでAction Scriptファイルを適当に用意してみましょう。
手間な方はこちらをクリックしてわたしが用意したHelloWorld.asをダウンロードしてください。
また、コマンドプロンプト直打ちでswfファイル生成しても良いのですが、batファイルを作っておいた方が後々役立つかも。
手間な方はこちらをクリックしてわたしが用意したstart.batをダウンロードしてください。
asファイルとbatファイルは同一フォルダ内に置いてください(batファイルの記述を変更する場合は別)。
ダウンロードしたstart.batを実行すると、HelloWorld.swfが生成されます(続行するには何かキーを押してくださいと表示された時点でcmd.exeは閉じていいです)。
こいつを実行してやると、Hello World!!が表示されます(下図)。

次回はAIR開発のためのAIR SDKのインストールの話をします。
FLEX 3 SDKをインストール済みの場合はAIR SDKもインストールされますが、動作確認についての話もしますのでもしよろしければ次回もお読みくださいませ。
9月です。もう秋です(まだ早い?)。
食欲と読書とスポーツと行楽と文化と学びと、そして、芸術の秋です。
なんか秋という季節が色々と独り占めですね。
~の春、とか、~の夏、とか、~の冬はあまり聞かないのに。
そんな芸術の秋、つい先日、下北沢ギャラリーHANAで開催中の和をテーマとしたグループ展「ARTs*LABo04-和風幻想-」(2008年9月5日~9月9日)に行きました。
リンクさせていただいているクリエイターさんである、オオタニヨシミさん、遠田志帆さん、友風子さん、遊 庵さんが参加です。
●オオタニヨシミさん(サイト:funarium)
●遠田志帆さん(サイト:techicoo)
●友風子さん(サイト:セミコロン)
●遊 庵さん(サイト:studio*oz)
素晴らしいクリエイター様計13名(特別展示・販売1名)による今回のグループ展、和という共通のテーマを持ってのものですが、その共通テーマにクリエイターそれぞれの個性がこめられているのが素晴らしかったです。
統一感と個性が見事に組み合わさった展示会でした。
「ああ、この人にとっての和はこうなんだな。こちらの人にとっての和はこうなのか~。あら、こんな和を連想する人もいるのか」みたいな面白さ満載です。
日本文化の特異性を語る知識などわたしにはありません。
ただ、自分含め日本で暮らしている人間にとって"和"が特別な良さを感じるものであることは確かなのではないかと思っています。その良さは環境が作り上げた価値観、あるいは愛郷心が生み出すものなのか……理屈はともかく、理屈なんて抜きにして魅力的なものはとにかく魅力的!
洋服を着てカフェでお茶をしながらハンバーガーを食する現代日本人であっても、やっぱり、和に対する共感性みたいなものは心に根強く存在すると思うのです。
ただしもちろん、和を取り上げたものがなんでも魅力を放つわけではないでしょう。
和を表現する創作者の方々の思いと技術がたっぷり詰まっているからこそ、心のお腹いっぱいな展示会でございました。
出展者の方々、本当にありがとうございます。
ARTs*LABo様はかなり頻繁に展示会を開催されていて、よく見に行くのですが、いつもとても充実の内容です。
わたしは経験ありませんが、想像するに展示会の開催はものすごく体力・精神力必要なものでしょう。
運営者様には頭が下がる思いです。
心揺さぶられる展示会の開催、本当にいつもありがとうございます。
元気と刺激をたくさんいただきました。
青春Bもいつの日か……。
「ARTs*LABo04-和風幻想-」は9月9日(火)までギャラリーHANA 下北沢にて開催です。
ARTs*LABo.netさんのサイトに会場風景など掲載されています。
青酸カリという単語でGoogleにて検索すると本サイトが1ページ目に表示されます。
世界滅亡という単語でGoogleにて検索すると本サイトが1番目に表示されます。
でも、この青春Bは、健全なサイトです。
ということで青春B、本日にて二周年でございます。
二年前から見てくださっている人も、今日初めて見た人も、本当にありがとうございます。
やる気を持って更新を続けられるのは見てくれる人がいるからというのが大きいです。
一周年のときにも書きましたが、一人でできることなんて些細だと実感するばかりの毎日です。
でも、それは決してネガティブな実感ではございません。
力になってくれる方がたくさんいるという証明なのですから。
今後どうするか、色々考えています。
抽象的なことばかりでまだ具体性を持って語れないですが、とにかく、青春Bらしさを大事にして進み続けるという気持ちです。
今よりもっと多くの方に見ていただき、今見てくださっている方々にもっとたくさんの有益な時間を与える、そんな今後を目指します。
これまで本当にありがとうございました。
まだまだ進みますので、今後もよろしくお願いいたします。
梅雨です。雨の降る日がとても多いです。今日も降っています。
雨はどことなく気分が憂鬱になります。
でも、雨の日だからこその楽しみだってあるはずです。
お気に入りのレインブーツが履けることや傘を差せること、草花で水滴が輝く美しさ……。
●オオタニヨシミさん(サイト:funarium)
東京都港区南青山Cube Space Cube AOYAMAにて6月15日から28日まで開催のグループ展「梅雨展」に行ってまいりました。
リンクさせていただいているクリエイターのオオタニヨシミさんが参加されています。
オオタニさんの作品はディジタル制作です(過程にアナログ的要素はあるとしても出力としては)。
ディジタル作品の出力と聞くと人によっては「コンピュータのディスプレイ上で見ても同じ」と思うかもしれないです。でも、決してそうではないとディジタル作品の展示を見る度に感じます。
クリエイターの方が自分のこだわりを持って出力し、自分のこだわりを持って展示した作品というのは、ディジタル作品であっても温もりを持つのだなと。
精神論の話ではなく、です。
「梅雨展」という名称の通り、梅雨にまつわる作品による展示です(雨や傘にまつわる展示と言う方が正確かもしれないです)。
梅雨という気持ちが沈みやすい季節を逆に表現要素へと変えて人に有益な時間を与える……素晴らしいです。
6月28日まで実施中ですので、よろしければぜひ見に行ってみてください!
詳細情報はオオタニヨシミさんのサイトをご覧下さい。

5月29日より配布を開始したブログパーツ"creator gallery ver blog"シリーズ、配布から約半月ですが、多くのサイトにて紹介していただき、本当にありがたいです。
さらに普及するように今後も検討と検討結果の反映を続けていきます。
様々なクリエイターの方々の作品画像を配信する"creator gallery ver blog"、日本以外の国でもたくさんの人に使用してほしいなという思いを持っています。
だって、絵というのは使用言語を問わない魅力を持っているわけですから。
そう考え、海外のブログパーツ事情について調べてみることにしました。
つまりは、海外のブログパーツ配布サイトに登録してみたいと考えたのです。
ということで、英語圏(というかアメリカ)のブログパーツ配布サイトを探すことにしました。
普及に当たっては多くの人が使用している言語をターゲットにするのが良いという理由です。あと、日本語と英語以外の言語はまったくわからないから(英語力もゼロに近いですが、他の言語力に比べればまだ……)。
ですが、わたしの英語力不足もあるのでしょうが、そういったサイトがほとんど見つかりません。
どうやら、英語圏の国では自分のブログにこういったアクセサリーをつけるということが日本のようにメジャーじゃない様子です。
正確には"自らを表現"するためのブログパーツは貼り付けるとしても、"他者の表現"によるブログパーツは貼り付けないみたいです。
そこまで詳しく調べたわけではないので断言できないですが。
さらに調べると、英語圏の国ではブログパーツではなくiGoogleガジェットというものが流行しているとの情報にたどり着きました。
かなりいまさらの情報みたいですが……。
iGoogle、名前を聞いたことぐらいしかありませんでした。日本ではそれほど普及していないのでしょうか? わたしがWeb運営している割にその手の分野に無知だというだけかな……。
iGoogleとはGoogleによる"ポータルサイトカスタマイズサービス"です。
ポータルサイトとは"Web閲覧の入り口となるサイト"のことで、日本ではYahoo! JAPANが最も使われているでしょう。
つまりはブラウザを起動した際に表示されることを目的としたページですね。
Yahoo! JAPANも今年初めのリニューアルでトップページのカスタマイズが可能となりましたが、iGoogleはYahoo! JAPANよりもカスタマイズ性が遥かに高いです。
デザインの変更、表示内容の変更がかなり自由に行えます。
そんなiGoogleに表示するパーツの一つ一つをiGoogleガジェットと呼びます。
ニュース、カレンダー、時計から始まり、画像ビューアや動画再生系まで、万単位で用意されています。ものすごいバリエーションです。
前置き長くなりましたが……
本日、青春Bオリジナルブログパーツ"creator gallery ver blog 002"のiGoogleガジェット版を配布開始しました。この青春Bという日本語バリバリのサイトに英語圏の方が来るかかなり疑問ではあり、本当に安易な発想なのだとしても。
オリジナルブログパーツcreator gallery ver blog 002 青春B■トップクリエイターズ‐over3.14‐
実際には表示するswfファイル(flashのファイル)は同じなので、貼り付け用のXMLファイルを用意したという方が正しいのですね。
貼り付け方は以下の通りです。
- iGoogleに行く(カスタマイズにはGoogleへの登録が必要です)。
- 右上にあるコンテンツを追加をクリックする。
- コンテンツを追加ページの左側サイドバー最下部にある"フィードやガジェットを追加"をクリックする。
- XMLファイルのURLを貼り付けて"追加"ボタンを押す。
もしよろしければぜひぜひご利用ください。
英語圏の友人がいる方は紹介をお願いいたします(笑)
iGoogleガジェット用XMLファイルの制作につきましては以下サイトを参考にさせていただきました。
めちゃくちゃ役に立ちました。
- Flash ブログパーツを Google ユニバーサルガジェットにする方法 : Media Technology Labs (MTL) : メディアテクノロジーラボ ブログ
- iGoogleガジェットコンテスト|ガジェットを作ってみよう
- ウノウラボ Unoh Labs: ブログパーツ貼り付けタグのまとめ+Googleガジェット@はてな
ブログパーツ、青春B、今後ともどうぞよろしくお願いいたします。

東京地方、本日は良い天気でした。お出かけ日和です。
二週間前に続き、本日も行ってきました、銀座ミレージャギャラリーへ。
カミグチヤヨイさんが参加しているグループ展「夢の香り展」を見るためです。
●カミグチヤヨイさん(サイト:Oops!)
カミグチヤヨイさん、サイトを見ていただければわかりますが、とにかく女性の美しさを強く感じさせるイラストをたくさん描かれているイラストレーターさんです(女性だけを描かれているわけではないですが、主として)。
決してリアルさを追求した絵柄ではないのですが、そこから伝わってくる女らしさは確かなリアリティを持っています。
今回、そんなカミグチさんの作品がかなり大きなサイズで展示されていました。しばらく見入りました。見応え充分です!
グループ展ということで、他のクリエイターの方の作品ももちろん展示されています(合計八名による展示会です)。
カミグチさんの作品だけではなく、他の方の作品もそれぞれの個性があり、充実した時間でした。
展示会は明日(6月2日)まで実施中です。
詳しい情報はカミグチさんのサイトOops!に掲載されています。
本日、オリジナルブログパーツの配布を開始いたしました。
ブログパーツとはなにかと思われる方もけっこういらっしゃるかもしれません。
ブログのサイドバー(横のメニュー部分)に貼り付けるアクセサリー素材とでも言えばよいでしょうか(それ以外の場所への貼り付けができないわけではないです)。
flashを使用したものが多いようです。
最近は様々な製品のプロモーションで配布されているものを見かけます。
青春Bにて本日より配布開始したブログパーツは、クリエイターの方々の画像をスライドショー形式で表示する"画像ビューア時計"です。
この記事の最上部に貼り付けられているものです(全五色用意しています)。
青春Bのサイドバーにも貼り付けました。
青春Bは前から"クリエイターの方々の作品をもっと多くの方に伝えたい"という思いを持っていました。
また、創作をもっと日常に身近なものにしたいという思いも持ってきました。
それらの思いの実現の形としてブログパーツが非常に適しているのではないかと思っての企画です。
画像は随時更新していく予定です。
他のバージョンのブログパーツも発表していきたいと考えています。
素晴らしきクリエイターの方々の作品、ぜひ皆様もblogに貼り付けてみませんか。
以下ページにて配布中ですので、ぜひぜひよろしくお願いいたします。

本日、銀座ミレージャギャラリーにて19日(明日)まで行われているグループ展「あこがれ展」に行きました。
リンクさせていただいているクリエイターのやぎともこさんが参加されているんです。
以下、展示会の感想でございいます。
●やぎともこさん(サイト:やぎともこの押し入れサイト)グループ展「あこがれ展」
やぎともこさんの作品、初めて見たのはもう一年以上前のことです。
大胆な構図だったり、アナログっぽさとディジタルっぽさがうまく混ざった描画だったり(実際にどのような手法で書かれているかは別としての話)、強く惹きつけられました。
一枚一枚の絵の印象が大きく異なっていて、表現に対してたくさんの引き出しを持っている方だなと……(偉そうな言い方ですいません)。
本日のグループ展、そんなやぎともこさんの作品を見ることができ、さらにご本人様ともお話しする機会を持ててとても有意義でした。素晴らしい人柄で優しく接していただき、感謝です。
やぎともこさんが参加されているということで見に行ったグループ展ですが、他の方々の作品もとても素敵でした。
それぞれに異なる魅力的な個性を持っていて、でも、だからって作品たちが衝突することなく、まとまったさらなる大きな魅力を生み、充実した時間を提供してくれる……。
創造性に溢れた心地良いグループ展「あこがれ展」、参加者等詳しい情報はやぎともこさんのサイトに書かれています。
いつものことながら、展示会の感想、やっぱりうまく書けないです。
魅力の1%も伝えられない。
実際見ていただくしかないってことですね。
先週、ARTs*LABo ポストカード展 03-下北沢-に行った記事を書きました。
パソコン上で様々な絵が見られる時代、それでもやっぱり直に紙上の絵を見ることには別の良さがあります。たとえそれがアナログ作品であってもデジタル作品であってもです。
昨日、新宿新宿紀伊國屋画廊にて開催されている佳嶋さんの個展へ行ってきました。
●佳嶋さん(サイト:ECHO)個展
佳嶋さん、4月23日にDelta of Venusという画集を発売されました。
今回の個展はその出版記念個展となっております(詳しくは佳嶋さんのサイトをご覧下さい)。
画集の出版って、素晴らしいです。
作品が多くの方に好まれているという一つの大きな証明であるわけですから。
今回の個展、そんな佳嶋さんの作品を存分に堪能できます。
作品に描かれた美しさは、幻想的でありながら強い生命感も持っていて、とにかく魅力的です。
紀伊國屋というと、当たり前の話これまでは本のイメージしかなかったですが、今後は店の名前や店舗から佳嶋さんの絵を強く思い出すだろうな。
このblogを読んだ方々、個展は29日(明日)までの開催ではありますが、ぜひ見に行っていただきたいです。
3月14日より始まりました青春Bのリニューアル、コンテンツを一つずつリニューアルしてきました。
ついに最後のコンテンツのリニューアル、今皆様が見ているこの雑記blog‐青酸カリ カラメルシロップ味‐です。
デザインを全面変更いたしました。
ヘッダーイラストはkojiさんによるものです。
素晴らしい出来で感激しています。
せっかくのリニューアル、この機会に本blogについて色々書いてみようかと思います。
まず「青酸カリ カラメルシロップ味」というタイトルの意味について。
冷静に考えてみると、けっこう際どいタイトルなのかもしれないですね。
これは青春Bのアバウトのページに書いていますが
「生きていく中には辛いことがあります。でも、辛いことがあると同時に、楽しいことだってあります。バランスがどうあれ、日々とはその二つが混在しているものです。辛いことの比喩として「青酸カリ」楽しいことの比喩として「カラメルシロップ味」を選んでコンテンツ名としました」
という意図でつけられたものです。
内容的には青酸カリにもカラメルシロップにも関係ありません。
ちなみにこのblog、Googleにて「青酸カリ」で検索しても「カラメルシロップ」で検索しても1ページ目に表示されるんですよね。
さすがタイトルに使われている単語、SEO効果高いですね。
「青酸カリ」「カラメルシロップ」のいずれかで検索した人の期待にはまったく応えられない内容ですけれどね。
青春Bはクリエイティブライフを推進するためのサイトなのです。
けれど、このblogの内容は直接的にはクリエイティブライフ推進にあまり関係ないことばかりです。
それではどうして運営しているかというと、青春Bを頻繁に訪れてくれる方のために更新頻度の高いコンテンツを用意しておこうという思いからです。
せっかく来て下さったのにどこも更新されていないと少し申し訳ないですから。
「面白くない内容を頻繁に更新されても意味がない」
なんて思われていそうで震えていたりもするんですけれどね。
インターネット上には人気のblogが数多くあります。
それらのblogは大抵ある一貫したテーマを持っている場合が多いですが、この青春Bのblogには一見それがありません。
雑多な内容です。
ただ、とにかく、楽しいことをたくさん書いていきたいなという思いは強く持っています。
今後、皆様に少しでも有意義な時間を提供できるようさらに更新していこうという気持ちでいます。
どうぞよろしくお願いいたします。
「最近の若い者は」
という類の言葉がエジプトのピラミッドにも書かれているというのはかなり有名なお話ですね。
(実際には昔の方がよかったという程度の意味合いを拡大解釈したものという話も聞きますが)
テレビを見ていると若者のマナーについて問題視して取り上げていることが多いように思います。
それは実際にそうであるか以前に若者に自らを振り返ってみてもらいたいという意思があるのでしょう。
歳をとればとるほど自分を変えるというのは難しくなりますから。
でも、あまりに言われると逆に反発したくなるのもまた人間です。
納得行かなければ行かないほど、反発する気持ちは強くなります。
実際に若者のマナーというのはどうなのだろうと考えることが多々あります。
若者のマナーについてというより、マナー全般についてといった方が適切かもしれません。
最近、仕事関係でこれまで以上にビジネス的なやり取りをすることが増えたもので。
絶対評価として考えるならば、若者に限ってではないですが、大抵の方に直すべき箇所があると思います。わたしも含めてです。
ただ、相対評価として考えるとどうなのでしょうか。
つまり「最近の若い者はマナーが悪い」という意見は「若い者以外に比べて」という前置きをつけたときに果たして成り立つものなのか……。
最近の若い者について報道で問題視するときは「敬語を知らない」ですとか「電車内で床に座る」といった実例と共に取り上げられることが多いように思います。
そういった例を否定するつもりはないですが、例を並べられるとその例だけが際立って見えてしまうのが厄介です(いわゆる箇条書きマジックの類)。
メディアは情報を取捨選択する過程で要点となるポイントだけを残すものですので。
また、そういった報道を作る側の大半が「若者ではない人たち」であろうということが少し気になります。
「若者ではない人たち」が大半の報道陣に、客観性を心がけているとしても、この件についての客観的な報道ができるのでしょうか。
たとえば、敬語を知らないということについて考えてみました。
実感としてこれは確かかなという気がします。
敬語を知らないというよりは、敬語を使おうとしない、目上の人を敬う気持ちが薄いという印象です。
ただ、年功序列が当たり前であった時代と年功序列が崩れた時代を同等に扱うのはいかがなものかという気がします。
また、過去に接客業をしていたことがあるのですが、店員に対する態度の悪さは若者よりも若者以外の方が圧倒的に悪かった印象があります。
「こっちは客なんだから」
そんな意識を頻繁に感じました。
マナーというのは、目上に対するものだけではなく、目下に対するものでもあるはずです。
電車内でのことについても、確かに電車内で床に座っているのは若者の方が多いかもしれないです。
報道で取り上げられるようなひどいもの(車両全体高校生が床に座っているような)は見たことが一度もないですが。
ただ、電車内マナー全体として考えると「列を守らない」ですとか「酔っ払って椅子で眠る」ですとかは若者以外ばかりであるというのが実感です。
公共の場でのマナーというところまで広げると、歩いているときに周囲に対する注意力を持っていないのも若者以外のように思います。
まあ、年齢を重なるにつれて肉体的に視野が狭くなるのでやむをえない部分もあるのかもしれないですが。
などなど色々考えてみて、自分に近い年代のマナーが最も自分としては心地よいという気がしてきました。
それは客観視出来ていないただの身内ビイキなのかもしれません。
同年代は環境や価値観が近いから当然だという意見もあるかもしれません。
でも、そうだとすると、やはりメディアの報道の客観性を疑ってしまいます。
わたしのこれまでの経験上では、ジェネレーションギャップという結論に達してしまいます。
経験が浅いからなのか、それとも実際にそうだからなのかはわからないですが。
とにかく、なんであるにせよ、誰もがマナーを大切にしていかないといけないということは確かです。

青春Bではクリエイターニュースとして、リンクさせていただいているクリエイターの方々の活躍情報をお届けしています。
たとえば書籍の仕事であったり、個展やグループ展の開催であったり、掲載している情報は様々です。
とても魅力的だと感じたからこそリンクをお願いさせていただいているクリエイターの方々の活躍、当然、わたし自身、強く興味を持っています。
個展が開催されればできるだけ見に行っています。
それらの情報をなかなかお届けできていないので、今年は少しでもこちらにて紹介できればと思っています。
クリエイティブライフ推進サイトですので、青春Bは。
●未来さん(サイト:ピンクノコドモ)個展
少し前のことになってしまいますが、昨年末、東京都杉並区高円寺カフェギャラリー「ハティフナット」にて開催された未来さんの個展に行きました(冒頭の写真はハティフナットさんの入り口です)。
このハティフナットというカフェ、初めて行ったのですが、内装がとても面白いお店です。
住居を改装して作られたのか、それとも住居をイメージして一から作り上げたのかはわかりませんが、とてもオシャレでアットホームな雰囲気です。
そしてそんな店内のいたるところに飾られた未来さんのイラストたちが、場の雰囲気にすごくマッチしていました。
好きな絵に囲まれながらのんびりとケーキを食べる時間って、ものすごく贅沢!
●kuzuさん(サイト:Asplus)個展
先週、銀座ギャラリーフォレスト・ミニにて開催されていたkuzuさんの個展に行きました。
銀座ギャラリーフォレスト・ミニは奥野ビルという建物の中にあるのですが、このビルがとても面白い!
様々なテナントが入っているのですが、びっくりなのはそのギャラリーの数です。
正確な数字を数えてはいないですが、十以上はあるかと思います。
ビルの雰囲気も「身近な昭和」を感じさせる魅力的なもので、東京にこんな場所があったのだと驚きました(東京に長年住んでいながら実は東京のことをほとんどわかっていないのです)。
そんなビルの中の一室でkuzuさんの作品たちを見たわけですが、Web上で知っている作品であっても、直に目にするとさらなる良さが伝わってきました。
インターネット上でPCの画面を通じてたくさんの絵と出会うことができるこの時代ですが、やっぱり実物は素晴らしい……。
細部の良さ(手間とかこだわりといった類のもの)が強く伝わってきました。
●PECOさん(サイト:飴材)のキャラクターが使われているWebサイト京都菓子小路
昨年秋ぐらいからずっと準備中だった京都菓子小路のサイト、ついに12月20日にスタートしました(準備中も素敵でした!)。
そこでPECOさんによるキャラクターが、美しい音楽に合わせて、訪問者の方々をご案内しています。
なんか、とても不思議な感動を味わいました。
普段見ているpecoさんのイラストがサイトの案内人として息づいている……際と全体の雰囲気を形作っている……やっぱりイラストの力って偉大だと実感しました。
もちろん、そう実感できるのは、PECOさんのイラストが魅力的だからですね。
今後も訪問記など、精力的に掲載していく予定です。
クリエイターの方々の魅力の多くを伝えることは無理だとしても、ほんの少しでも……。
今後ともどうぞよろしくお願いいたします。
インターネット上では、ある分野のプロの方が、無償にてその分野に関する創作をしていることが多くあります。
つまり、プロの方による仕事外の活動です(ここでは仕事を「直接的に金銭を得る作業」と定義いたします)。
たとえば、青春Bに身近なところで話をすれば、プロのWebデザイナーによる素材配布サイトが思い浮かびます。
他にも、プロのプログラマーによるフリーソフト配布もあるでしょう。
プロのライターさんによる個人ブログだってそうです。
そういった中には「これが無料だなんて! お金を取ればよいのに!!」と思われるものが多数あります。
でも、きっと、無料だからこそ素晴らしい出来である場合が多々あるんじゃないかと考えています。
お金をとっているものが悪いという意味ではありません。
無料だからこそこちらの見る目が甘くなっているということもあるでしょうし。
言いたいのは「プロの実力を持った方」が「義務感ではないもっと積極的に自由に生んだもの」だからこその魅力があるということです。
別に統計をとったわけではありませんが、体感として、そこに積極性と自由が込められていれば込められているほど、素晴らしいものになる可能性が高いように思っています(もちろん、制作の舞台裏を知らないわたしは積極性と自由をうわべでしか判断できないですが)。
なんか長々と書いてしまいましたが、青春Bはそういうスタンスでありたいなということです(現在は実力が伴っていませんが)。
もっともっと実力をつけて、それでいて自由を忘れないでいたいなと。
今後ともどうぞよろしくお願いいたします。
2008年といえば、今年です(いまだに書類に2007年と書きそうになります)。
2008年といえば、うるう年です(うるう年は必ずしも4年に一度ではないって知っていましたか)。
そしてなんと、2008年といえば、ドラえもんの世界でタイムマシンが発明された年であるそうですよ。
情報元がWikipediaなので、絶対とは言い切れないですが。
実際にタイムマシンが完成されるかどうかと問われると、正直、ありえないかなと思っています(現在の年齢をほぼ保ったまま未来へ行くという片道だけならともかく、過去へ戻ることも含めた両方向性を持ったものはという意味で)。
だって、まだ、98式AVイングラムですら現代には現れていないのですから。
我が家の机の引き出しを開けてみたところでそこはどこにも繋がっていません。
というか、我が家には引き出し付きの机がありません。
でも、タイムマシン、絶対にありえないとは言えないのでしょうかね。
というかすでに完成している可能性だって否定できないです。
もしもそれが国家レベルでの開発であればわたしたちが耳にすることはない情報です。
完成していれば絶対に公にはしないでしょう。
タイムマシンを語るときによく持ち出される「タイムマシンの開発不可能理由」として「過去に戻ることができるのであれば歴史が変わる。タイムマシンの出発地点である現在(過去から見た未来)がなくなるという矛盾が生じる」があります。
だからわたしもタイムマシンなんて無理だろうと普段から決めつけています。
けれど、この機会に、同じくWikipediaでタイムマシンの項を見てみると、タイムマシンの可否について学術的な議論がかなりなされているのだと驚きました。
もし興味がありましたら読んでみてください。
しっかりと考えてみると、タイムマシンが絶対に無理とは論理的に説明できない自分に気づきます。
さあ、今年も早くも残り約351日、タイムマシンは完成するでしょうかね。
Wikipedia タイムマシン(ドラえもんの道具)
Wikipedia タイムマシン
Wikipedia 機動警察パトレイバー
Wikipedia 閏年

少し前の話になってしまいますが、BUMP OF CHICKENのニューアルバム「orbital period」聴きました。
前作ユグドラシルから3年以上ぶりにリリースですね。
待ちに待ったという感じです。
このblogにも何度も書いていますとおり、かなりお気に入りのバンドなんです、BUMP OF CHICKENは。
BUMP OF CHICKENの曲を聴くようになってから何年も経ちますが、ずっと愛聴させていただいております。
寡作、流行を追わない独自路線でありながらもヒットシーンの最前線にい続けるというのは、作品の素晴らしさゆえと言えるでしょう。
今回のアルバムもヘビーローテーションで聴き続けています。
現在、特にお気に入りの曲は才悩人応援歌ですね(他の曲も、聴けば聴くほどに味が出そうな感じですので、しばらくすると変わっているかもしれないですが)。
耳に馴染むメロディーとリアルなポジティブさが込められた詞はBUMP OF CHICKENならではって感じです。
シングル曲が多少アルバムのイメージに合っていないような感じがしますが……シングル曲を持っていない購入者には収録がありがたいですし、それに、あえて印象の違う曲を揃えることで幅広さを生んでいるのも事実かな。
FLAME VEIN 、THE LIVING DEAD、jupiter、ユグドラシル、そして今回のorbital period……これまでに販売されたアルバムは5枚です(再販版除く)。
昔の作品だけにしか存在しない魅力があり、同時に今の作品だけにしか存在しない魅力があり、どの作品にも共通して存在する魅力もあり……今回のorbital periodもまた、心に残るアルバムです。
BUMP OF CHICKEN official web site(所属事務所)
BUMP OF CHICKEN official web site(レコード会社)
3日遅れですが、メリークリスマス♪
ずっと更新していませんでした。なんだかやたら久々の気分です。
別にただぼうっとしていたわけじゃなかったのですが。
もうすぐ今年も終わるそうなので、すっきりした気分で正月を迎えたいなと、とある作業をしていました。
それは、青春BのトップクリエイターズとFlash素材ページの改良です。
青春Bが始まってそろそろ一年半になろうとしています(皆様の協力、心より感謝いたします)。
それだけの時間を経て、コンテンツ量がかなり増しました。おそらく来訪している方がほしい情報を得るのにかなり不自由するぐらいに。
特に気になっていたのが、トップクリエイターズ内のクリエイターニュースとFlash素材です。
これはどうにかしないといけないなと思い、今回、この二つのコンテンツをblogモジュールを使用して組み直しました。
表面的なデザインと掲載されている内容はまったく変わりません。
使い勝手を求めての変更です。
たとえば、ニュースならばクリエイターの方やジャンル、素材についてもパーツとバージョンの種類といったカテゴリー毎の表示を可能としています。
前もどこかに書いたことがあるのですが、青春Bは各コンテンツを単体のWebサイトとして通用するぐらいに充実させたいという目標を持っています。
今回の変更はそのためのステップだという認識です。
まだデザイン面や内容、細かな部分など近いうちに変更する予定です。
なにか意見などありましたらぜひください。
今後の作業を進めていく上での参考にさせていただきます。
意見は随時受付中です。
まだまだ未熟なところばかりですが、今後もよろしくお願いいたします。
窓の杜、利用されている方は数え切れないぐらい多数いらっしゃることでしょう。
Windows用のオンラインソフトへのリンク集です。
その中にはいわゆるシェアウェア(試用は無料、継続使用は有料)とフリーウェア(無料)、そのどちらもが多数あります。
わたしも窓の杜、頻繁に利用させてもらっています。
そんな窓の杜では、毎年、読者投票と編集部判断による窓の杜大賞というものを実施しています。
その一年間の優れたオンラインソフトを選ぼうという賞です。
インターネット上にはたくさんの素晴らしいソフトがあり、受賞したものだけが素晴らしいわけではもちろんありません。
でも、選ばれたものが選ばれるに値するだけの魅力を持っていることは確かでしょう(人によって使える使えないはあるにしても)。
ということで、わたしも毎年、注目しています。
結果に触れてしまうと楽しみが減ってしまうので、やめておきます。
ぜひ自らアクセスしてみてください!
インターネット上って、数え切れないぐらいのフリーソフトが存在します。
無料での配布というのは、それが善意だけではないとしても、コンピュータユーザをかなり力強く支えています。
インターネットが出る前は、欲しいものは「買う」「作る」「借りる」というのが一般的な選択肢でしたが、今は違います。
「いただく」が追加されています。
そのことが社会的問題を含んでいるのも実際だとしても、だからこその助け合い、だからこそのメリットが大量に存在します。
感動してしまうほどに。
インターネットは、与えてもらうことと与えることが誰でも同時にできる世界なのだなと。
今後、インターネットが抱える様々な問題を解決するため、法整備等がさらに進んでいくでしょうが、よい文化が消えないことを切に願っています。
安易な規制によって自由がなくなりませんように。
今の時期、こういった発表がとても多くて、それで年末を実感しますね。

わたしのお気に入りのアニメOP(もしくはED)、これまでジャンプ連載作品を続けて取り上げてきたからというわけではないですが、今回は原作がサンデーにて連載されていたうる星やつらを紹介します。
まあ、いまさら紹介の必要はないほどの超有名漫画・アニメですが、十代の人とか、知らない方もけっこういるかもしれないので。
原作者は日本を代表するといっても過言ではない高橋留美子さんです。もしも「日本一の漫画家を答えろ」と言われたなら、わたしはその選択肢に迷いなく高橋留美子さんを入れるでしょう。
うる星やつらだけではなく、めぞん一刻、らんま1/2、人魚の森、犬夜叉など、高橋留美子さんが生み出した作品は例外なくヒットしています。
うる星やつらは1978年より週刊少年サンデーにて連載された高橋留美子さんの代表作のひとつです。初連載作であり、出世作と言ってもよいでしょう。
宇宙一の浮気者「諸星あたる」と宇宙からやってきた鬼娘「ラム」を中心として巻き起こるドタバタコメディです。
この作品のどこがそれほどまでに素晴らしいかと言うと、やはり、その個性的キャラクターたちの魅力だと思っています。
日本刀を振り回し釣鐘を割り砕く面堂終太郎、超大食い霊能力者であるサクラ、海王星の女王でありぞっとする性格のおユキ等など……惹きつけられるキャラクター満載です。
わたしはこれまでマンガを読んできて、うる星やつらほどにたくさんのキャラが個性を発揮している作品というのを他に知りませんし、今後も現れないのではないかと想像したりします。
どのキャラクターだって主役を張っておかしくない魅力を持っています。
原作だけではなく、アニメ版も約4年半、195回も放映される人気でした。
映画作品も多数製作されました(うる星やつら2 ビューティフル・ドリーマーは邦画史上に残る超名作です)。
そんなうる星やつらのOPとEDは本当に素晴らしいものばかりです。
最も有名なのはやはり「ラムのラブソング」が主題歌として使用されていた初代OPでしょう。
テレビでうる星やつらについて取り上げられるとき、そのバックミュージックはほぼ間違いなくラムのラブソングの気がします。
わたしが個人的に最も好きなのは、「Dancing Star」が使用された第2代OPです。
多数キャラが登場しますが「諸星あたる」と「ラム」メインで描かれています。
特に派手さを追求することなく、シンプルにキャラクターの魅力を伝えてくる良OPです。
わたしは絵のことは詳しくわかりませんが、これだけキャラクターの魅力が伝わってくるっていうのは、作画の実力によるところが大きいんだろうなと思います。
もしも背景がなくてキャラクターだけを描いた映像だとしても満足できる、それぐらいの出来です。
音楽も素晴らしいです。
「Dancing Star」の歌と作曲は小林泉美さんなのですが、この小林泉美さん、うる星やつらの他のOP・EDも複数手がけています。
アニメ版うる星やつらを語る上で決してはずせない方ですね。
うる星やつらという作品は、たくさんの個性的キャラクターがいながら、それでもやはり主役の二人が最も輝いているところに良さを感じます。
諸星あたるは、主要登場人物中ではある意味において最も常識に近いところにいながら、それでもすごくキャラが立っている。
日本漫画史上に残る漫画、そして、日本アニメ史上に残るアニメです。
私は日本生まれ日本育ちの日本人です。
けれど、日本語が喋れますと自信を持っていえなかったりします(他の言語が喋れるわけではありません)。
日本語って、本当に難しいですよね。
日本語だけではなく、その難易度は言語全体の共通事項なのでしょうが。
常々、綺麗な日本語を喋りたいなと思っています。
言語と言うのは変化し続けるものであるため、なにが綺麗でなにが綺麗じゃないかということを明確に説明できるものではありません。
たとえば、現在「丁寧」とされる日本語だって、百年前の「丁寧」とは大きく違うでしょうから。
言葉とはコミュニケーションツールである以上、ギャル語に代表されるようなローカルな日本語が綺麗じゃないと一概には言えないですよね。
でも、そうは思いながらも、綺麗とされる日本語を喋りたいという思いを失うわけではありません。
もっと正確に言うならば、実力派アナウンサーの方々が使いこなすレベルの日本語が喋りたいです。
最近、言葉についてかなり衝撃的な話題を目にしました。
それは、言語学者である金田一春彦さん(辞書の編者とし名前を見たことは絶対にあるでしょう)の「日本語を反省してみませんか」という本の中の話です。
「目上の人に塩を取ってもらうときの最も丁寧な言い方はなにか」皆様はこんな質問をされたならどんな答えを思いつくでしょうか。
「塩をとっていただけますでしょうか」これは不正解です。
だって、これは、目上の方に指示をしていることになりますものね。
正解は「すみません、それはお塩でしょうか」だそうです。
この言い方であれば、指示をしていません。
しっかりとした日本語を操る方にとっては特に驚くに値しないことかもしれませんが、わたしはこの正解を目にしたときにかなり衝撃的でした。
とってもらうときに、とってくださいということを言わない。それでいて気持ちを伝える。
綺麗な日本語の道はまだまだ険しいです。
鏡の向こうにはもう一つの世界があるって子どもの頃、想像しませんでしたでしょうか?
していないですか。そうですか。
わたしは想像しました。
鏡の国のアリス同様、見つめていると、向こう側にあるもう一つの世界に吸い込まれてしまいそうな気がしていました。
それはなんだか神秘的で、同時に、恐くもあって……。
鏡を見ると、そこにはもう一人のわたしがいます。
しかもなにもかもがわたしと同じ姿で……。
でも、鏡には一つだけ、違うことがあるんです。
わたしが右手に持っているこの三ツ矢サイダー、鏡の中のわたしは左手に持っているんです。
ここにいるわたしと鏡の中のわたしは違う?
わたしがここで泣いたとしても、鏡の中のわたしはほくそ笑むんじゃないか……。
ということで、鏡に関する頭脳クイズでございます。
第八問! QQQのQ~!!
question:
友達が言いました。
「ボクの右手が鏡の中の左手だ」
あなたは答えました。
「そんなの当たり前だろう。だって、鏡の中は左右が反転するんだから」
友達が質問してきます。
「どうして鏡は左右を反転するのに、上下は反転しないのかな」
さて、あなたはどう答えますか。
answer:
以下、白文字にて解答を書いています。
解答を知りたい方はマウスで選択して文字色を反転させてください。
※図は隠せていません。
まず考えてほしいのですが、鏡は本当に左右を反転させているのでしょうか?

今、あなたが鏡の前に立って右手を上げているとします(図1を参照)。
そのあなたを、鏡を中心として回転させたとしましょう(図2を参照)。
回転させたあなた(180度回ったあなた)は、鏡の向こうのあなたと重なりません。
つまり、元々左右反転はしていないのです。
自分を基準としてみたなら、右手と左手が逆になったように思えますが、図で見えるとわかるように、どちらの手だって右側にあります。
正確には鏡は左右を逆転させているのではなく、前後(奥行き)を逆転させていると言うべきです。

図3を見てください。
鏡のある点を中心としてx座標軸とy座標軸を書いてみました。
鏡の向こうのあなたの上げた手の座標を(x,y)=(a,b)とします。
あなたの上げた手の座標は(x,y)=(a,-b)となります。
余談ですが、鏡を頭の上に持って行けば(面を地面と平行にする)、上下だって反転します。
それは上下がすなわち前後となるからです

青春B、トップページを変更しました。
約20日前に変えたばかりなのですが、前のデザインを元にしつつ、新デザインです。
クリエイター紹介用の新しいflashを設置するためというのがデザイン変更の主目的です。
青春Bは、様々なコンテンツを運営していますが、クリエイター紹介がメインコンテンツだという気持ちをずっと持っています。
クリエイター紹介のflashに青春Bが凝縮されていると言っても過言じゃありません。
「クリエイター紹介のflashのみで一つのサイトとして成り立つぐらいにする」
これがずっと持っている強い目標です。
クリエイター紹介用flash、常に形を変えながらも、満足いくものはなかなかできずにいました。
今回も満足はできていませんが、これまでに比べてずっとずっとよいものになったのではないかなと思います。
今回のflashは以下の3点をテーマとして制作しました。
・どんなクリエイターをリンクしているかがわかりやすいこと
・シンプルで使いやすいこと
・動きの面白さを持つこと
これまで以上に「アプリケーションを作る」感覚が強かったです。
一つ目のテーマ「どんなクリエイターをリンクしているかがわかりやすいこと」を実現するために、クリエイター名を初めてテキストで一覧化してみました。
サムネイル一覧という選択肢もあったのですが、サムネイル化してしまうと元々の画像の良さを伝えるのが難しいので(実力があればできるのでしょうが)。
二つ目のテーマ「シンプルで使いやすいこと」については、クリックをリンク先に飛ぶときのみの使用としました。
その他動作はマウスオーバーだけで可能としています。
三つ目のテーマ「動きの面白さを持つこと」のため、画像切り替えの際フレームの拡大もしくは縮小を行っています。
ただ、これは、画像の切り替えに間を持たせるための目的の方が強いです。
即時切替は作品を見せるという点において味気なさ過ぎる気がしたので。
ここに書いている以外にも思いは多々あるのですが、来訪者にとって大切なのは思いではなく結果でしょうから、とにかく新しい紹介用flashを使ってみていいただければ幸いです。
そして、ぜひリンクしているクリエイターサイト様に足を運んでみてください。
それが青春Bとして最も嬉しいことです。
青春Bは「クリエイティブライフへの入り口」であることをモットーとしているサイトですので、多くのクリエイターサイトで、表現の持つ可能性を実感してもらいたいです。
実力不足によりflash player9.0以降対象となっています。インストールされていない方はインストールした上でのご利用となります。
今後ともどうぞよろしくお願いいたします。

なにか困ったことが起きたときにはどうしますか。
家族や友達に相談したり、ネットの掲示板に書き込んだり、人それぞれでしょう。
そんなとき「新宿駅東口の掲示板にXYZと書こう」と思う人も一千万人に一人ぐらいはいると思うのですよ(「合言葉」はと書き込むのは違いますよ)。
ということで、先日のハイスクール奇面組に続いて、今回も心震わされるアニメOP・EDの話でございます。
定番中の定番、シティーハンターです。
万が一知らない方のために、簡単に作品紹介いたします。
シティーハンターは北条司さんにより1985年~週刊少年ジャンプで連載されていた人気漫画です。
主人公の冴羽獠は凄腕のスナイパーとして、苦境に立たされた依頼人(美女)からボディーガード等の仕事を請け負う。
彼への依頼方法は新宿駅東口の掲示板に「XYZ」と書くこと。アルファベットの終わりが後のなさを意味するわけです。
冴羽獠の女好きな面とシリアスな面のギャップがとても魅力的でした。
さらに、彼を囲む周りのメンバーにも強く惹きつけられます。
特に獠のパートナーである香は、マンガ史上に残る女性キャラクターだと思うのです。
シティーハンター世代のわたしにとって、エンジェルハートは辛さが……(続編ではなくパラレルワールドだとしても)。
アニメ版は全4シリーズ制作されました。
歌がどれも有名なものばかりですが、最も知名度が高いのは第1作のエンディングテーマであったTM NETWORKのGet Wildでしょうか。
このEDは曲の雰囲気と映像の雰囲気が見事にマッチして、鳥肌ものの出来でした。
特に、本編と被って前奏が流れるというエンディングへの入り方が秀逸でしたね。
最も好きなのはシティーハンター2の第1期OP、歌はPSY・Sの「Angel Night ~天使のいる場所~」でした。
作品に合った歌の素晴らしさに加えて、映像のクールさが格好よすぎました。
80年代の東京をそのまま新鮮にパッケージしたような感じとでも言いましょうか。
ものすごく冷たくものすごく熱い時代、そんな印象です。
前回取り上げたハイスクール奇面組同様、いわゆる週刊少年ジャンプ黄金期の作品ですね。
今のジャンプには今のジャンプの良さがありますが(愛読しております)、当時のジャンプが持っていた良さはもう今の日本には帰ってこないのかなという気すらします。
北条司公式ホームページ
Wikipedia シティーハンター(アニメ)
Wikipedia シティーハンター
Wikipedia エンジェルハート
Wikipedia PSY・S
Wikipedia ツインビーPARADISE
いわゆる「天才」と呼ばれている人たちについて本やネットで調べたりするのが大好きです。
そこでは常識を遥かに超えた価値観だったり才能だったりが輝いています。
スポーツの分野での「天才」より学術的分野や芸術的分野での「天才」に惹きつけられます。
それはどうしてでしょうかね。
わたしの単純な趣味嗜好によるものでしょうか。
「ずば抜けた才能」が素晴らしい方向に活かされるかどうかは別として、そのエピソードの数々に心奪われます。
そんな「天才めぐり」の日々の中で、よく目にする単語の一つとしてサヴァン症候群があります。
発育や自閉についての障害(必ずしもこれらの障害とは限らないそうですが)を持ちながらも、ある特定の分野において常識離れした能力を発揮する人たちを指す言葉です。
たとえば、有名な事例としては以下のようなものがあります(真偽の確認はしていません)。
・数千冊の本の内容をすべて暗記している
・年と日付を元に即座に曜日を答えられる。それがたとえ千年以上先の日付であっても。
・初めて聴いた曲を完全に間違えず再演奏することができる。しかも目が見えないしピアノのレッスンを受けたこともないのに。
・ものが右にあるか左にあるかの説明はできないのに複数桁の掛け算を即座に解く。
これらの能力の良し悪しについて語るつもりはありません。
ただ、こういう特殊な能力を持っている方々の思考には非常に強い興味があります。
思考ではなく価値観と置き換えてもよいかもしれない。
卓越した計算能力を持つ者には世の中の数字がどのように見えるのか。
デジカメ並の記憶力を持つ者にとって思い出とはどんなものなのか。
とあるマンガで『お互い理解しあえるのはほとんど「点」なんだよ』という印象深い台詞がありました。
身近な人と自分を比べてみても、共通する部分なんて点でしかないのかもしれない。
もしもすべての能力が同じ同士でも、視力が0.1違うだけで目に映る景色も価値観も大きく異なるのでしょう。
線として分かり合える相手なんていないのかもしれない。
人間って恐いぐらいに不思議で面白いです。
Wikipedia サヴァン症候群
Wikipedia 岩明均
さて、あなたが今、自分の家に帰ってきたところだとします。
鞄から鍵を取り出します。
その鍵をドアに差し込んで、回します。
さて、ドアを引きましたが、開きません。
どうしてでしょうか?
ここで思いつく答えは
1.間違った鍵を差している
2.元々鍵がかかっていなかった。つまり、鍵を開けたつもりがかけてしまっていた。
3.実はドアは押して開けるタイプであった。
4.引くときにノブを回していなかった。
5.ドアを引き開けるだけの筋力がなかった。
6.それは実は防犯対策のための開くことのないダミーのドアで本物のドアが別にある。
等々、答えはたくさん思い浮かびます。
そう、ドアはクイズの宝庫なのです。
さらに言うならば、開けるという行為がクイズの宝庫なのです。
ということで本日も青春Bのblog名物、頭脳クイズです。
第六問! QQQのQ~!!
question:
友人があなたの目の前に三つの箱を置きました。
その箱のうちの一つには宝石が入っています。残りの二つは空です。
どの箱に宝石が入っているか、友人はわかっています。あなたはわかっていません。
友人はあなたに「正解の箱を当てたら中の宝石をあげるよ」そう言いました。
箱は外見上まったく変わらないです。持って重さを確かめることはできません。
あなたは適当に一つの箱を指差しました。
すると友人は、残りの二つのうちの一つの箱を開けます。その箱は空です。友人は意図的に空の箱を開けたのです。
残った箱はあなたが選んだ一つと、あなたが選ばなかった一つの合計二つです。
すると、友人は「本当にその箱でいいかい。変えてもよいよ」そう言いました。
さて、あなたは宝石を手に入れるため、箱を変えるべきでしょうか。それとも、今選んでいる箱のままでよいでしょうか。
answer:
以下、白文字にて解答を書いています。
解答を知りたい方はマウスで選択して文字色を反転させてください。
正解は、箱を変えた方が宝石を手に入れる可能性は上がります。
理屈としては以下の通りです。
あなたが最初、三つの箱の一つを選んだとき、宝石が入っている可能性は1/3です。残り二つの箱に入っている可能性は2/3です。
しかし、友人が残りの二つの箱のうちの一つの空の箱を開けた時点で、もう一つの残った箱に宝石が入っている確率が2/3となります。
友人が空の箱の一つを開けた時点で、残りの二つの箱に宝石が入っている確率は1/2ずつだと考える方がいるかもしれません。
でも、それはありません。
なぜなら、最初に選んだ時点で1/3の確率だったわけです。
友人が箱を一つ開けたからといって確率が変わるというのはおかしいです。
だって、宝石を入れ替えたわけでもなんでもなく、ただ箱を開けただけなんですから。
話をわかりやすくするため、箱が1000個の場合を考えてみましょう。数が増えた方が直感的にわかりやすいかもしれないので。
あなたが一つの箱を選んだとき、その箱に宝石が入っている可能性は1/1000です。つまり、残りの999個の箱に宝石が入っている確率は999/1000となります。
ここで、友人が残りの999個の箱のうちの空の998個を開けたとします。
もともと、残りの999個の箱のどれかに宝石が入っている確率が999/1000なわけで、そのうちの空の998個を友人が開けた時点で、開けなかった一つの箱に宝石が入っている確率が999/1000となります。
これはとても有名なモンティ・ホールのジレンマという話です。
小沢健二さんの流星ビバップは本当に超名曲です。
Wikipedia 小沢健二
Ecology of Everyday Life : Kenji Ozawa
Wikipedia モンティ・ホール問題
杏マナー杏マナー杏マナー杏マナー杏マナー杏マナー
杏マナー杏マナー杏マナー杏マナー杏マナー杏マナー
杏マナー杏マナー杏マナー杏マナー杏マナー杏マナー
ーナマ杏ーナマ杏ーナマ杏ーナマ杏ーナマ杏ーナマ杏
ーナマ杏ーナマ杏ーナマ杏ーナマ杏ーナマ杏ーナマ杏
ーナマ杏ーナマ杏ーナマ杏ーナマ杏ーナマ杏ーナマ杏
杏マナー杏マナー杏マナー杏マナー杏マナー杏マナー
杏マナー杏マナー杏マナー杏マナー杏マナー杏マナー
杏マナー杏マナー杏マナー杏マナー杏マナー杏マナー
一年以上前、このblogにて、人間の目の曖昧さについてちょっとだけ書きました。
上記の杏マナー、斜めになって見えますよね。
その際、残像効果を利用した下記の写真を紹介しました。
画像の上にマウスカーソルを持っていくとモノクロの写真が映るんですね。
カーソルを外すと写真ではなくイラストになります。
カーソルを外した状態で中心の黒い点を30秒ほど凝視してください。
またカーソルを乗っけると……。
あれから一年と三ヵ月、とあることがネット上で話題になっているのを見つけました。
かなり衝撃的でした。わたしの顔にくっついているこの目はわたしの目だけれど、実はわたしはわたしの目のことをほとんどわかっていないんだな~、みたいな感じです。
上記のページにて紹介されていた下記のページもかなり驚きでした。
えっ、本当に静止画なの? 最初に注意書きされていますが、車酔いしやすい方は見ない方がよいかもしれないです。

学生時代、単位の基本は国際単位系基本単位の七つであるという講義を受けたことがあります。
長さのm(メートル)、質量のkg(キログラム)、時間のs(秒)、電流のA(アンペア)、熱力学温度のK(ケルビン)、物質量のmol(モル)、光度のcd(カンデラ)の七つです。
国際単位系という名前の通り、国際的に通用する単位群です。
この七つが最初にあり、その他補助単位等が存在します。
習った内容をそのまま覚え、単位についてさらに深く学ぼうとすることなく生きてきました。
そんなわたし、この国際単位系について、恥ずかしながら最近になってとある事実を知ったのです。
正確には、その事実を知識として持ってはいたものの、なんの疑問も抱かず生きてきたというべきでしょうか。
その事実についてお話しする前に、国際単位系についてもう少し説明します。
さきほど紹介した単位の七つのうちのほとんどが普遍的な物理法則によって定義されています。
たとえば、秒については「セシウム133原子の基底状態の二つの超微細準位の間の遷移に対応する放射の周期の9192631770倍の継続時間」という定義がされています。
多くの方にとっては意味不明な定義でしょう。
でも、曖昧で変化があるような定義では、後々大問題が起こりえます。
だって、社会は単位を基準に動いているのですから。
もしも今日から1cmの長さの基準が変わったとしたらと想像してみてください。
今の1cmが明日から2cmの扱いになったとしたらって。
かなりの混乱が世界を包むだろうことが想像できるのではないでしょうか。
この国際単位系についてのわたしにとっての新事実というのが、kgだけは物理法則による定義がされていないということです。
学生時代にも聞いた話ですが、深く考えていなくて、よくよく考えてみるとびっくりな事実だなと。
キログラムは現在「国際キログラム原器の質量」と定義されています。
ちなみに国際キログラム原器というのはフランスに保管されている円柱です。プラチナとイリジウムでできています。
つまり、壊れるものです。
もしかしたら突然消失してしまうことだってありえます。
消失したらどうなるかって言いますと、世界中における重さの概念がなくなる……ってことはさすがにないか。
実際には、「そんな最悪の事態」を学者の方々も想定しているでしょうから、なるべく混乱が少ないような手を打つとは思います。
国際キログラム原器の複製品が国々に配布されているから、それを使ったりするのでしょうかね、そういう事態では?
ただ、複製品とオリジナルの重さが完全に同じだという保証があるわけではなく、というか重さは厳密には違うでしょうし……。
消えるや壊れるという事態まで行かないとしても、物質である以上、磨耗するだろうし……。
と、なんだか心配(妄想)してしまうのです。
そして、わたしなんかよりも何十倍も何メガ倍も何ヨタ倍も学者の方々が心配しているわけで、キログラムの物理法則による定義は議論中だそうです。
独立行政法人産業技術総合研究所 計量標準総合センター 国際単位系(SI)
Wikipedia 単位
Wikipedia 国際単位系
最近はどんなサイトが流行っているのだろうって考えることが頻繁にあります(IT社会に踊らされているわたしです)。
思い浮かんだのは、コトノハ、Twitter、ニコニコ動画、Ustreamあたりでした。
これらのサイトの共通点として、どれも気軽に楽しめる感じというか、自然体な感じがある気がします。
一時期(今もかも知れないですが)、YouTubeとmixiの勢いがすごかったですね。
mixi離れに関するニュースを最近良く目にします。
それが事実なのかはわからないけれど、単純に人気あるものを叩こうというメディアの習性に思えるけれど、事実だとしてもけっこう納得できるかも。
mixiは現実に近づきすぎちゃったのかなあって。
まあ、現実世界をネット上に構築しようとするのがSNSであるならば、その意味では大成功なんでしょうけれど、単純に娯楽として考えたときにはそこが「完全な現実世界のコピー」である必要はないよなって思うんです。
mixiを否定するつもりはまったくないです。普通に楽しく使用させていただいています。日本のweb界において、mixiが一般PCユーザーのネットへの参加率をかなり高めただろうと思っていますし。
そもそも、mixi運営者の目標や指針を全然知らないので、mixi側から見た現状の評価をちゃんとはできないですし。
と、なんだか真面目な顔してだらだら書きましたが、今日、前述したコトノハにてちょっと興味深い二択を発見しました。
コトノハというのは、とある題材について皆が二択(○と×)で答えるサイトです。
「レンゲがラーメンのどんぶりに沈んだ経験」とか
「今でも母親にちゃん付けで呼ばれる。」とか
「500円以上のボールペンを持っている」とか
様々な質問について答えます。
そこでかなり興味深い題材が取り上げられていました。
『「2階以上にはほとんど蚊が来ない」は本当だ』
さて、皆さんはいかが思いますか?
ああ、やっぱりなって感じの答えでした。
ちなみにわたしの部屋は二階以上にありますが……蚊が……。
コトノハ
Twitter
ニコニコ動画(RC)
Ustream.tv
ソーシャル・ネットワーキング サービス [mixi(ミクシィ)]
YouTube - Broadcast Yourself.-
Wikipedia ソーシャル・ネットワーキング・サービス
貧乏性のわたしは一円玉をイメージします……。
頭脳クイズ積極更新中のここ近頃、本日も新しい問題を紹介です。
ぜひぜひ職場や学校やオンライン上等など、周囲の方との話のきっかけに使ってもらえたら嬉しいです。
それに、皆様自身の頭の運動としても。
脳をたくさん使って柔軟にして、さらにクリエイティブライフを送りましょう~。
では、第三問! QQQのQ~!!
question:
今、目の前には百枚の硬貨が入った袋が十個あります。硬貨は合計千枚ということになります。
十個の袋のうち九個は、一枚10グラムの硬貨が百枚入っています。
残りの一個の袋には、一枚9グラムの硬貨が百枚入っています。
どの袋の中身が9グラムの硬貨であるかは知りません。
今、目の前には硬貨が入った袋の他に、重さをグラム単位で正確に量ることができる秤があります。
この秤で一回だけ重さを量ることによって、一枚9グラムの硬貨が入っている袋を当ててください。
※袋を手で持って体感で量るという答えはなしです。
answer:
以下、白文字にて解答を書いています。
解答を知りたい方はマウスで選択して文字色を反転させてください。
まず、一つの袋から一枚の硬貨を取り出します。
次に、二つ目の袋から二枚の硬貨を取り出します。
さらに三つ目の袋からは三枚の硬貨を取り出します。
四つ目の袋からは四枚、五つ目の袋からは五枚……十個目の袋からは十枚というように、合計五十五枚の硬貨を取り出します。
そして、この五十五枚の硬貨の重さを量ります。
一枚10グラムの硬貨が五十五枚であれば550グラムですが、実際には9グラムの硬貨が混ざっているため、そうはなりません。
もしも重さが549グラムであれば、9グラムの硬貨が一枚入っていることになります。つまり、一つ目の袋の中身が9グラムの硬貨ということになります。
重さが548グラムであれば、9グラムの硬貨が二枚入っていることになります。つまり、二つ目の袋の中身が9グラムの硬貨ということになります。
もしも重さが540グラムであれば、9グラムの硬貨が十枚入っていることになり、つまり、十個目の袋の中身が9グラムの硬貨ということになります。
昨日に続きまして、今日も頭脳クイズを掲載いたします。
このblogに頭脳クイズというカテゴリを作ったので、その内容が一つだけはあまりに寂しすぎるので。
しばらくは定期的に掲載していきたいなと思っています。
だって、知識を詰め込むことがよいかどうかはともかく、思考力を高めることはプラスになるはず!
ということでみんなで思考力ダイエットいたしましょう(頭を使えば甘いものを食べても太らないとLが言っていた)。
では、第二問! QQQのQ~!!
question:
ある人物Aは自分をいつも助けてくれているBに対して、お礼として7kgの金の延べ棒を与えることにしました。
しかし、この国では法律として、一日に1kgの金を与えることしかできません。
Aは7kgの延べ棒を七つに切り、それを毎日一つずつBに与えようとしました。
しかし賢いBはAに対して「そんなにたくさんに切らなくても大丈夫だよ」と言いました。
さて、最小いくつに切れば毎日1kgずつの金をBに与えられるか答えてください。それぞれ何kgかも答えること。
※六日間与えず、七日目に7kg渡すというようなことはできないものとする(与えない日を作ってまとめて与えること禁止)。
answer:
以下、白文字にて解答を書いています。
解答を知りたい方はマウスで選択して文字色を反転させてください。
答えは1kg、2kg、4kgの三つ。
一日目に1kgの金をBに与える。
二日目に、Bは持っている1kgの金をAに渡し、Aは2kgの金をBに渡す(AがBに与えた量は1kgである)。
三日目、Aは二日目にBに渡された1kgの金を再びBに与える。
四日目、Bは持っている1kgと2kgの金をAに渡し、Aは4kgの金をBに渡す(AがBに与えた量は1kgである)。
五日目、Aは四日目にBに渡された1kgの金を再びBに与える。
六日目、Bは五日目に与えられた1kgの金をAに渡し、Aは四日目にBに渡された2kgの金をBに渡す(AがBに与えた量は1kgである)。
七日目、Aは六日目にBに渡された1kgの金を再びBに与える。
二進数の考え方に近いですね。
Wikipedia L(DEATH NOTE)
Wikipedia 二進記数法

「最強○×計画が国歌なら少子化が解決するんじゃないか」そう真剣に考えている人ももしかしたらこの国のどこかにはいるんじゃないかと真剣に考える日々です。
二年ほど前、IKKIで連載されている鬼頭莫宏さんの「ぼくらの」という漫画を読み始めました。アニメ化もされた有名な作品「なるたる」の作者様です。
単行本がよく行く本屋で平積みにされていたのがきっかけです。
かなり独特な設定と雰囲気を持っている作品です。
これまで数え切れないほどのマンガを読んできましたが、その中でも強く考えさせられるものの一つです。
子どもたちがロボットに乗って戦うというストーリーです。
これ以上話すとかなりネタバレになってしまうのでやめておきますが、かなり重い設定です。
その「ぼくらの」のアニメ版が現在放映されています。
わたしはまだちゃんと見たことがないです(予告編や、途中の数分間などを見た程度)。
興味はあるので、機会がありましたらDVDで見させていただこうと思っています。原作とはかなり違うオリジナルストーリーらしいですので。
主題歌は聞きました。というか何度もリピートしまくりでございます。
石川智晶(SEE-SAWのヴォーカル)さんによる「アンインストール」という歌なんですが、恐いぐらいに「ぼくらの」の世界観を表しているなと感じました。
原作にぴったりだということを差し引いたとしても、かなりの名曲だと思います。
「細い体のどこに力を入れて立てばいい?」「この星の無数の塵のひとつだと今の僕には理解できない」というフレーズ、すごく心に残っています。
石川 智晶 OFFICIAL HOMEPAGE
ぼくらの アニメ版公式サイト
IKKI 連載作品紹介-ぼくらの 鬼頭莫宏
Amazon アンインストール
パズルピースは紛失中 鬼頭莫宏ホームページ
森田広幸のブログ
Amazon 最強○×計画
すもももももも ~地上最強のヨメ~ 公式サイト
Wikipedia 電波ソング
なるたる(キッズステーション)

音楽というのはものすごい力を持っていると思います。
自分の考え方を冷静に見つめたとき、過去に好きだったミュージシャンの詞や曲の影響を強く受けていることに気づきます。
音楽だけではなく、芸術というのは作者の心の凝縮体です。
そこには心があります。人間の心を知るための教科書的な側面を持っています。
芸術の力は偉大です。
わたしが影響を受けたミュージシャンは多数いらっしゃいますが、その中でも大きな存在として、主に1990年代に活躍したバンド「LINDBERG」がいます。
今もLINDBERGの曲たちがわたしを奮い立たせてくれます。
渡瀬マキさん、平川達也さん、川添智久さん、小柳昌法さん(CHERRY)の四名によるバンドです。
元気、明るい、素直、若い、幼い、馴染みやすい……LINDBERGの曲を聴いているとそれらのイメージを持ちます(色々な側面を持っていますので、おおまかなイメージです)。
そのイメージゆえか、いわゆる「アーティスティック」な雰囲気があまり感じられないからか、わたしには世間での評価が低いように思えてしようがないバンドです。
十年近い長期間にわたってヒットチャートの上位にい続けたバンドって、日本音楽史上でもかなり少ないんですけれどね。
十回以上はオリコンのランキング一位を飾っていたと思います(確か、シングルが「今すぐKiss Me」「恋をしようよYeah!Yeah!」「GAMBAらなくちゃね」「だってそうじゃない!?」アルバムが「LINDBERG III」「LINDBERG IV」「EXTRA FLIGHT」「LINDBERG V」「FLIGHT RECORDER 1989-1992」「EXTRA FLIGHT II」「LINDBERG SINGLES FLIGHT RECORDER II」)。
ヴォーカルの渡瀬さんとギターの平川さんが結婚し、その後、2002年、多くのファンに惜しまれながら解散しました。
あれから5年、嬉しいニュースを目にしました。
育児のため主婦業に専念していた渡瀬マキさんが新曲発表とのこと。
「色々iroiro」という歌を、「キッズステーション」の番組「モンすたージオ」のために収録したそうです。
子どものための曲を旦那様である平川さんが作曲し、渡瀬さんが歌う……なんだか渡瀬さんらしいなと思いました。
どんな曲かとても楽しみです。
「だけど君が信じてくれた きっと出来ると だからもう僕は迷わない」
名曲「LITTLE WING」のフレーズがずっとこの胸で流れ続けています。
Yahoo!ニュース-渡瀬マキが5年ぶり新曲!LINDBERG解散後初の音楽活動
LINDBERG OFFICIAL HOMEPAGE
Wikipedia LINDBERG
渡瀬マキのオンテンバールなブログ
小柳“CHERRY”昌法 オフィシャルサイト
川添智久オフィシャルサイト
キッズステーション モンすたージオ
ORICON STYLE

このblogでも何度も書いてきていますが、歌を聴くのが大好きです。
家にいるときも、電車の中でも、常に歌を聴いています。
歌を聴きながら眠ります。
だからって、24時間音楽を流し続けているわけにはいきません。
だから、歌を聴いていないときには頭の中で歌を流しています。
脳内スピーカー年中無休常時全開です。
脳内スピーカー曲はその時々によって異なりますが、最近ずっとリフレインされているのが、「もってけ!セーラーふく」という歌です。
らき☆すたというアニメのテーマソングらしいです。
テレビを見る習慣がないので、らき☆すたというアニメは知らないのですが、歌は妙に耳に残ります。
アニメソングというと低評価を受けることが多いように思います。
この歌もばりばりにアニメソングな感じです。
でも、なにげに完成度高いと思いますよ。
アニメソングだからという先入観で避けたりせず、ぜひぜひ聴いてみましょう。
って、この歌、オリコンで2位だったんですね。
そんなに大ヒットしているとは……。
ここ何年もアニメのオープニングやエンディングなど、いわゆる「アニメソング」というものが減って、タイアップ化が進んでいるように思えます。
それ自体を否定する気はないですが、やはり、アニメソングという独特の文化が失われていくのは少し寂しい気持ちだったりします。
(アニメソングを、アニメを見ずに楽しむわたしも、ある意味その文化に逆らっているような気もしますが)
アニメソングは、作品の世界観がこめられていて、ある種の深みを持っているように感じるのです。
それにしても、豚骨ハリガネおかわりだだだってなんでしょうかね?
常に赤いボールペンと黒いボールペンの二本を持っています。
人に提示するような文書には黒いボールペンを、日記などの私的な文書には赤いボールペンを使っています。
昨日、赤いボールペンをなくしました。
どうやら落としてしまったようです。
少し道を引き返してみたのですが、見つかりませんでした。
かなり都合よい解釈ですが
「新しい気分で今後を歩め」
そんなメッセージかなと考えました。
前に進めるのであれば、そして人に迷惑をかけないのであれば、多少勝手な解釈であってもよいと思うのです。
赤いボールペンをなくしてしまったことは悲しいですが、大切なのは前に進むことです。
青春Bはもうじき一周年です。
さらにさらに、飛躍に飛躍を重ねるような今後をイメージしています。
赤いボールペン、拾ったらメールください。
それまでにもっともっと前に進みます。

TIMEという雑誌、ご存知でしょうか。
非常に有名ですので「名前ぐらいは」という方も含め、かなり多くの方が知っているかと思います(わたしも名前ぐらいしか知らない人間でございます)。
アメリカのビジネス誌です。
科学、経済、娯楽など、多くの情報を集めた雑誌です。非常に古い歴史を持っています(世界初のニュース雑誌だと聞いたことがあります)。
そのTIMEで「今年もっとも影響力のあった100人」という企画が行われました。
200名がノミネートされ、先日、最終的な100人が選出されたのですが、その中に日本人も二名入っています。
一人はトヨタ自動車の渡辺捷昭さん、もう一人は任天堂の宮本茂さんです。
宮本茂さんの選出を知ったとき、かなり嬉しい気持ちになりました(渡辺捷昭さんの選出ももちろんとても嬉しいですが、それ以上にということです)。
ファミコン世代としては、宮本さんはカリスマ的な存在です。
ファミコンを知らない現代の子どもたちにとっても、Wiiの人気によってやはりヒーローかもしれません。
ポールマッカートニーに食事に招かれた日本人なんて、他にいるのでしょうか?(オノヨーコさんは別として)
マリオ、ゼルダといった人気のシリーズを生み出し、ハードウェアの面においてもスーパーファミコンのLRボタン等の発案者らしいです。
この投票がどれだけの信頼性や価値を持つのか、わたしには詳しくはわかりませんが、それでもこのような勲章が宮本さんに増えたことが(本人が望んでいるかどうかはともかく)、宮本さんに惹きつけられた人間であるわたしとしては非常に嬉しいのです。
本当におめでとうございます。
Shigeru Miyamoto - The TIME 100
The People Who Shape Our World - The TIME 100
Katsuaki Watanabe - The TIME 100
箇条書きをするのに適した油性ペン……のことではありません(ちなみにマジックインキは登録商標だって知っていましたかしら)。
囚人のジレンマ、悪魔の証明に続き、新たに知った言葉を紹介するシリーズでございます。
まずは、以下をご覧ください。

とある二人のプロ野球選手の経歴を箇条書きしたものです。
まあ、名前を伏せても大抵の方は誰を示しているかわかる気がしますが。
プロ野球についての知識を持っていない方は、この二人が非常に似ているような印象を持つかもしれません。
高校野球のスターからプロ野球のスターへと進み、野球へのこだわりを持って現在も舞台を求めて戦い続ける二人……。
某プロ野球選手Aは「桑田真澄」選手、某プロ野球選手Bは「清原和博」選手です。
桑田選手と清原選手を知っている方は「二人が似ている」って印象を持ってはいないでしょう、きっと。
それでも、共通点だけを並べるとまるで二人が似ているような気分になる。
ちょっと例がわかりづらかったかもしれないですが、これを箇条書きマジックと呼びます。
類似点だけ並べると、あたかもその二つが非常に似ているような思い込みをしてしまう。
逆に言えば、箇条書きを使えば相手を情報操作しやすいとも言えます(そんなにうまくいかないでしょうが)。
過去の人とのコミュニケーションを思い出したとき、箇条書きマジックに惑わされたことも箇条書きマジックで惑わしたこともあるように思います。
Wikipediaの箇条書きマジックのページを見ていたとき、これと似た例として、DHMOが挙げられていました。
DHMOがなにか気になりますか。
Dihydrogen Monoxideの略です。とある物質です。
Wikipediaより抜粋しますと「DHMOは依存症を発症させやすい。発症すると毎日少なくとも2リットルは摂取しなければならなくなる。代表的な禁断症状として、猛烈な喉の渇きを訴える例が多く、さらに進むと幻覚を見るようになる。放置すると遅かれ早かれ死亡する。その確率は100%である。」というものです。
詳しく知りたい方は以下のリンクより「Wikipedia DHMO」をご参照ください。
言葉の力って本当にすごいですね。
「メディアが嘘を伝えるのをやめることは真実を伝えることと等しくない」という言葉も同じ類を示していますね。
抜粋や強調をした時点で真実から離れてしまう。
気をつけます、色々と。
Wikipedia 箇条書きマジック
桑田真澄 Official Web Site
オリックス・バッファローズ選手紹介 清原和博
Wikipedia マジックインキ

世の中には不思議なことがたくさんあります。
それは決して遠く大きい不思議の話ではなくて、とても身近なところでの話です。
たとえば、どうしてさお竹屋は潰れないのか(金物屋兼業だから)。
たとえば、どうしてこれまでに一つの消しゴムを使い切った記憶が残っていないのか(実際使い切っていないから)。
たとえば、どうしてつい先日掃除したばかりの部屋がひどく汚れているのか(ただの不衛生)。
たとえば、どうしてつい先日切ったばかりの爪がすごく伸びているのか(ただの不摂生)。
たとえば、どうして傘を忘れたときにだけ雨が降るのか(ただのマーフィーの法則)。
等など、不思議なことだらけの世の中です。
そして、最も代表的な不思議として、どうしてコード類は自ら意思を持っているとしか思えない不可解な絡まり方をするのか(上記写真のような)。
MP3プレイヤーのイヤホンなんかは鞄の中とかシャツのポケットとかに押し込むことがあるからまだ納得なのですが、納得できないのは電話のコードですね。
ずっと同じ場所に置いているのに、ぐるぐるぐるぐる絡まっていきます。
その理由について説明した記事がITmediaに掲載されていました。
簡単に言うと「持ち替えの際に受話器が回転するから」という理由です。
なるほどねという感じです。
もしも詳しく知りたい方は、以下のリンクをクリックくださいませ。
最後は商品宣伝になっていますが、それまでは普通にコードがねじれる現象を説明してくれています。
ITmedia Biz.ID:電話機の「コードねじねじ現象」が発生する理由
電話のコードのねじれ具合って、その人の電話の使用量の尺度になるかもしれないですね。
もしくは落ち着きのなさの尺度とかでしょうか。

世の中には信じられないことがたくさんあります。
日常には不思議がいっぱいです。
ただ道を歩いているだけでも驚きと出会う、それが人生というものなのでしょう。
純粋な気持ちさえ持っていれば、どんなことだって新鮮に驚けるのです。
と、意味不明な前振りになってしまいましたが、かなりびっくりなニュースを目にしました。
一昨日、わたしの心の友「週刊少年ジャンプ」をありがたく読んでいると……。
まさかこんなことがあるなんて……。
このblogでも何度か取り上げていますが、わたしの中でのナンバー1ギャグ漫画「ピューと吹く!ジャガー」がDVDアニメ化、さらに、実写映画化されるとのこと。
アニメ化はそこまで驚かないのですが、実写化は……これまでずっとうすた京介さんの漫画を応援してきましたが、実写化を期待したり想像したりしたことは一度もありませんでした。
ゲゲゲの鬼太郎、ヤッターマン等、このblogで漫画やアニメの実写化についての記事を書いてきましたが、最も驚きです。
集英社様はどう考えているのでしょう。
実写化がかなりかなりかなり難しい漫画でしょう……。
ジャンプ漫画の中で他にもっと適したものがあるように思えます……。
どのエピソードを実写化するのでしょうか。
配役、とても気になります。
ネット上ではすでにファンの間で活発な配役予想されていますね。
絶対に観ます。
あの適当さ、脱力感をいかにして表現するのか。
期待して待ちます。
うすた京介 公式個人サイト めくるめけ日々
ピューと吹く!ジャガー 公式ページ
つい先日、とてもドキドキすることがありました。
寿司チェーン店でパックのお寿司を買って帰ったんです。
で、いざ食べようと思うと醤油がついていない!
我が家には醤油がないのです。
醤油をかけない方が身体にはよいかもしれないですが、味的にはやっぱりちょっと……。
どうしたものかとかなりドキドキいたしました。
でも、こんな事態のためにと前にとっておいた使いきりの醤油を発見し、一安心いたしました(前、二つ醤油をもらったときに一つ使わなかったのです)。
過去の自分の念入りさに乾杯です(しょうゆが入っていることを確認しなかった自分と普通に醤油を常備していない自分のことは忘れます)。
ただ、いつから置いてある使いきり醤油かわからないので(普通に電気コンロの横に投げ置いてありました)、食べているときに別のドキドキ感がありましたが……。
なんて出来事があったわけですが、もしもわたしが光の速さで移動できる人間だとしたら、即座にお寿司屋にしょうゆを貰いに行けたわけです。
お寿司の鮮度が落ちるよりも早く。
ということで最近、相対性理論がわたしのマイブームです。
「なにをいまさら」ってアインシュタインさんに叱られてしまいそうですね。
説明の必要なんてないかもしれないですが、相対性理論は特殊相対性理論と一般相対性理論の二つがあります。
それぞれの超簡単な内容は以下の通りです。
※専門知識を持っているわけではないため、本記事の正当性についての責任追及はおやめください
・特殊相対性理論
重力のない慣性系(慣性の法則が成立する座標系のこと)においては光の速度のみが一定であり、その他は時間も空間も一定ではない。
・一般相対性理論
特殊相対性理論を慣性系のみではなく一般系まで広げたもの。
今は相対性理論に至るまでの物理学の歴史についてを本で読んでいます。
相対性理論の一つのキーワードに「光」があるわけですが、その光速を求めるための様々な実験についてですね。
昔は光の速度が無限か有限かという議論もなされていたそうですね。
色々な物理学者や天文学者の方が光速の計測のために様々な実験をしたようです。
そのうちで最も個人的に面白いと思ったのが、イギリスのジェームズ・ブラッドリーさんが行った方法ですね。

走る電車の中から雨を見ると、風がない場合、雨滴は垂直落下しているはずなのに斜めに見える。
その考えと同じで、「望遠鏡内を通る星の光」を雨滴、「地球の公転速度」を電車の速度のようにとらえて光速の測定を行えます。
電車の速度はわかっているから、後は望遠鏡を通る星の光を斜辺とした直角三角形から光速が求められるはず。
でも、ここには一つの落とし穴があります。
雨滴は頭上から落ちてくるけれど、星の光は必ずしも頭上から来ているものではないってことです。
望遠鏡から見えている星の姿は、今実際にそこにある星ではありません。
わたしたちの目から見える日の出が実際には八分前の太陽(太陽から地球に光が届くのに八分かかります)であるのと同じように、星も見えているものと実際でずれているのです。
だから光が来た方角だと思っているものが実際にはそうではないため、当然、誤差が生じてしまいます。
ブラッドリーさんのすごいところは、この事実に気づいた点です。
1700年代当時は、目に見えているものが実際にあるものだって考えが多分、常識だったでしょうから。
ブラッドリーさんはこの天体位置のずれ「光行差」を元に光速を求めたのです。
精度の問題など、求められた値は約301,000,000m/sと実際のもの(現在は299,792,458 m/sとされています)より大きい値に放てしまったものの、光速がとてつもなく高い値でありながら有限であることを証明したのです。
物理学とかの歴史って、謎を解き明かそうとする人間のロマンが詰まっていてとても面白いです。
ここまで書いてきて思ったのですが、タイトルに「相対性理論」って書いているのに「相対性理論」について語っていない。
また別の機会に……(あるかしら、別の機会)。
Wikipedia 相対性理論
Wikipedia アルベルト・アインシュタイン
Wikipedia ジェームス・ブラッドリー
Wikipedia 光速度

昨年12月、このblogにて銀座線外苑前駅の近くにあるワタリウム美術館についての記事を書きました。
その際、過去の展示としてヘンリーダーガーという方を紹介いたしました。
児童施設にて少年期を過ごし、17歳でその施設を脱走後は清掃等の仕事をしながら過ごしました。
ほとんど人とコミュニケーションをとることなく、一人で暮らし続けたそうです。
81歳でヘンリーダーガーは亡くなり、死後、彼の部屋に入った大家はそこに膨大な物語と絵画を発見します(全15000ページ超の大長編)。
「非現実の王国として知られる地における、ヴィヴィアン・ガールズの物語、子ども奴隷の反乱に起因するグランデコ・アンジェリニアン戦争の嵐の物語」
彼が誰にも知られることなく創作し続けた、邪悪な大人たちに戦いを挑む純粋な少女たちの物語は、他に類を見ない個性と力を持っていました。
現在、世界中の美術館で展示会が行われているようです。
4月14日から7月16日まで、北品川にある原美術館(緑に囲まれた、静かな雰囲気がとても心地良い美術館でございます)にてヘンリーダーガー展「ヘンリー・ダーガー 少女たちの戦いの物語-夢の楽園の物語」が行われていると知り、先日、見に行ってまいりました。
初めて実物の作品を目にしたのですが、その作品が秘めるパワーには圧倒されました。
彼が全人生をかけてつむぎ続けたストーリーは、きっと彼の人生の大半を注ぎ込んでいて、技術だとかそういう次元ではない魅力を感じさせます。
創作を続けた部屋の写真も展示されていました。
彼の部屋には自身が描いた少女のイラストがまるで家族写真のように飾られ、日記から察すると彼女たちの存在はまさしく彼にとっての現実だったのだと感じさせられます。
わたしたちからすれば「妄想に人生を捧げた人」かもしれないですが、彼にとっては「妄想こそが現実」だったのかもしれない。
作品の魅力はもちろんですが、ヘンリーダーガーという人間そのものにも強く惹きつけられます。
最後は老人施設にて、それまでの自室とは(人についても物についても)まったく異なる環境に怯えながら亡くなっていったそうです。
彼の瞳にはなにが見えていたのでしょう。
彼は作品がこのように世に出ることを望んでいたのでしょうか。
大事な作品たちだからこそ、多くの人の目に触れさせてあげたかったかもしれない。
大事な作品たちだからこそ、自分の中だけにとどめておきたかったのかもしれない。
作品が発見されたのが彼の死後のため、真実を知る術はもうおそらくないのでしょう。
彼の気持ちはわからないですが、今、彼の作品には確かな命を感じます。
Hara Museum Web
Wikipedia ヘンリー・ダーガー
CARL HAMMER GALLERY(ヘンリーダーガーイラスト集)

今、連載している漫画でけっこう興味深く楽しく読んでいるものの一つに新約「巨人の星」花形があります。
週刊少年マガジンで連載している作品です。
連載開始前からけっこうな話題作ですね。
タイトルの通り、あの超名作「巨人の星」の現代バージョンです。
ただし、作者が違っていて、主人公も違っています。主人公はあのものすごい父親を持った星飛勇馬ではなく、無免許でスポーツカーを乗り回す花形満です(現代版では無免許で車ではなくバイクを乗り回しています)。
巨人の星のリメイク、かなり賛否両論あるようですね。
名作のリメイクという決断が正しいか正しくないかはともかく、わたしは個人的に「巨人の星を踏まえた別作品」というスタンスで楽しめています。
それはわたしが巨人の星をリアルタイムで知らない世代だからかもとも思います(当然、連載終了後に読破しています)。
巨人の星を熱狂的に愛する人からすると、元とはかなりイメージが違うので納得できない部分が多いかもしれないです。
昔の作品を現代に持ってくることで、現代の人が昔を知ることとなるわけです。
それには大いになる意義があるとわたしは考えています。
本誌ではついに星飛勇馬と花形満が出会い、これからかなり盛り上がりそうな気配です。
あの熱血お父さんはどんな描かれ方をするのでしょうと楽しみです。
ちゃぶ台はやっぱり引っくり返して欲しいな。
※一徹さんのちゃぶ台返しはアニメの影響で巨人の星の代表的シーンのように思われがちですが、原作ではそんなシーンは確かないです。
週刊少年マガジン 新約「巨人の星」花形
Wikipedia 新約「巨人の星」花形

先日、筋肉少女帯について書いた続きではないのですが、今回も稀な世界観を持って第一線で活動を続けるミュージシャン様の話題です。
「ALI PROJECT」大活躍中のユニットです。
オリコンベスト10に入るセールスを誇っています。
もちろん、売れていればよいというものではないとしても、個性を保ちさらに多くの人に受け入れられているというのは、ものすごいことと思います。
長い活動歴を誇るユニットなのだということをつい最近知りました。
デビューしてから十年以上経っているのですね。
長い期間、個性を持って活動を続けるというのはすごいことだと驚きです。
熱狂的なファンが多いことが納得のALI PROJECT、アニメ関係のヒット曲が多いということもあり、知らない人もけっこういらっしゃるかもしれないです。
そんな方は一度手にとってみてはいかがでしょう。ちょうど4月4日にベストアルバム「薔薇架刑」が発売されます。
アリプロの世界、はまる人はかなりはまります。
今晩は「月蝕グランギニョル」を聴きながら眠ります。
♪横たわる君の 薔薇色のぬくもりは この虚無に注ぐ供物なれ 朽ちゆく花の薫り♪
Salon d'ALI PROJECT
[ALI PROJECT]
宝野亜莉華蜜薔薇翠星館

歌を聴くのが好きです。好きなバンドがたくさんいます。
今も活動を続けているバンドがある一方、活動休止、もしくは解散してしまったバンドもあります。
活動していないバンドたちの姿を再び見ること、やはりファンとして常に心のどこかでは期待します。
でも、同時に、一度終わったものが再び始まることに対する怯えにも似た気持ちもあるわけです。
一度終わったものは、終わったままでそっとしておきたい。完結したままにしておきたい。
昨年、好きなバンドの一つである筋肉少女帯が活動を再開いたしました。
あの独特の個性に当時はかなり惹きつけられていました。今だって、惹きつけられています。
筋肉少女帯は日本のバンド史上、ミュージシャン史上を見渡しても、(とりあえずわたしの知る限りですが)重なる者のいない世界観を持っています。
受け入れられたとか売れたとかそういうこと以前に、その時点ですごいことだと思うのです。
しかも受け入れられ、売れていたわけですし。
それでも再結成のニュース、喜びだけではない複雑な感じでした。
もちろん、応援しています。
バンドのメンバー様方自身、ファンの複雑な気持ちをわかった上で、活動しているんですよね。
3月14日、そんな筋肉少女帯のベストアルバム「大公式」が発売されました。
ベストアルバムの収録曲に納得いかないもやもやも、ファンならではの醍醐味かしら(いくじなしは外せないのでは?)。
今日は名曲「戦え! 何を!? 人生を!」を聴きながら眠りましょうかね。
♪リュックサックに子猫をつめて 潜水艦のように夜をいそぐ♪
筋肉少女帯-Official Web Site-
筋肉少女帯 復活情報局!
最近ニュースで話題になっている「赤ちゃんポスト」。
深い知識を持っているわけではないので特にこの場で内容について語る気はないです。
この「赤ちゃんポスト」正式名称は異なるのです(設置を行う熊本市の慈恵病院が使っている名称と異なるという意味です)。
「こうのとりのゆりかご」といいます。
マスコミ上では赤ちゃんポストという名称ばかり報道されている印象を持っています。
赤ちゃんポストという名称には納得行かない点がございますので、この場に書くことで少しでも正式な名称が広がればと思い、書かせていただきました。
病院の方も本意ではないように思いますので。
C言語のソート紹介シリーズ、挿入ソート、シェルソート、選択ソートと来て今回はバブルソート(基本交換法)を紹介いたします。
計算時間が遅いため実用的ではないです。
ただ、非常に簡潔な仕組みのため、ソートという操作の概念を理解しやすいかと思います。
たとえば、最後尾に最も大きい値、先頭に最も小さい値を持ってきたい場合……先頭とその次を比べて順番が逆だったら入れ替え、先頭の次とそのさらに次を比べて順番が逆だったら入れ替え……これを最後まで繰り返すと最後尾に最も大きな値が来ます。再び同じことを今度は先頭から最後尾の一つ前まで繰り返せば、最後尾に一番大きい数、最後尾の一つ前に二番目に大きい数が来ます。これを全体が順番通りになるまで繰り返すのがバブルソートです。
データが「85426371」のときの数値の変化例は以下の通りです。
・左から順番に隣り合った文字同士を比べる。大きい方が右に行くように交換していく。結果、一番大きい数値が一番右に来る。「5426371(8)」
・残った中で一番大きい数値が残った中の一番右に来る。「425361(7)8」
・残った中で一番大きい数値が残った中の一番右に来る。「24351(6)78」
・残った中で一番大きい数値が残った中の一番右に来る。「2341(5)678」
・残った中で一番大きい数値が残った中の一番右に来る。「231(4)5678」
・残った中で一番大きい数値が残った中の一番右に来る。「21(3)45678」
・残った中で一番大きい数値が残った中の一番右に来る。「1(2)345678」
以下、C言語で書いたバブルソートのプログラムです。
ソートを行う関数部分のみです。
/* バブルソート関数ここから */
/* data[]:データ格納配列 num:配列要素数 */
void sort(int data[],int num){
int i,j,temp;
for(i=num-1;i>0;i--){
for(j=0;j<i;j++){
if(data[j]>data[j+1]){
/*データの入れ替え*/
temp=data[j];
data[j]=data[j+1];
data[j+1]=temp;
}
}
}
}
/* バブルソート関数ここまで */
挿入ソート、シェルソートと来まして今回は選択ソート(セレクションソート)を紹介いたします。
選択ソートはとても単純な考え方のソートです。
まず、データの中から最も小さな値を見つけ出してそれを抜き出す。
次に残った中から最も小さな値を見つけ出してそれを抜き出す。
その繰り返しを最後の一つになるまで続けます。
非常に分かりやすいですが、比較回数が多いため、実際にほとんど使われることはないようです。
データが「85426371」のときの数値の変化例を以下に書いてみます。
・一番小さい数値を見つけて一番左に持ってくる。「(1)8542637」
・残った中で一番小さい数値を見つけて残った中の一番左に持ってくる。「1(2)854637」
・残った中で一番小さい数値を見つけて残った中の一番左に持ってくる。「12(3)85467」
・残った中で一番小さい数値を見つけて残った中の一番左に持ってくる。「123(4)8567」
・残った中で一番小さい数値を見つけて残った中の一番左に持ってくる。「1234(5)867」
・残った中で一番小さい数値を見つけて残った中の一番左に持ってくる。「12345(6)87」
・残った中で一番小さい数値を見つけて残った中の一番左に持ってくる。「123456(7)8」
以下、C言語で書いた選択ソートのプログラムです。
ソートを行う関数部分のみです。
/* 選択ソート関数ここから */
/* data[]:データ格納配列 num:配列要素数 */
void sort(int data[],int num){
int i,j,n,temp;
for(i=0;i<num-1;i++){
n=i;
for(j=i+1;j<num;j++)if(data[j]<data[n])n=j;
/*データの入れ替え*/
temp=data[i];
data[i]=data[n];
data[n]=temp;
}
}
先日、京都新聞のサイト上で興味深いニュースを目にしました。
大津市の夫婦がピエロとして闘病中の人たちに笑顔を届ける活動をしているというニュースです。そのような活動を行う人をクリニクラウンやケアリングクラウンと呼ぶそうです(クリニクラウンは主に小児の病室を訪れる心のケアの専門家のこと。ケアリングクラウンは老人ホームや難民キャンプなど医療現場以外での活動も含むことがある。日本語では臨床道化師と呼ばれる)。
クリニクラウンやケアリングクラウンという単語はボランティア系の知識をしっかりと持っている人からすれば一般的な名称なのかもしれないですが、わたしは知識不足で恥ずかしながら知りませんでした。このような活動をしている人がいるだろうこともほとんど考えたことがないです。
「生き方」という単語を聞いてわたしが思い浮かべるものはきっとものすごく狭い範囲で、それは「生き方」だけではなく「仕事」「目標」という単語でも同じことで、世界にはわたしが知るよりもずっとずっと広く多くのことに溢れているのだと感じました。
(クリニクラウンがボランティアであるかどうかは別問題として)ボランティアの定義というのはWikipediaによると「自主性」「無報酬」「公共性」のすべてが当てはまることが一般的だそうです。
ボランティア活動は「偽善」「道楽」「売名」だなんだと揶揄されることも往々にしてあります。そのことについては深い知識を持ち合わせていないですしここで熱く論ずるつもりはありませんが、やはりボランティアの対象となる、受ける側の気持ちが重要だと思っています。
京都新聞の記事に病院でのお楽しみ会のことが書かれており、そちらに「再会が嬉しいのか、涙を見せる女性もいた」という一文がありました。すごく心に染みました。
わたしにはこの夫婦と同じようにケアリングクラウンをやろうなんて気持ちはないですが、別の道で、同じく人の嬉し涙を誘うような生き方をしていきたいと強く感じました。
昨日に続いて本日は箱根駅伝の復路が行われました。
優勝がどこになるかという点に注目するのはもちろんですが、同じだけ興味があるのはやはりシード権争いです。
シード権争い、かなり激しかったですね。
箱根駅伝は十位までに入った大学は翌年の箱根駅伝に無条件で参加できます。
十位に入れなかった大学は10月に行われる予選会に勝ち残らなければ本大会に出場できません。
つまり、シードに入れなかったチームは箱根駅伝の前の予選会に一度調子を合わせなければいけないため、本大会で不利になると言われています。
だからこそ、どのチームもシード権取得が大きな目標となるわけです。
また、もう一つが、チームのたすきを繋げるかどうかということ。
箱根駅伝では各中継点毎、トップが通過してから20分経過した場合(鶴見と戸塚中継所は10分)、まだ前のランナーが来ていなくてもスタートしなくてはいけないというルールがあります。
大会運営者が用意したたすきを、チームのたすきとはちがうたすきを持って走り始めなくてはならないわけです。
「命より重い」そう言われる駅伝のたすきを繋げることができない。
今大会、一時期強豪といわれた神奈川大学と関東学連選抜が9区から10区につなげる鶴見中継所でたすきを繋げることができませんでした。
他人事と言われるでしょうが、たすきが繋がらなかった瞬間、涙がこぼれそうになりました。
そして、今年も終わった箱根駅伝。
優勝した順天堂大学、本当におめでとうございます。
他の大学の方々も、たとえ目標とする結果を得られなかったとしても、お疲れ様です。
感動をありがとうございました。
2007年 東京箱根間往復大学駅伝競走 総合結果
1位 順天堂大学
2位 日本大学
3位 東海大学
4位 日本体育大学
5位 東洋大学
6位 早稲田大学
7位 駒澤大学
8位 中央大学
9位 専修大学
10位 亜細亜大学
11位 城西大学
12位 山梨学院大学
13位 中央学院大学
14位 大東文化大学
15位 法政大学
16位 明治大学
17位 神奈川大学
18位 國學院大學
19位 国士舘大学
20位 関東学連選抜
箱根駅伝公式Webサイト
日本テレビ『東京箱根間往復大学駅伝競走』
スポーツナビ 箱根駅伝 第83回(2007年)
Wikipedia 東京箱根間往復大学駅伝競走
今年も残りあとわずか、いかがお過ごしでしょうか?
わたしはまたまた風邪をひいていたりします。困るぐらいに声が出ない日が続きました。
あまり声を出さないようにしてクールを装いながら、クールと無口は違うんだなと実感する日々だったりします。
そんなわたしの最近のマイブームが「綺麗なC言語プログラム」です。
C言語という単語、知らない人もけっこういらっしゃいますでしょうか。
多々あるプログラム言語の中でもかなりメジャーな一つなので、知っている方の方が多いかなと勝手に推測しています。
約三十年前に生み出され、現在も第一線で使われているプログラム言語です(C++やJavaとの関連も含め、第一線と表現させていただきました)。
言語としては長い歴史を持っているため、もちろんかなり研究されています。
プログラミングのコンテスト等もありますので。
そんなC言語において、単純な処理を少しでも綺麗に書きたいというのが最近のマイブームなんです。
間違いなくすでに誰かが考えついていることなので、それほど生産性がある行為だとは思っていません。
パズルを解くのと同じような感覚の趣味です。
ただ、ここに書くことでどこかの誰かの役に立ったら良いなぐらいは思います。
ちなみに、綺麗なプログラミングの定義は特にないですが
「提供されている標準ライブラリをあまり用いずできるだけ少ない手順で処理を完了する」
みたいなところでしょうか。
「経験の浅い寿司職人が握り寿司一つに七手かけるのに対して達人は三手しか用いない」みたいなものです。
ただ、わたしは寿司一つに八手かけるぐらいの実力なので、ここに掲載するコードが綺麗だなんて胸を張りはしません。
自分なりの綺麗なソースです。
今回はそんな中で「四捨五入」と「桁数カウント」の二つのコードを掲載します。
※注意
入出力にprintfとscanfを用いているのはポピュラーだからで、ベストだからではありません。
メイン処理のアルゴリズムを考えるのが趣味のため、例外処理は考慮していません。
/*以下、キーボードから入力した正の整数を四捨五入するプログラム*/
#include<stdio.h>
/*指数演算関数 aのb乗*/
int mul(int a,int b){
int c,d=1;
for(c=0;c<b;c++)d*=a;
return d;
}
int main(void){
int a,b;/*a:入力した数値 b:四捨五入対象部分*/
int pla=2;/*整数何桁目で四捨五入するか*/
scanf("%d",&a);
b=a%mul(10,pla);/*pla桁分の数値の取得*/
a=a-a%mul(10,pla)+mul(10,pla)*(b/(mul(10,pla)/2));
printf("%d",a);
return(0);
}
/*以下、キーボードから入力した正の整数の桁数をカウントするプログラム*/
#include<stdio.h>
int main(void){
int a,b=0;
scanf("%d",&a);
while(a>0){
b++;
a/=10;
}
printf("%d",b);
return(0);
}

最近また風邪気味で、今日、熱を計ってみたら37度7分でした。
7が二つだからラッキーだわ! なんて自分に言い聞かせてみてもうまくいくわけがありません。
けっこう頻繁に風邪をひくので
「もしかしたら風邪をひいているときが普通で風邪をひいていないときがおかしいのかしら? じゃあ、風邪をひいてもしんどさを感じる必要はないわ」
なんて思おうにも鼻水じゅるじゅるでしんどさを実感、そんな11月下旬でございます。
でも、前向きに、「せっかく風邪をひいたのだから風邪を使ってblogの記事を書こう」なんて思いました。
37度7分って、微熱でしょうか? 少なくとも高熱ではないですよね。
大辞泉によると微熱とは平熱より僅かに高い熱だそうです。
高熱とは非常に高い温度だそうです。
僅かとか非常にとか曖昧でよくわからない!
で、今度はWikipediaで発熱について調べてみました。
Wikipediaによると
「微熱 ~37度5分
中程度の発熱 37度5分~38度5分
高熱 38度5分~」
だそうです。
ということはわたしは会った人に「どれぐらい熱があるの?」って尋ねられたら、「うーんとね、中程度の発熱なの」って答えればよいわけです。
きっと誰もそれが何度何分かって想像つかないでしょうけれど。
Wikipediaはこのblogでさも誰もが知っているかのように頻繁に取り上げていますが、実際、どの程度の知名度なのでしょう。「うーんとね、中程度の知名度なの」ってぐらいかしら?
Wikipediaとは読者が作るネット上の百科事典で、かなり多種多様な情報が詰め込まれています。
各言語毎にある、世界規模の百科事典です。日本語版では「BLANKEY JET CITY」から「ココナッツ娘。」まで、幅広く掲載されています(わかりづらい例えですいません。現在、289847本の記事があるそうです)。
その情報の信憑性はかなり高いと言われていて、2005年の12月にはNature誌が「WikipediaとBritannicaが同レベルの正確さを持っている」みたいな記事を書いていましたね(Britannicaとは世界的に有名な百科事典です)。
まあ、その記事には賛否両論あるようですが、実際、かなり高レベルな情報が掲載されていることは事実だと思います。
でも、この間、ちょっと気になることがありました。
以前もこのblogで紹介した、わたしが日本一のギャグ漫画家と思う「うすた京介」さんの公式個人サイト「めくるめけ日々」で自身についてのWikipediaの内容が間違っているということが記述されていたのです。
別にそのことでWikipediaに対するわたしの気持ちが変わるわけではないのですが、情報が氾濫するこの現代において、正しい情報ってその何割、あるいは何分何厘何毛ぐらいなのだろうと思ったのでございます。
皆様、情報の取り扱いには充分に注意いたしましょう!
おやすみなさいませ。
うすた京介 公式個人サイト めくるめけ日々
Wikipedia うすた京介
ピューと吹く!ジャガー 公式ページ
Wikipedia ブリタニカ百科事典
CNET Japan 「Wikipediaの情報はブリタニカと同じくらい正確」--Nature誌が調査結果を公表
ITmediaNews 「Wikipediaはブリタニカ並みに正確」記事に反論
Wikipedia 発熱
Wikipedia BLANKEY JET CITY
Wikipedia ココナッツ娘。
数字が好きな人にはロマンチストが多いらしい。
それって、なんだか納得できます。
数字って、具体的な分、夢を見やすいと思うのです。
たとえば、スポーツで、現在100m走の世界記録はアサファ・パウエル選手の9秒77ですが、「9秒7を最初に切るのは世界の誰だろう」という夢を見られます。
走り幅跳びで世界記録はマイク・パウエル選手の8m95cmですが「人類初の9mジャンパーはいつ現れるだろう」と夢が見られます。
ということで(どういうことで?)、一昨日の「線を引くだけで掛け算」に続いてまた、ネット上で見つけた掛け算の手法です。
今回は前回のより実用性が高いと思います。
例として152×231を計算してみました。

まず、3桁×3桁なので、3×3の升目を書きます。
そして、左上から右下に向かって、「1」「5」「2」「2」「3」「1」の順番に記述します。
また、升目のすべての点を通るように、右上から左下への真っ直ぐな線を引きます。

次に、各升目に、欄外上部の数値と欄外右部の数値を掛け合わせた値を記述します。
値の十の位を左、一の位を右に書きます。
たとえば、左上の升目は「1×2=2」なので、「0」「2」と書いています。

次に、升目内の値を、斜めにすべて足していきます。

求めた数値(左と下の欄外に書かれた数字)を、左上から順番に並べます。
「3」「4」「10」「11」「2」です。
10以上のものは桁上がりさせます。
「3」「5」「1」「1」「2」になります。
152×231=35112で、正しい結果が求められました。
やはりやっていることは筆算と変わりませんが、計算ミスは減りそうに思います。
しっかりとした筆算を覚えるのがベストであるとしても、一時的に正しく計算したいときには良い方法ではと思います。
それに、こういうユニークな方法を知って、一般に敬遠されがちな「計算」という分野に対して興味を持ってもらえたら嬉しいです。
ちなみにこの掛け算話、まだ続きます。
次が完結編の予定です。
昔は携帯電話なんてなかった。
携帯電話が発売したての頃は「なんで外出中まで人に縛られないといけないのさ!」なんて言って持たずにいた。
でも、しばらくして、携帯を持っているのが当然になっていく。
仕事上必要ということもあり、携帯電話を購入した。
「携帯電話なんて話せれば他の機能なんていらないよ」なんて頻繁に言っていた。
なのに今では電車に乗ると必ずゲームをしている。
ここ2年ぐらい、ずっとやっているゲームが「右脳パラダイス2」です。
すっごいマイナーなゲームかと思っていたんですが、今日ネットで調べていたらそれなりにメジャーなようですね。
電車に乗る度(といっても週に一回も乗らないですが)遊んでいます。
どういうゲームかというと「人間の直感・ひらめき・創造性・イメージを司る右脳の能力を、楽しく遊んでチェックするゲーム」です、公式サイトによりますと。
最近流行の、脳みそ鍛える系のゲームですね。
画面に並んだボウリングのピンが出てきて「10本のうちの何本倒れているか答えるゲーム」とか、オセロの盤を見て「黒と白のどちらが多いか答えるゲーム」なんかをやってスコアを競います。
まあ、競いますといっても、周りでこのゲームをやっている人はいないので、自分との戦いなんですが。
ちなみに今のスコアは
所要時間:47秒5
正解数:98/98
IQ:272
右脳クイーン
です。
と、ここに書いたところでみんな「ふ~ん」って感じかとは思いますが。
目指すは300! 自分との戦いは続きます……。

夏、暑い夏、ふと空を見上げてみると眩しさで目がくらんで尻餅をつきそうになるそんな季節。
だからこそ虚弱なわたしは夜の空を見上げるのです。
そして夜の空といえば、月、まん丸な月。
ということで昨日は池袋にある居酒屋「竹取百物語」という店に行ってきました。
銀座店もあるそうです。
店内が竹取物語のイメージで内装されているのです。竹林の中みたいな感じですね。
ホームページを見てなんだか雰囲気良さそうな店だなと思って伺いました。
炭火串焼と豆腐料理がメインのお店なのですが、なかなかに美味しかったです。
石焼きスンドゥチゲが辛くて良い感じでした。
ただ、想像と違って、かなり騒がしい普通の居酒屋だったなと……。
ビルの地下一階にあるのですが同じ階に他にも三店舗、Diamond Dining社による独特なコンセプトを持った店があります。竜宮城をイメージした「Blue Lounge 竜宮」日本全国の豚料理を集めた「三年ぶた蔵 池袋豚舎」、オペラ座をテーマにした「オペラハウスの魔法使い」の三つです。
興味がありましたらぜひ。
杏マナー杏マナー杏マナー杏マナー杏マナー杏マナー
杏マナー杏マナー杏マナー杏マナー杏マナー杏マナー
杏マナー杏マナー杏マナー杏マナー杏マナー杏マナー
ーナマ杏ーナマ杏ーナマ杏ーナマ杏ーナマ杏ーナマ杏
ーナマ杏ーナマ杏ーナマ杏ーナマ杏ーナマ杏ーナマ杏
ーナマ杏ーナマ杏ーナマ杏ーナマ杏ーナマ杏ーナマ杏
杏マナー杏マナー杏マナー杏マナー杏マナー杏マナー
杏マナー杏マナー杏マナー杏マナー杏マナー杏マナー
杏マナー杏マナー杏マナー杏マナー杏マナー杏マナー
人間の目なんて曖昧なものですよね。
見る場所、見るときの環境、心境によってころっと変わる。
遠近法なんて山の天気よりも気紛れだったりするものです。
上部に載せた杏マナーの羅列、それが真っ直ぐだなんて絶対に思えない。
以前、だまし絵のサイトで発見したとき、本当に感激しました。
同時に、自分の目なんて信頼できないなと痛感!
クリエイターの方々は、見る人の目になりきらなければならない。
でも、それって、相対性理論や量子力学を勉強するよりも遥かに遠い道のりに思えてしまう……。
やっぱり、センスってことになるのかしら?
下記のサイトも以前知ったとき、感動ものでした。
画像の上にマウスカーソルを持っていくとモノクロの写真が映るんですね。
カーソルを外すと写真ではなくイラストになります。
カーソルを外した状態で中心の黒い点を30秒ほど凝視してください。
またカーソルを乗っけると……。
最後に、こちらも感動もの。
作れる人、いらっしゃいます?
超有名なトリックアート


